css选择器:

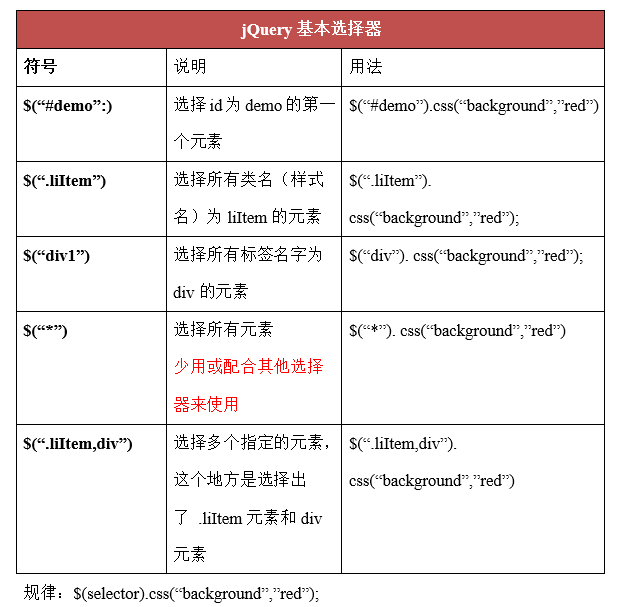
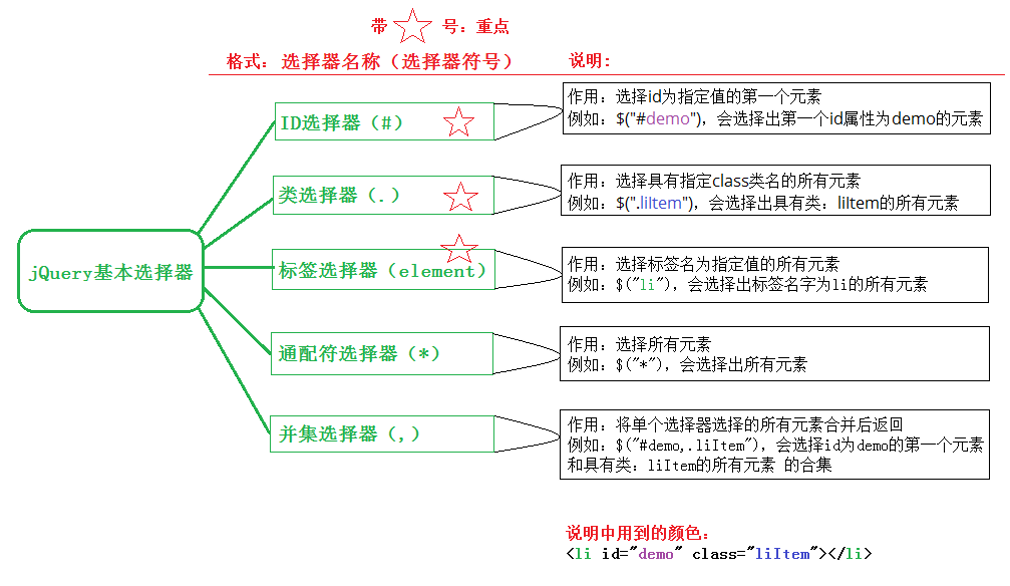
jQuery的基本选择器:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="../../jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //三种方式获取jquery对象 var jqbox1 = $('#box'); var jqbox2 = $('.box'); var jqbox3 = $('div'); //操作标签选择器 jqbox3.css({ 'width':100, 'height':100, 'background-color':'red', 'margin-top':10 }); jqbox2.css({ 'background':'green', }); jqbox2.text('顾清秋'); jqbox1.css({ 'background':'yellow' }); }) </script> </head> <body> <div></div> <div id="box"></div> <div class="box"></div> <div class="box"></div> <div></div> </body> </html>
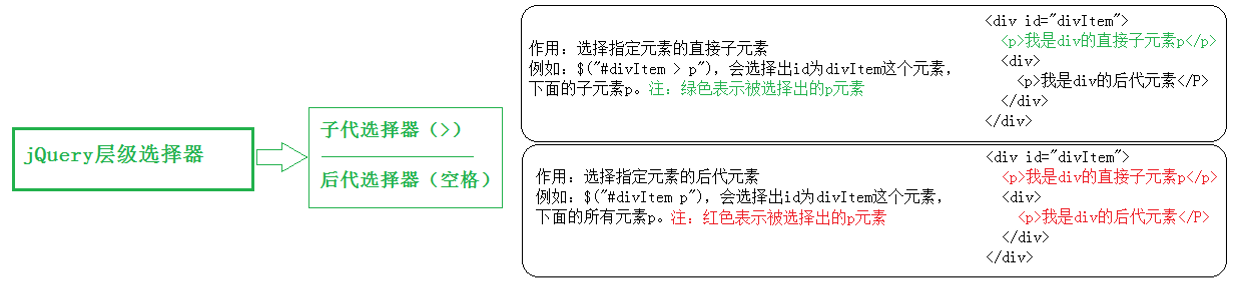
层级选择器:


<!DOCTYPE html> <html lang="en"> <head> <style type="text/css"> ul,ol{ list-style: none; } </style> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="../../jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //后代选择器,选中全部后代 var jqli = $('ul li'); jqli.css({ 'margin-top':10, 'background-color':'red', }); //子代选择器:只选择亲儿子 var jqli2 = $('ul>li'); jqli2.css({ 'background-color':'pink', }) }); </script> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> <ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> </ul> </body> </html>

基本过滤选择器:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="../../jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ console.log($('.box').eq(1)); console.log($('.box:gt(0)')); //序号小于4的元素 $('.box:lt(4)').css({ 'background-color':'red', }); //序号为技术的元素 $('.box:odd').css({ 'background':'pink', }); //序号为偶数的元素 $('.box:even').css({ 'background':'orange', }); //匹配第一个元素 $('.box:first').css({ 'background':'green', }); //匹配最后一个元素 $('.box:last').css({ 'background':'blue', }); }) </script> </head> <body> <div id="box"></div> <div class="box">nihao</div> <div class="box">shijie</div> <div class="box">shijie</div> <div class="box">shijie</div> <div class="box">shijie</div> <div></div> </body> </html>

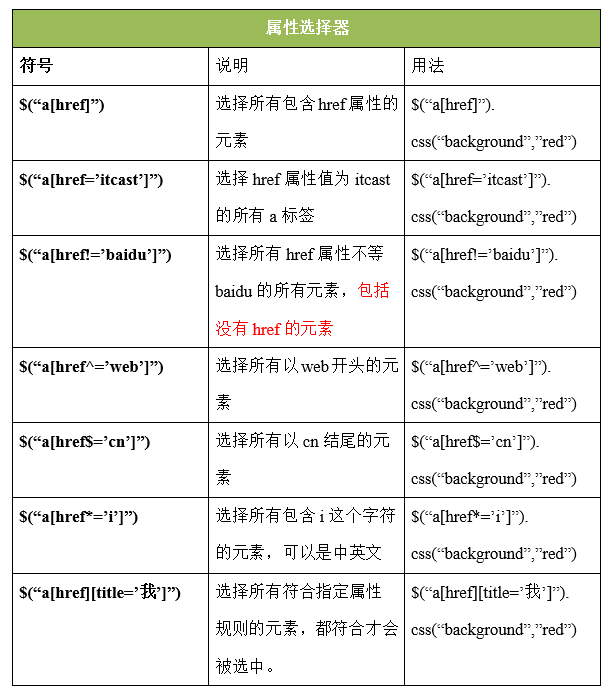
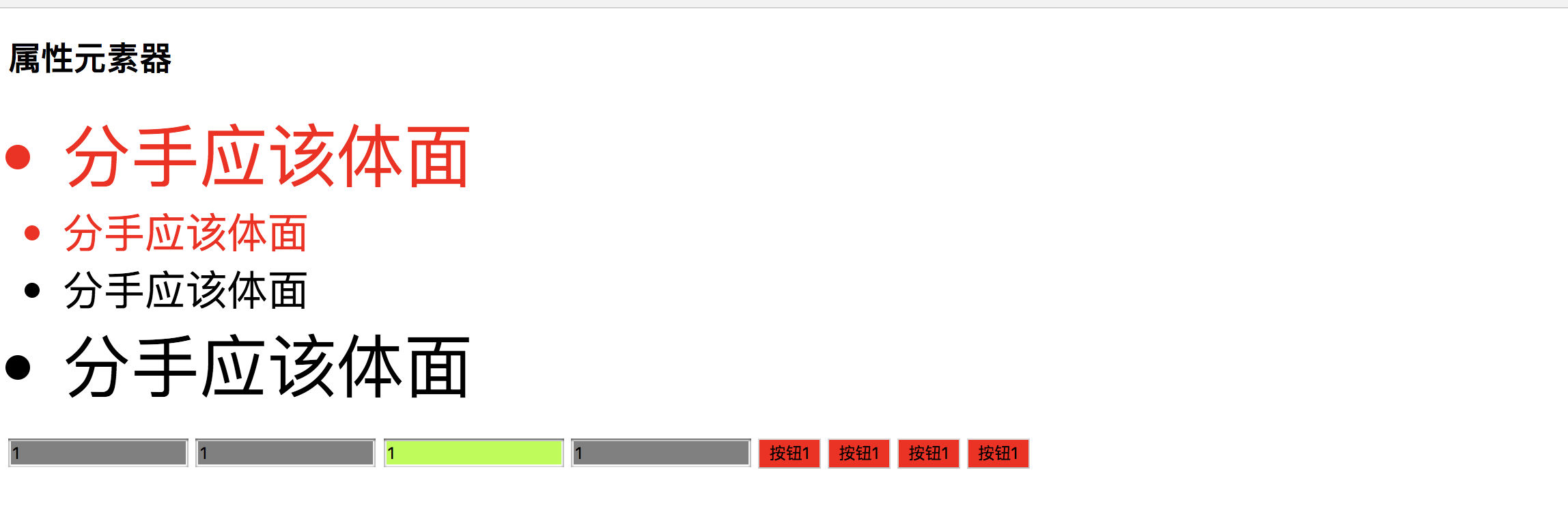
属性选择器:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="box"> <h2 class="title">属性元素器</h2> <!--<p class="p1">我是一个段落</p>--> <ul> <li id="li1">分手应该体面</li> <li class="what" id="li2">分手应该体面</li> <li class="what">分手应该体面</li> <li class="heihei">分手应该体面</li> </ul> <form action="" method="post"> <input name="username" type='text' value="1" checked="checked"></input> <input name="username1111" type='text' value="1"></input> <input name="username2222" type='text' value="1"></input> <input name="username3333" type='text' value="1"></input> <button class="btn-default">按钮1</button> <button class="btn-info">按钮1</button> <button class="btn-success">按钮1</button> <button class="btn-danger">按钮1</button> </form> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ //标签名[属性名] 查找所有含有id属性的该标签名的元素 $('li[id]').css('color','red'); //匹配给定的属性是what值得元素 $('li[class=what]').css('font-size','30px'); //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 $('li[class!=what]').css('font-size','50px'); //匹配给定的属性是以某些值开始的元素 $('input[name^=username]').css('background','gray'); //匹配给定的属性是以某些值结尾的元素 $('input[name$=222]').css('background','greenyellow'); //匹配给定的属性是以包含某些值的元素 $('button[class*=btn]').css('background','red') }) </script> </html>

筛选选择器:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="box"> <p class="p1"> <span>我是第一个span标签</span> <span>我是第二个span标签</span> <span>我是第三个span标签</span> </p> <button>按钮</button> </div> <ul> <li class="list">2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //获取第n个元素 数值从0开始 $('span').eq(1).css('color','#FF0000'); //获取第一个元素 :first :last 点语法 :get方法 和set方法 $('span').last().css('color','greenyellow'); $('span').first().css('color','greenyellow'); //查找span标签的父元素(亲的) $('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'}); //选择所有的兄弟元素(不包括自己) $('.list').siblings('li').css('color','red'); //查找所有的后代元素 $('div').find('button').css('background','yellow'); //不写参数代表获取所有子元素。 $('ul').children().css("background", "green"); $('ul').children("li").css("margin-top", 10); </script> </html>
