| ylbtech-建站手册:网站品质 |
在本教程中,您将学到如何将您的网站质量提升至最高。
您将学习使用最新的 WEB 标准。
您还将学习如何使网站的易用性更强、更易读。
内容目录
- 网站品质 - 标准
- 本章内容:最重要的质量标准。
- 网站品质 - HTML 元素
- 本章内容:最重要的HTML元素。
- 网站品质 - 样式表
- 本章内容:最重要的 CSS 元素。
- 网站品质 - 可读性
- 本章内容:如何确保站点内容更易读。
- 网站品质 - 易用性
- 本章内容:如何确保您的网页对于大多数用户和浏览器具有更强的易用性和适用性。
- 网站品质 - 国际化
- 本章内容:关于国际化的不同的品质问题。
| 1. Web 标准返回顶部 |
根据web标准编写您的页面有助于改善您的网站品质。
HTML 标准
XHTML 是最新的 HTML 标准,是用 XML 重新表达的 HTML 4.01。
根据 HTML 4.01 编写页面可使您的站点尽可能地接近 XHTML 标准。
阅读更多有关 XHTML 的内容。
CSS 标准
对于高品质的站点来说,使用层叠样式表(CSS)是将内容与样式分离的首选方式。通过使用 CSS,您能够在一个单独的文档中存储有关页面样式的所有信息。
所有现代的 web 浏览器均支持 CSS 1 和 CSS 2 标准。
对于不同的浏览器,使用 CSS 都可以改进网站的品质,并提高可读性。同时还可以极大地减少您的网站开发成本。
阅读更多关于 CSS 的内容。
Web 验证
web 验证工具是一种软件程序,可根据 web 标准对您的网站进行检查。
当您使用验证工具检查过HTML, XHTML 或 CSS 文档之后,验证器就会根据您选择的标准返回一系列所发现的错误。通常,验证器会返回所发现错误的行号。
请确保你在发布页面前进行验证成为一种习惯。
阅读更多关于 页面验证 的内容。
WAI - Web Accessibility Initiative
WAI 指的是 "Web Accessibility Initiative",是由 W3C 发起的。
WAI 协调全球的组织通过六项主要的工作领域来提升因特网的可用性:技术、指导方针、工具、教育、研究以及开发。
您能够通过根据 WAI 的指导方针编写的页面,来改善网站的品质,并使得您的站点可用于更多人群(及浏览器)。
您将在本教程稍后的章节学习更多有关 WAI 的内容。
| 2. HTML 元素返回顶部 |
对于提升 web 品质,<DOCTYPE>、<title> 以及 <h1> 都是重要的标签。
<DOCTYPE> 元素
Doctype means a "document type declaration" (DTD).
所有的 HTML 和 XHTML 页面都应当使用 <Doctype> 元素来定义遵照何种 HTML 版本。
doctype 定义了您正在使用的 HTML 版本,并为浏览器提供重要的信息以便其更快速一致地呈现您的页面。
文档类型声明同时也使验证软件可以对页面的语法进行检查:
HTML 4.01 Strict, Transitional, Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict, Transitional, Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1 DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<title> 元素
<title> 元素是最重要的 HTML 元素之一。它的主要功能是描述网页的内容。
即使标题不是网页的一个可见的部分,它对于提升网站的品质依然是重要的,这是因为它在以下位置都是可见的:
- 搜索引擎列表
- 窗口的标题栏
- 用户的书签中
标题应当尽可能地短,并具有可描述性。
当某个用户在 internet 上搜索网站时,大部分搜索引擎都会在搜索结果中显示出网站的标题。请确保标题与网页的内容是吻合的。这样的话用户有更多的可能通过点击这些链接来访问到你的网站。
当用户访问您的网站时,在窗口的标题栏中标题是可见的。请确保即使窗口被最小化,标题同样能起到描述网站内容的作用。
在用户访问你的网站之后,网页的标题会存储于历史文件夹(用户甚至会把网页收藏到他的收藏夹中)。为了后续的成功访问,同样请确保标题可以清楚地描述您的网站。
优秀的标题:
<title>HTML 教程</title> <title>XML 简介</title>
差劲的标题:
<title>简介</title> <title>章节 1</title> <title>W3School 拥有一整套组织良好、易于理解的 HTML、CSS、JavaScript、 DHTML、XML、XHTML、WAP、ASP、SQL 教程,并包含非常多实例和源代码。</title>
<h1> 元素
<h1> 元素用来描述网页中最上层的标题。
由于一些浏览器会默认地把 <h1> 元素显示为很大的字体,因此会有一些 web 开发者使用 <h2> 元素代替 <h1> 元素来显示最上层的标题。这样做不会对读者产生影响,但会使那些试图“理解网页结构”的搜索引擎和其他软件感到迷惑。
请确保把 <h1> 用于最顶层的标题,<h2> 和 <h3> 用于较低的层级。
可以试着根据此模版来构造您的网页:

如果您不喜欢默认的标题字体尺寸,可以使用样式或样式表来改变。
| 3. 样式表返回顶部 |
使用样式表对于提升网页品质至关重要。
请勿使用 font 标签
应使用 CSS 来设置显示网页上的字体尺寸。请不要使用 font 标签。
使用 <font> 标签会增加文档的规模,而且使您每次改变标准文字尺寸的工作成为一场梦魇。
请设想一下下面的情况:
一天您决定修改网站中所有标题的颜色和尺寸。通过 CSS,您只需要修改一行就可以做到这一点。假如您使用了 <font>标签,那么您需要把网站中所有页面的所有标题都修改一遍。
使用样式替代 <font> 标签可使我们更轻松地为网页制作高质量的界面。
请勿使用固定的字体尺寸
不要使用固定的尺寸值。请始终使用相对的尺寸值。
这项建议最重要的理由是无法通过浏览器重新调整固定尺寸的大小。
您的访问者会使用不同的设备(显示器)、不同的浏览环境(光线)以及可能的残疾(弱视)。
例如,可以把某人的文字尺寸设置为100%(或者 medium ),主标题设置为140%(或者 x-large ),而次级的标题设置为120%(或者 large ),这样用户就可以使用浏览器来重新设定最喜欢的尺寸了。
通过调整网页的文本尺寸的功能,也可以改变打印页面的文字数目。
请勿使用很小的默认字体尺寸
一些网站会使用很小的文字尺寸,这样就可以向每张页面“塞”入更多的内容,或者使页面看上去更“时髦”。
再次重申,使用不同的设备(显示器)、不同的浏览环境(光线)以及可能的残疾(弱视),都可能对用户造成阅读障碍。
请不要逼迫用户每次访问你的站点时都要放大文本的尺寸。
始终使用一致的背景颜色
大部分网页都会为不同的文本元素使用颜色。标题和链接的颜色通常与正文的文本颜色是不同的。
作为一位 web 设计者,您应当意识到的事实是,您的访问者能够修改默认的颜色选项。
如果您为 web 元素定义了颜色,那么同样应当定义背景颜色。
如果不定义背景颜色,那么您的网站可能会被糟糕的颜色组合搞砸(比如红色背景上面的亮红文字,或者深色文本搭配的深色背景)。
如果您不规定背景颜色,可能会使文本很难被识别。
| 4. 可读性返回顶部 |
正确使用字体和颜色可使您的网站更易阅读。
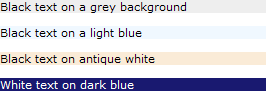
留意颜色的对比
对于视力不太好的人或者对于不太好的显示设备来说,黑底白字或者白底黑字是最佳的。
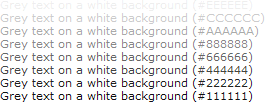
在亮色背景上的灰色文字,对比度是很差的:

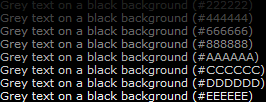
在暗色背景上的灰色文字,其对比度同样很差:

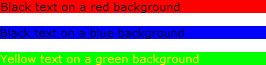
某些搭配 - 比如黑色和红色,黑色和蓝色,黄色和绿色 - 都会使人产生视觉疲劳:

这些搭配还是不错的:

留意字母的间距
对于视力比较弱的读者,比较近的字母间距会带有不小的阅读困难。
字母间距适中的文本就比较容易阅读了。
留意行间距
适中的行间距易于阅读,反之,行间距太小则难以阅读:
避免奇特的字体
本文中的字体是很适合阅读的。
但是下面的字体就不同了:

尽量少用斜体
普通字体易于阅读。斜体字往往难以阅读。
| 5. 易读性返回顶部 |
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
残障人士指的是那些带有残疾或者身体不健康的用户。
Web Accessibility Initiative - WAI
WAI (由 W3C 在1997年发起)是一系列计划供 web 开发者、创作者以及设计者使用的指导方针 - 关于如何使内容对残障人士更易用。
这些指导方针的目标是易用性(accessibility),但是也有助于使 web 内容可用于更多的浏览器(语音浏览器、移动电话、手持设备),以及更多工作于困难环境的用户(非手持式的、强光、黑暗、弱视、噪音等)。
WAI 对您的网站来说很重要吗?
是的。
每天都有百万计的残障人士在网上冲浪,并且甚至超过百万计的人们正在使用着不良的浏览器设备,或者工作在困难的环境当中。
假如您的网站缺乏诸如可调节字体尺寸、带有文本描述的图形以及便捷的导航,那些人们就无法访问您的信息。
事实上:您的网站剥夺了这些人的权利。
增强网站易用性的理由还有:
- 可提升网站的美誉度和形象
- 可提升户满意度
- 可增加访问者的数量
- 可增加访问者在站点的停留时间
- 可增加访问者的回访数量
- 可同样为无残疾人士增加可用性
- 可为关闭图形功能的访问者增加可用性
- 可为使用老式设备的人群增加可用性
- 可使您的网站为增长速度最快的人群提供服务:老年人群
使用可调节的字体尺寸
请使用相对的字体尺寸,这样用户就能够使用浏览器菜单来改变默认的字体尺寸。

使用 "alt" 属性
alt 属性允许你为图像(也可以为其它的元素)提供一条相对应的文字。
实例:
<img src="images/bana.jpg" alt="Banana" />
有时候浏览器会无法显示图像。具体的原因有:
- 用户关闭了图像显示
- 浏览器是不支持图形显示的迷你浏览器
- 浏览器是语音浏览器(供盲人和弱视人群使用)
如果您使用了 alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
| 6. 国际化返回顶部 |
网络无国界。
网络无国界
With the Internet follows an absolute requirement to interchange data in a multiplicity of languages, which in turn utilize a bewildering number of characters.
--- H. Alvestrand, Internet工程工作小组 (IETF), 1998年1月。
国际字符集
所有的 W3C 标准(自从1996年),包括 HTML、XHTML 和 XML 都定义了一个名为 Unicode (ISO 10646) 内部的内部字符集。
所有现代 web 浏览器都在原生地使用此字符集。而大多数在 internet 上传输的文档并没有使用这个 Unicode 字符集。
正因如此,Internet 客户(浏览器)与 Internet 服务器 之间必须有一种在通信中一致使用字符集的方法。
对每个文档在用的字符集进行标记,对于提升网站的品质来说至关重要。
请始终在 <head> 元素内 使用下面的的元元素:
<meta http-equiv="Content-Type" content="text/html;charset=X" />
把 X 替换为你所使用的字符集,比如ISO-8859-1、UTF-8 或者 UTF-16。
国际日期
请不要使用类似 "04-03-02" 的日期格式。
上面的日期可以表示为2004年3月2日,或者2002年3月4日,亦或者2002年4月3日。
国际标准化 (ISO) 为日期定义的国际标准格式是 "yyyy-mm-dd",yyyy 是年,mm 是月,dd 是日。
如果您使用了 ISO 的格式,那么大多数访问者都能明白你的日期。
| 7.返回顶部 |
| 8.返回顶部 |
| 9.返回顶部 |
| 10.返回顶部 |
| 11.返回顶部 |
| 12.返回顶部 |
| 13.返回顶部 |
| 14.返回顶部 |
| 15.返回顶部 |
| 16.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |