接上一节内容:cocos2dx - 环境配置,项目创建
本节主要描述cocos中精灵的创建及点击事件的使用
打开创建好的test项目,看到下图的目录结构,真正的游戏逻辑路径在src下。

AppDelegate类主要描述启动应用的一些设置及回调。
HelloWorldScene类是当前显示界面的场景类。
图片精灵
开始之前,先去掉HelloWorldScene下init方法的内容。然后创建Sprite类并添加到Scene节点中显示,如下:
// 获取显示的游戏大小 Size visibleSize = Director::getInstance()->getVisibleSize(); // 获取显示区域的起始点 Vec2 origin = Director::getInstance()->getVisibleOrigin(); // 加载图片精灵 auto sprite = Sprite::create("1.jpg"); // 设置位置在屏幕中间 sprite->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y)); auto size = sprite->getContentSize(); float scaleX = visibleSize.width / size.width; float scaleY = visibleSize.height / size.height; float scale = scaleX > scaleY ? scaleX : scaleY; sprite->setScale(scale); // 添加到节点上 this->addChild(sprite, 0);
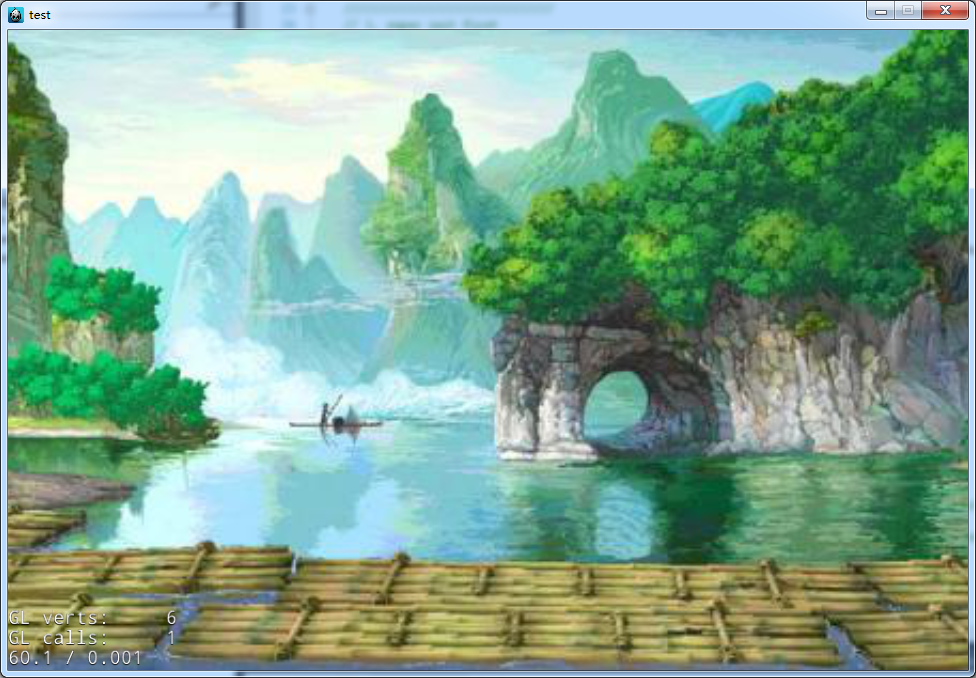
运行结果:

游戏画面看起来有点小,在AppDelegate中找到 designResolutionSize ,并设置合适大小。
static cocos2d::Size designResolutionSize = cocos2d::Size(960, 640);

看起来有点模糊,这里是因为我找的原图比较小,在加载时做了等比放大拉伸导致。(体会到没美术的痛苦)
屏幕点击事件
先添加一个玩家对象来表现效果,这里addChild第2个参数表示层级,设为1比上面的图片高,则显示在上层。
// 加载图片精灵 m_pPlayer = Sprite::create("player.png"); // 设置位置在屏幕中间 m_pPlayer->setPosition(Vec2(visibleSize.width / 2 + origin.x, 100 + origin.y)); // 添加到节点上 this->addChild(m_pPlayer, 1);
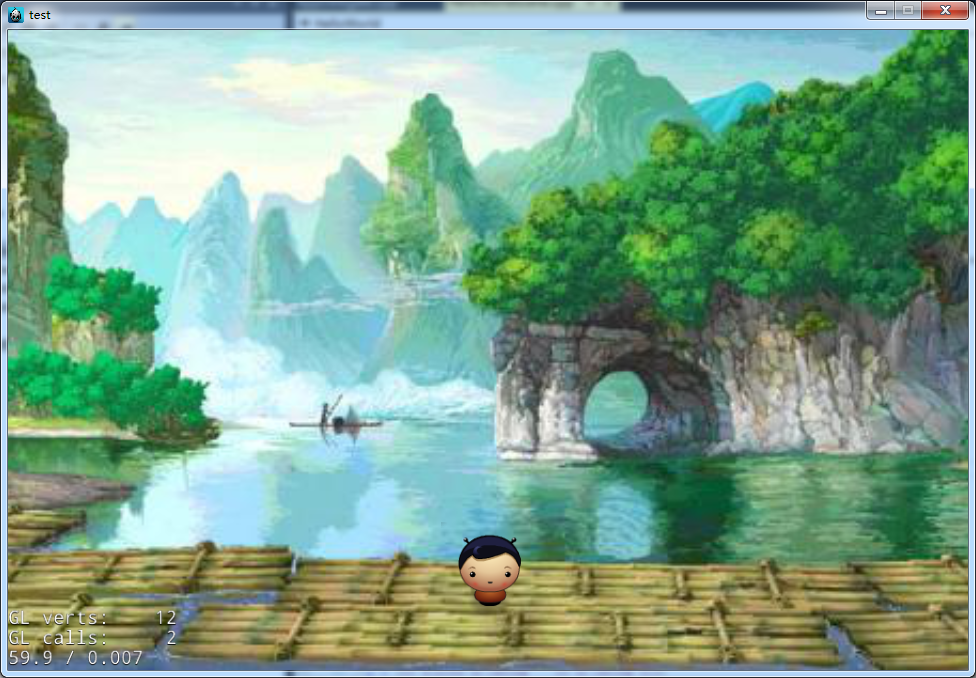
效果如下:

在init添加如下代码,并实现具体的 onTouchMoved 等方法
表示监听this这个窗口的Touch事件,并回调到对应的 onTouchMoved等方法。
// 添加屏幕点击事件监听 auto dispatcher = Director::getInstance()->getEventDispatcher(); auto myListener = EventListenerTouchOneByOne::create(); //如果不加入此句消息依旧会向下传递 myListener->setSwallowTouches(true); myListener->onTouchBegan = std::bind(&HelloWorld::onTouchBegan, this, std::placeholders::_1, std::placeholders::_2); myListener->onTouchMoved = std::bind(&HelloWorld::onTouchMoved, this, std::placeholders::_1, std::placeholders::_2); myListener->onTouchEnded = std::bind(&HelloWorld::onTouchEnded, this, std::placeholders::_1, std::placeholders::_2); dispatcher->addEventListenerWithSceneGraphPriority(myListener, this);
在onTouchMoved加入如下代码用来控制player移动看效果。
void HelloWorld::onTouchMoved(Touch *pTouch, Event *pEvent) { if (m_pPlayer) { // 计算移动后的位置 float desX = m_pPlayer->getPositionX() + pTouch->getDelta().x; // 防止超出屏幕 Size visibleSize = Director::getInstance()->getVisibleSize(); Vec2 origin = Director::getInstance()->getVisibleOrigin(); if (desX<origin.x) { desX = origin.x; } if (desX>origin.x+visibleSize.width) { desX = origin.x + visibleSize.width; } m_pPlayer->setPositionX(desX); } }
这样游戏中就有了简单的地图背景(图片)及玩家,并且可以进行左右移动。o(∩_∩)o ~