★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤微信公众号:山青咏芝(let_us_code)
➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)
➤GitHub地址:https://github.com/strengthen/LeetCode
➤原文地址:https://www.cnblogs.com/strengthen/p/13137587.html
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

这种动画背后的好处是,当您通过放置加载程序或其他东西从服务器获取数据时,我们不必阻塞用户界面。就像我们知道太多的加载程序和UI块会激怒用户。但是这种动画使用户可以实时使用应用程序:)
如何集成到我的代码中?

我们可以开始吗?
轻松轻松,现在我们将要整合到列表中,首先,访问这个很棒的Skeleton库,并使用Pod或Carthage整合到您的Xcode项目中。或者您也可以简单地说。
Pod:
pod "SkeletonView"
安装依赖项后,您可以在Storyboard / Xib属性检查器中找到isSkeletonable属性。

如果要在控件中显示动画(如UILabel,UIButton,UIView等),只需将其设置为On。
在UITableViewCell中设置:
希望您到目前为止已经理解,并将isSkeletonable设置为On模式。现在,按照以下过程在UITableView中显示动画。
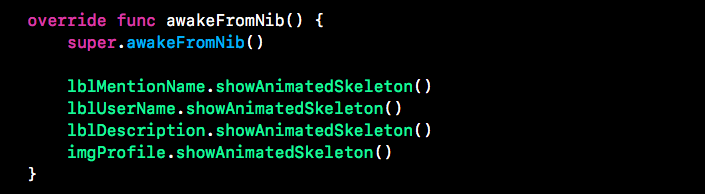
在您的UITablViewCell类中,在awakeFromNib()中放置以下代码以启动动画。

在控件中开始动画
但是,如果“单元格”中的控件过多,则可以使用以下快捷方式来应用动画。

组操作的快捷方式。

哦,我爱这个家伙。
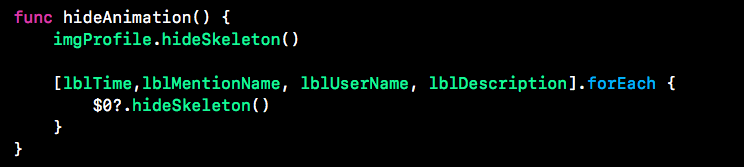
并且还添加了一种在服务器请求后可用数据时隐藏骨架的方法。将下面的方法放在UITableViewCell类awakeFromNib()中。

隐藏控件上的动画
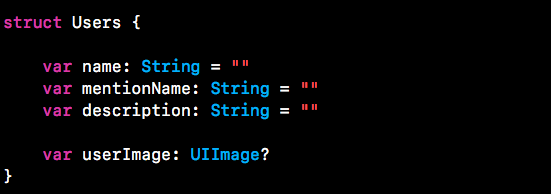
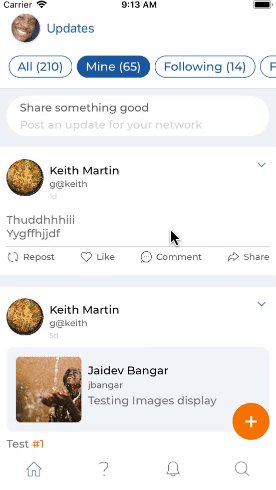
现在我们转到控制器并在UITableView中填充数据。我们有一个用于数据的用户模型。其中包含名称,提及名称,描述和图像。

用户模型
在ViewController中创建一个Users数组,用作TableView的数据源。

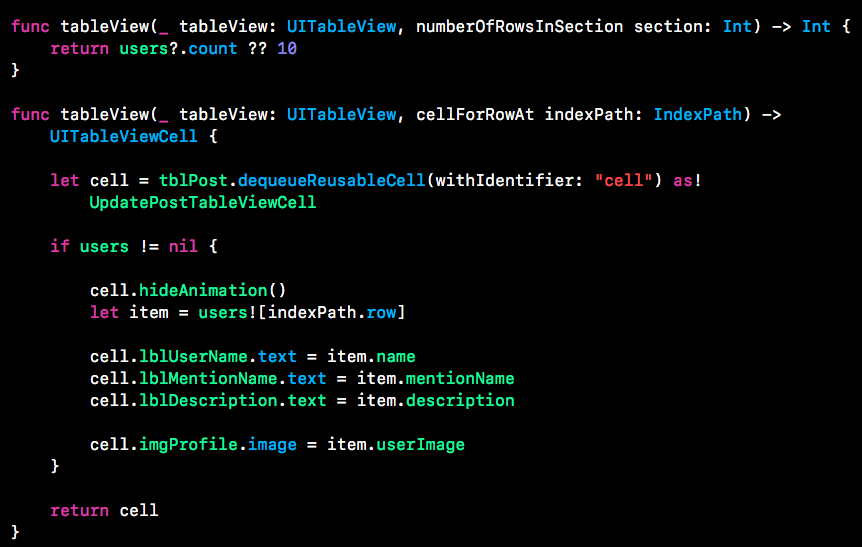
UITableView的数据源
在这里,我们实现UITableViewDataSource方法,以在单元格中显示动画和数据。

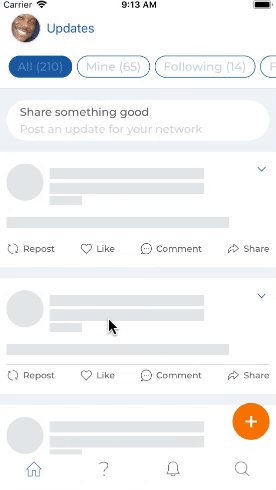
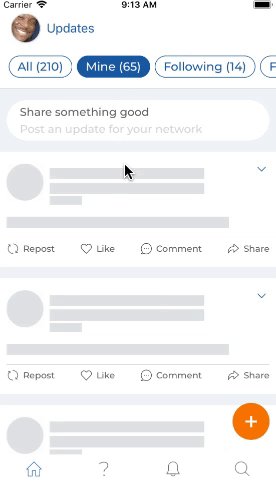
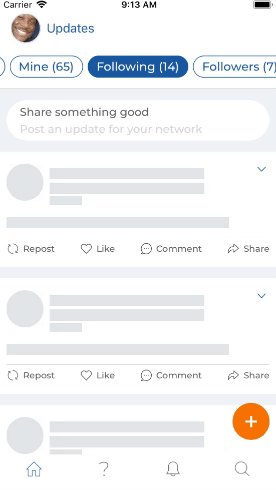
在numberOfRowsInSection方法中,有行返回用户?10表示如果users数组为null(这意味着到目前为止用户数据不可用),那么它将显示默认动画单元格,否则将返回array计数。
首先在cellForRowAt方法中,我们检查users数组是否为nil,然后继续进行动画处理;否则,如果users数组为nil,则首先隐藏动画,然后填充数据。
下面是我在当前项目中使用的一个示例,您可以看到这个漂亮的动画。

请记住,这只是一个基本的Core动画库。为了获得出色的UX,您将探索库并制作自己的自定义动画。