“PrimusUI”是自己在借鉴了如今网上很多开源的UI库,再经过自己整理加工的一个简单代码集合。
每个功能块的CSS代码都很少,力求简单易懂,低门槛,代码可根据自己实际情况轻易修改,改到符合自己场景为止。
一、制作的理由

之所以重复造轮子,有以下几点原因:
1)现今开发很多时候讲究效率,给你很短的时间,完成很多的内容。
如果不备点存货,那只能加班加点的赶进度。
2)由于是加班加点赶出来的项目,百分百会有各种问题,兼容性啊、功能性啊、与设计图偏差。
如果碰到挑细节的测试或领导,搞不好就要让你1像素1像素的调界面了。
3)如果有套经历过沉淀的UI库,那么能够通过样式组件,快速搭建页面,并且兼容性等各方面都有保证。
开发的时候只要关注各个页面中的细节即可,从容的写代码。
4)网上的很多开源库都比较大,当需要在实际项目中使用的时候,可能就需要修改部分代码。
正因为比较大,改动的时候就比较费劲。
5)很多开源库都做些精细的雕琢,但自己公司的UI设计可能并不喜欢这种风格。
这样他们设计出来的页面会与那些库不一致,就会出现第4种的情况。
6)写一套自己的UI库,可以提升自己的想象空间,激发创造力。
CSS3提供了很多新特性,但平时可能都没用到,不是不想用,而是想不到该如何用,例如伪元素、弹性布局等。
7)开发的过程也是学习和实践的过程,将平时看到的,用到的,组合到一起,做了以后才会看到问题,再解决实际问题。
古人说的绝知此事要躬行还是很有道理的。
8)整套UI库,其实更可以把其看成是套骨架,一套你可以随意修改的骨架,要血肉丰满可以自己动手,这样更有成就感。
这里只是分享一下思路,抛钻引玉。


二、开发环境
现在前端开发与以前不同了,以前只要个带颜色的文本编辑器,一个浏览器即可。
现在前端项目也越来越大,也需要管理配置。
1)工程搭建
本次开发使用了构建工具“Gulp”,基于流的构建工具。利用“Node.js”丰富的包管理,可以将各种插件收入囊中。
如果不熟悉这个玩意儿,可以参考一下我以前写的一篇小教程《前端自动化构建工具gulp记录》。

2)CSS开发
CSS现在也可以预编译了,SASS就是一种,有了预编译,写CSS也可以模块化开发,并且能够自动打包。
预编译可以使用Gulp中的插件“gulp-sass”,在那篇两教程中有提到过。
还装了浏览器属性兼容插件,rem自动计算插件等。

3)页面自适应
借助flexible.js, 通过计算html中的font-size(用于计算rem),设置viewport的放大倍数,来实现移动自适应。
4)文档库编辑
说明的文档库是很有必要的,让人更有感性的认识。
文档库是用jekyll编写的,这是一个静态网站生成器,前面一段时间也整理过两篇小教程,《安装与配置》和《实际应用》

三、应用技巧

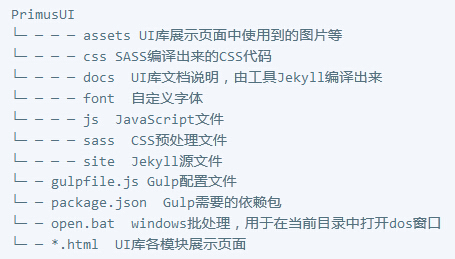
所有的文件就如上图所示,下面就介绍下CSS的开发过程,demo展示页面与文档编辑就直接略过了。
1)rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。
库中大部分都用了这个单位,这样能做更好的适配。但字体、边框等使用了px单位。
由于要计算,如果手工算的话,那要累成狗了,所以可以使用“Gulp”中的插件“postcss-px2rem”自动计算。
2)网格(grid.scss)
在做网格之前,曾经看过Bootstrap中的网格代码,就是用float加百分比宽度,或px定宽实现的。
但移动端的话,这么写还不够,移动端的浏览器比PC端的先进,所以可以用更新的CSS3属性来实现。
CSS3中有个弹性布局(Flexible),这是个好东西,可以自动计算宽度的,非常适合手机屏幕。
由于手机屏幕尺寸很多,很多情况下不能写死,即使用百分比,某种角度来说,还是写死的。
弹性布局还有个好处,那就是对齐,我以前碰到过两个字体大小不一样,但是要在同一行底部对齐,当时做起来很费劲。
而使用弹性布局只要一个属性即可,我在这个CSS模块中,封装了多种对齐样式。
如果对这个还比较陌生,可以参考下前面写的一篇小教程《CSS3伸缩盒Flexible Box》
用网格可以轻易实现元素位置的摆放,而不像以前要用float、position来做布局,列表、布局、表单的实现就需要与网格的协作。

3)预编译
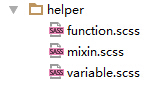
CSS代码用了预编译,就和开发服务器代码差不多了,下面几个文件里面放的就是全局会用到的mixin、变量或函数。

预编译有很多优点:
1. 减少代码,预编译中有条件判断和循环,这样能组织更多的逻辑,还能复用。
@for $col from 1 through 12 { .ui-col-#{$col} { @include flex($col); } }
2. 变量的定义,能够使得值更有语义。
3. 嵌套语法,可以让CSS更有层次,一眼就能看出父级是谁,不像以前还得写一长串。
.ui-flex { display: flex; width: 100%; box-sizing: border-box; & > [class^="ui-width-"], & > [class^="ui-rem-"]{ flex-basis: auto; } }
4. 混合(mixin)与函数(function)可以将通用的逻辑或代码提炼出来,能更好的复用。
5. CSS也可以做模块化,通过“@import”引用不同的功能块,适应不同的场景。

“PrimusUI”虽然代码量不多,但制作过程还是挺有劲的,虽然在使用SASS、Jekyll与Gulp的时候有点学习成本,但都是非常轻量的。
会用了以后能够做很多事情,方便开发,提升效率。希望这个库对大家平时的开发会有帮助。
GitHub的项目页面用英文写了些介绍,更接地气点。
演讲稿分享: