
有2个业务接口需要转发到82的服务器上:
../user/getCode.do
../user/doLogin.do
现象:

使用上述的2个接口实现用户登录功能,首先显示登录页面,调用../user/getCode.do获取验证码,然后用户界面输入用户名、密码和验证码,点击登录之后调用../user/doLogin.do接口实现登录。结果../user/doLogin.do后端总是找不到验证码,因为浏览器没有把cookie中的JSESSIONID传递过来。无法登录的话,后续的所有其他接口都无法调用了。
分析:
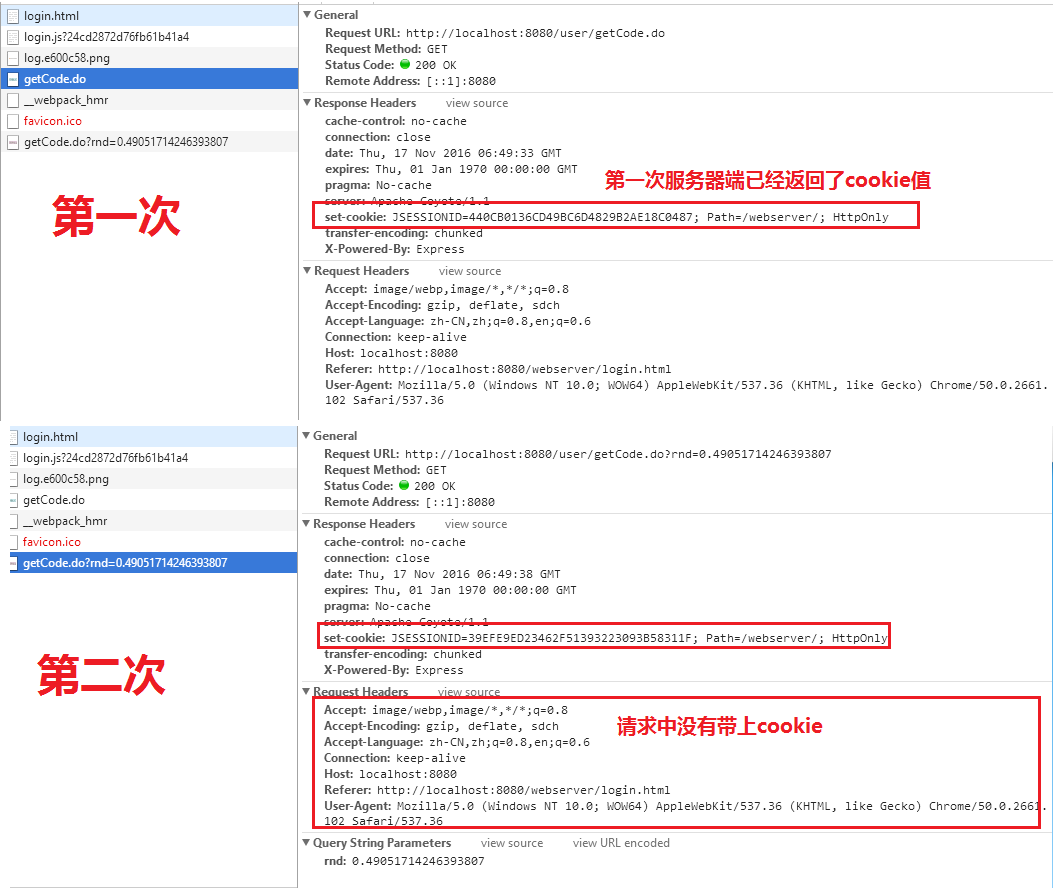
通过chrome的network,可以看到如下信息:

那么现在的问题就是为什么在点击立即登录之后,浏览器为什么没有在请求中带上上次返回的cookie信息呢?
仔细看response header中的set-cookie头可以发现,其中有一个Path=/webserver/,说明这个cookie是有适用范围的。只能在/webserver/路径下使用
而我们代码中使用的路径是这么写的: ../user/getCode.do,没有包含webserver信息,这样浏览器自然就认为这个请求和上次返回的那个cookie不匹配。
解决方法:
解决方法有2中:
一种是在请求的时候带上/webserver/前缀,比如把上文的 ../user/getCode.do改为 ../webserver/user/getCode.do;
第二种是修改代理的实现,把82服务器上返回的http头上的set-cookie内的Path改为 Path=/,代码如下。
在vue的webpack脚手架中的build/dev-server.js内的 Object.keys(proxyTable).forEach(function (context) 的实现改为如下形式
Object.keys(proxyTable).forEach(function (context) {var options = proxyTable[context]if (typeof options === 'string') {options = {target: options,onProxyRes(proxyRes, req, res) {//set-cookie:JSESSIONID=6F766ED2EEEBEAA9245F7F908A848857; Path=/webserver/; HttpOnlyvar oldCookie = proxyRes.headers['set-cookie']if(oldCookie== null || oldCookie.length==0){delete proxyRes.headers['set-cookie']return}console.log(oldCookie)var oldCookieItems = oldCookie[0].split(';')var newCookie = ''for(var i=0; i < oldCookieItems.length; ++i){if(newCookie.length >0)newCookie += ';'if(oldCookieItems[i].indexOf('Path=') >= 0)newCookie += 'Path=/'elsenewCookie += oldCookieItems[i]}proxyRes.headers['set-cookie'] = [newCookie]//proxyRes.headers['x-addedygc'] = 'foobar'; // add new header to response//delete proxyRes.headers['connection']; // remove header from response}}}app.use(proxyMiddleware(context, options))})
结论:
经过试验,以上2种方法都适用,问题解决。