-
position的属性有哪些?
1、absolute
生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。
2、fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
3、relative
生成相对定位的元素,相对于其正常位置进行定位。
4、static
默认值。没有定位,元素出现在正常的流中。
5、inherit
规定从父元素继承 position 属性的值。
6、sticky
粘性定位,该定位基于用户滚动的位置。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
-
javascript中的this作用域
在Javascript中this总是指向调用它所在方法的对象。因为this是在函数运行时,自动生成的一个内部对象,只能在函数内部使用。 1、对于全局的方法调用,this指向的是全局对象window,即调用方法所在的对象。 2、通过对象定义的函数的this指向该实例化对象 3、构造函数内部定义的函数中,this指向该构造函数: 4、箭头函数中this的指向与外层函数的this指向一致:
- HTTP报文
HTTP报文就是浏览器和服务器间通信时发送及响应的数据块。 浏览器向服务器请求数据,发送请求(request)报文;服务器向浏览器返回数据,返回响应(response)报文。 报文信息主要分为两部分 1.包含属性的首部(header)--------------------------附加信息(cookie,缓存信息等)与缓存相关的规则信息,均包含在header中 2.包含数据的主体部分(body)-----------------------HTTP请求真正想要传输的部分
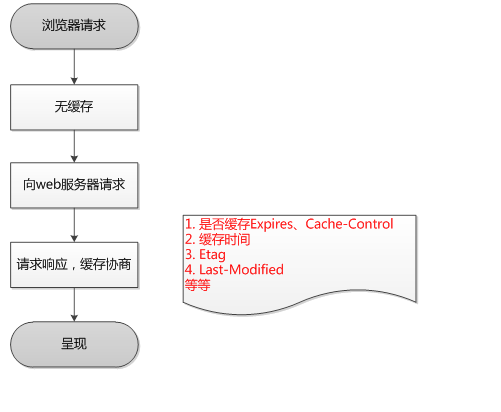
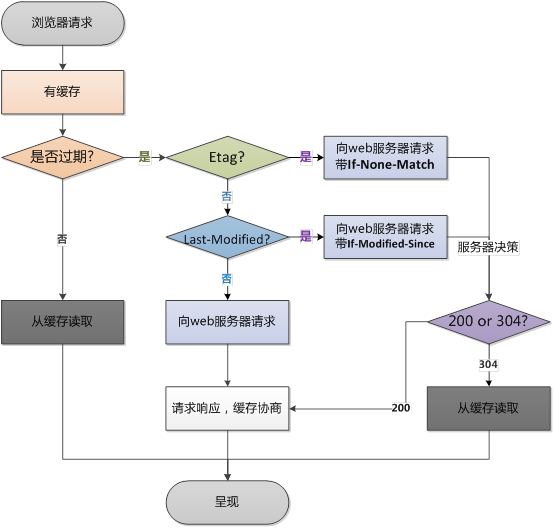
- http缓存机制有哪些?缓存机制的执行过程是什么?
HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,将其分为两大类(强制缓存,对比缓存(协商缓存))
对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
浏览器第一次缓存:

浏览器再次请求:

-
水平垂直居中的方法
方法一: div { position: absolute; /* 相对定位或绝对定位均可 */ width:500px; height:300px; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: pink; /* 方便看效果 */ } 方法二: div { position: relative; /* 相对定位或绝对定位均可 */ width:500px; height:300px; top: 50%; left: 50%; margin: -150px 0 0 -250px; /* 外边距为自身宽高的一半 */ background-color: pink; /* 方便看效果 */ } 方法三: .container { display: flex; align-items: center; /* 垂直居中 */ justify-content: center; /* 水平居中 */ } .container div { width: 100px; height: 100px; background-color: pink; /* 方便看效果 */ }
-
HTTP请求,Cookie的使用过程?
1、server通过HTTP Response中的"Set-Cookie: header"把cookie发送给client 2、client把cookie通过HTTP Request 中的“Cookie: header”发送给server 3、每次HTTP请求,Cookie都会被发送。
-
JavaScript实现发布订阅模式
function Public() { this.handlers = {}; } Public.prototype = { // 订阅事件 on: function(eventType, handler){ var self = this; if(!(eventType in self.handlers)) { self.handlers[eventType] = []; } self.handlers[eventType].push(handler); return this; }, // 触发事件(发布事件) emit: function(eventType){ var self = this; var handlerArgs = Array.prototype.slice.call(arguments,1); for(var i = 0; i < self.handlers[eventType].length; i++) { self.handlers[eventType][i].apply(self,handlerArgs); } return self; }, // 删除订阅事件 off: function(eventType, handler){ var currentEvent = this.handlers[eventType]; var len = 0; if (currentEvent) { len = currentEvent.length; for (var i = len - 1; i >= 0; i--){ if (currentEvent[i] === handler){ currentEvent.splice(i, 1); } } } return this; } }; var Publisher = new Public(); //订阅事件a Publisher.on('a', function(data){ console.log(1 + data); }); Publisher.on('a', function(data){ console.log(2 + data); }); //触发事件a Publisher.emit('a', '我是第1次调用的参数'); Publisher.emit('a', '我是第2次调用的参数');
- Ajax 是什么? 如何创建一个Ajax?(ajax的执行流程)
ajax:异步传输+js+xml。 所谓异步,在这里简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户体验。 (1)创建XMLHttpRequest对象,也就是创建一个异步调用对象 (2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息 (3)设置响应HTTP请求状态变化的函数 (4)发送HTTP请求 (5)获取异步调用返回的数据 (6)使用JavaScript和DOM实现局部刷新