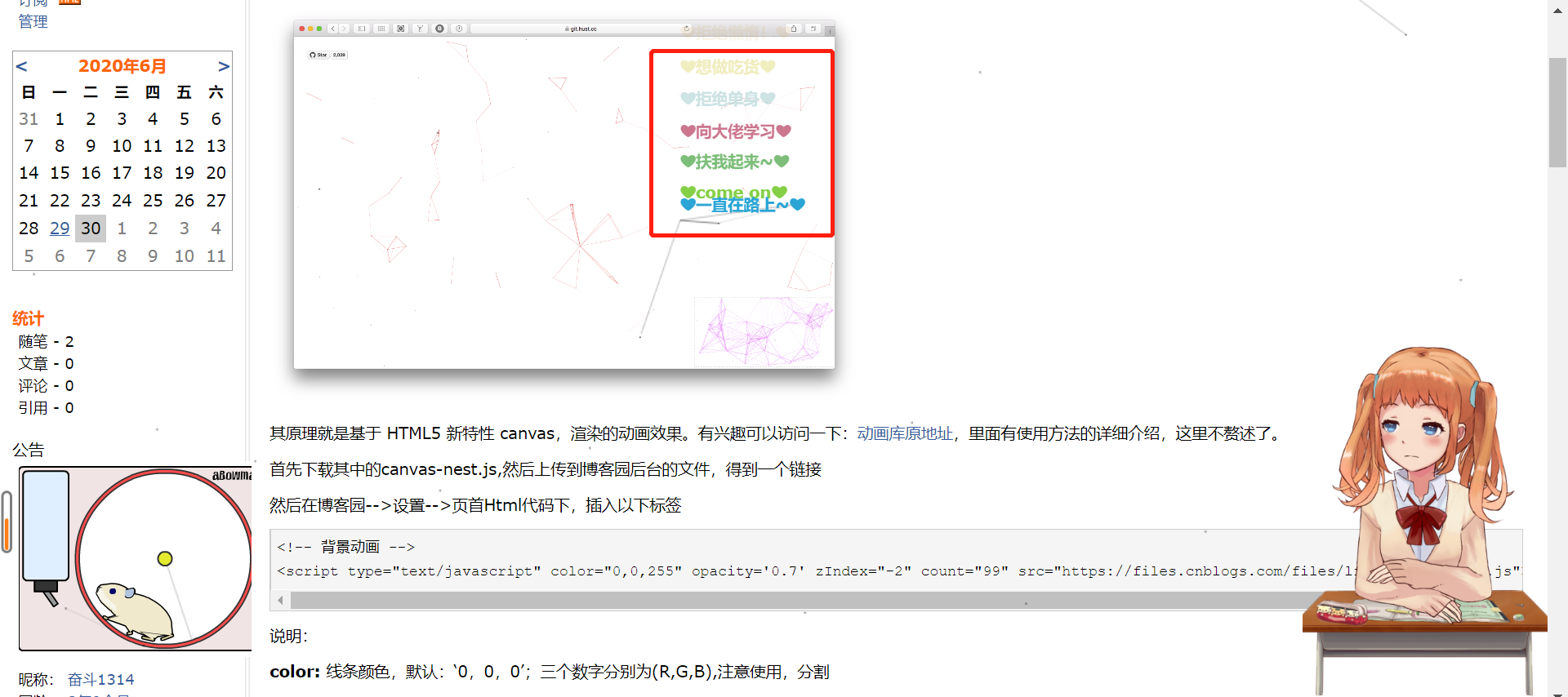
一、背景动画

其原理就是基于 HTML5 新特性 canvas,渲染的动画效果。有兴趣可以访问一下:动画库原地址,里面有使用方法的详细介绍,这里不赘述了。
首先下载其中的canvas-nest.js,然后上传到博客园后台的文件,得到一个链接
然后在博客园-->设置-->页首Html代码下,插入以下标签
<!-- 背景动画 --> <script type="text/javascript" color="0,0,255" opacity='0.7' zIndex="-2" count="99" src="https://files.cnblogs.com/files/lfri/canvas-nest.js"></script>
说明:
color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割
opacity: 线条透明度0~1,默认0.5
count: 线条总数量,默认150
zIndex: 背景的z-Index属性,css用于控制所在层的位置,默认-1
二、动漫妹子
我们在【设置】页面下方找到【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这项,然后加入以下代码:
添加插件
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"></script> <script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script> <script type="text/javascript"> L2Dwidget.init({ "display": { "superSample": 2, "width": 200, "height": 400, "position": "right", "hOffset": 0, "vOffset": 0 } }); </script>
更换人物
除了这个妹子以外,还有其他的模型,22款随君采。具体操作如下:
在 使用L2Dwidget.init初始化的时候,里面增加一个key为model,model对象传入key为jsonPath、scale,然后加上对应的值就可以啦,具体代码如下:
"model": { jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json", "scale": 1 },
sonPath的值对应的是这个模型json的地址,
相应链接: https://unpkg.com/2D模型全名称@1.0.5/assets/模型.model.json
例如想用:2D模型全名称: live2d-widget-model-koharu 模型:koharu
22款模型名称:
live2d-widget-model-chitose live2d-widget-model-epsilon2_1 live2d-widget-model-gf live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haruto live2d-widget-model-hibiki live2d-widget-model-hijiki live2d-widget-model-izumi live2d-widget-model-koharu live2d-widget-model-miku live2d-widget-model-ni-j live2d-widget-model-nico live2d-widget-model-nietzsche live2d-widget-model-nipsilon live2d-widget-model-nito live2d-widget-model-shizuku live2d-widget-model-tororo live2d-widget-model-tsumiki live2d-widget-model-unitychan live2d-widget-model-wanko live2d-widget-model-z16
22款模型效果图地址如下:
https://huaji8.top/post/live2d-plugin-2.0/
三、鼠标点击爱心特效

我们在【设置】页面下方找到【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这项,然后加入以下代码:
<!--点击爱心特效--> <script type="text/javascript"> //需要jquery插件 /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤不做咸鱼❤","❤拒绝懒惰❤","❤拒绝单身❤","❤向大佬学习❤","❤累了~❤","❤再趴一会❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>
四、老鼠特效
我们在【设置】页面下方找到【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这项,然后加入以下代码:
(注:更改bodyCololr选项可以得到不同风格的小老鼠)
<!-- 小老鼠控件 --> <object type="application/x-shockwave-flash" style="outline:none;" data="https://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"> <param name="movie" value="https://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=000000&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"> </object>
五、人体瑜伽时间
<!-- 人体瑜伽时间特效-->
<html>
<div id="myTime">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="200" height="80" id="honehoneclock" align="middle">
<param name="allowScriptAccess" value="always">
<param name="movie" value="https://files.cnblogs.com/files/blmlove/honehone_clock01.swf">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
<param name="wmode" value="transparent">
<embed wmode="transparent" src="https://files.cnblogs.com/files/blmlove/honehone_clock01.swf" quality="high" bgcolor="#ffffff" width="200" height="80" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
</object>
</div>
</html>
六、博客园雪花掉落特效
<!--博客园雪花掉落特效--> <script type="text/javascript"> window.onload = function () { var minSize = 15; //最小字体 var maxSize = 30;//最大字体 var newOne = 500; //生成雪花间隔, 数值越小越快 var flakColor = "#1bd3ff"; //雪花颜色 var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花 var dhight = $("body").height(); //定义视图高度 var dw =$(window).width()-80; //定义视图宽度 setInterval(function(){ var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花 var startLeft = Math.random()*dw; //雪花生成是随机的left值 var startOpacity = 0.7+Math.random()*0.3; //随机透明度 var endTop= dhight-100; //雪花停止top的位置 var endLeft= Math.random()*dw; //雪花停止的left位置 var durationfull = 5000+Math.random()*6000; //雪花飘落速度不同, 数值越大越慢 flak.clone().appendTo($("body")).css({ "left":startLeft , "opacity":startOpacity, "font-size":sizeflak, "color":flakColor }).animate({ "top":endTop, "left":endLeft, "apacity":0.1 },durationfull,function(){ $(this).remove() }); },newOne); } </script>