由于项目改成了https访问,所以本地开发的时候也要通过https验证,避免页面发送http请求。
例如原来是这样访问:http://192.168.88.88:8080/ 或 http://localhost:8080/,现在要这样访问:http://hellotom.pcauto.com.cn/
一、下载openssl
1.下载
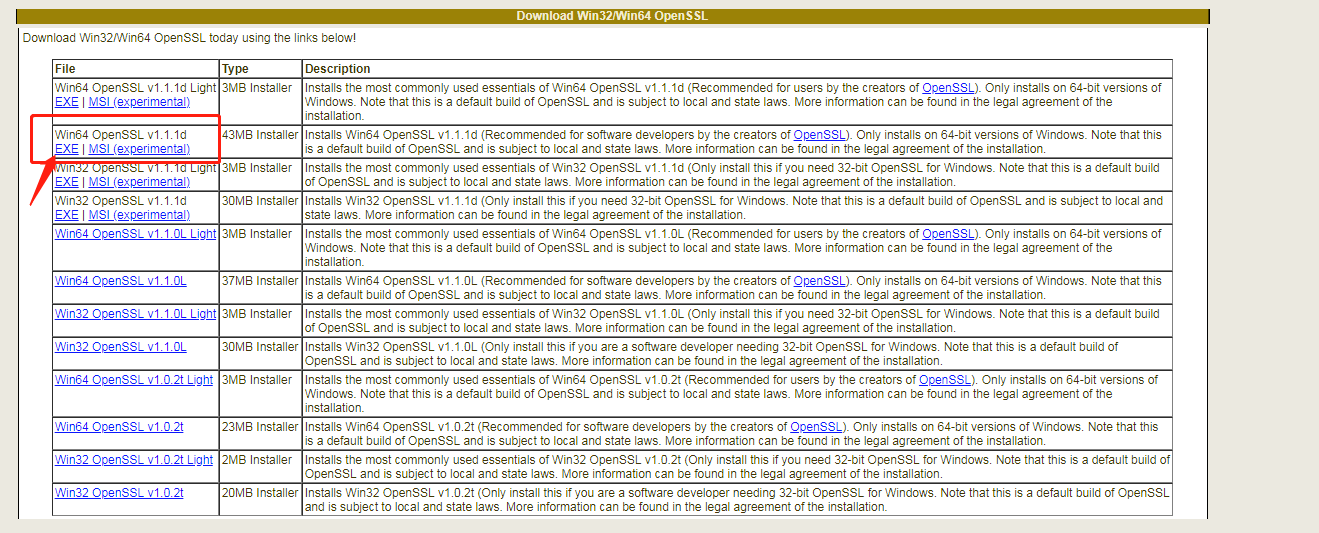
openssl官网下载列表:https://slproweb.com/products/Win32OpenSSL.html
找到windows64位的openssl,并下载

2.安装
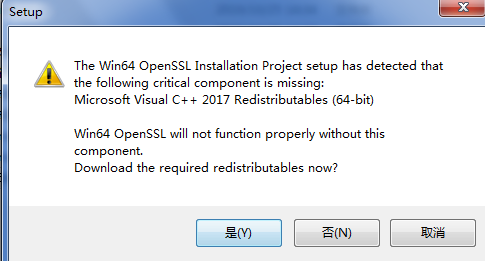
安装过程中,如果提示缺少库,需要下载并先安装好

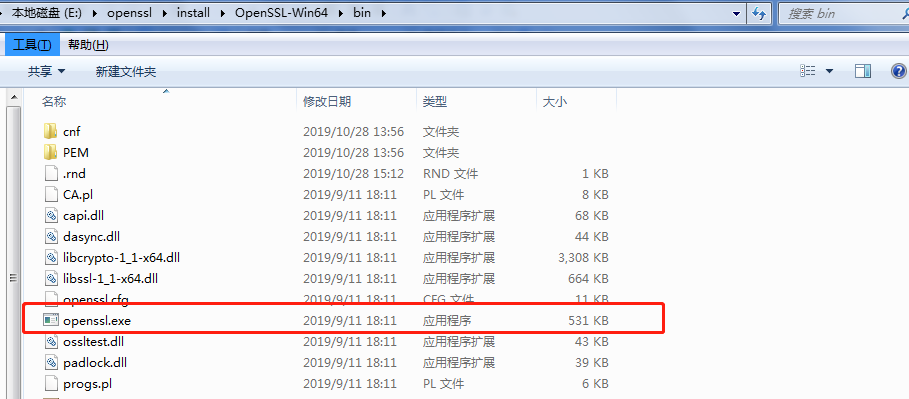
选择放到openssl的bin目录下,方便查找

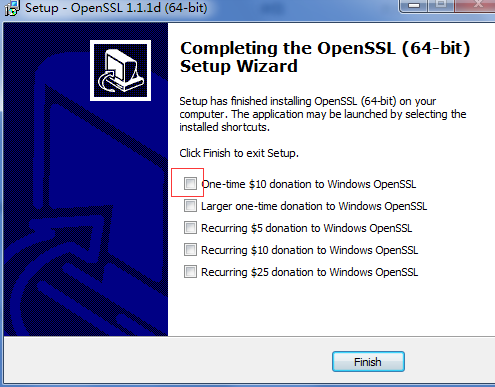
如果有的话就给,没有就把勾勾去掉。

安装完openssl了,到bin目录下看一下

二、openssl生成证书、密钥
1.双击openssl.exe,进入cmd。
2.生成私钥,注意,1024的长度不安全,所以要换成2048。
genrsa -out server.key 2048
3.生成证书签名请求
req -new -key server.key -out server.csr
4.生成证书。默认是365天有效期,这里改为3650,即10年有效期,避免频繁更换证书。
x509 -req -days 3650 -in server.csr -signkey server.key -out server.crt
5.注意,如果是直接在cmd里操作,需要在命令前面加openssl,如下

6.在当前bin目录可以看到生成的三个文件

三、配置域名
没有配置域名的时候,我们是通过ip来访问的。

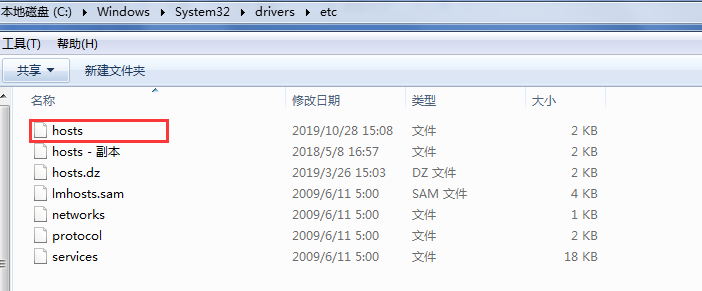
为了通过域名访问,需要修改hosts文件。(我的是64位电脑,32位的hosts文件位置请自行查找)

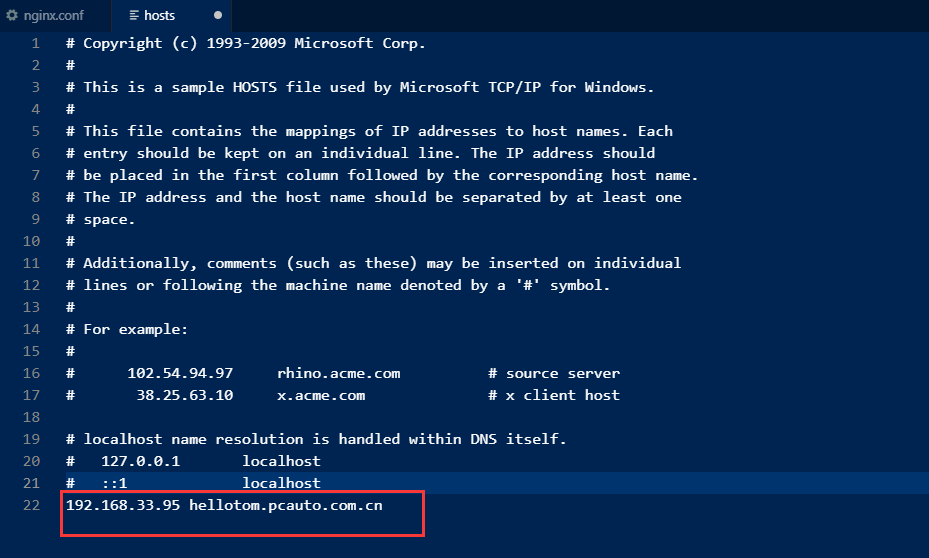
修改hosts文件,自己起一个域名,并添加到hosts文件里。比如我起的域名是hellotom.pcauto.com.cn,我的ip是192.168.33.95。

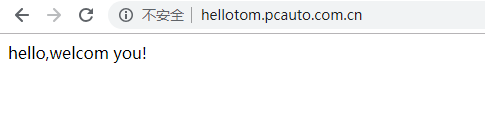
保存hosts文件,然后就可以通过域名来访问了。如果提示不安全可以忽略,因为是自定义的域名。
注意,如果域名无法访问,可能是项目对域名做了判断,例如只允许*.pcauto.com.cn类型的域名访问,这个时候就要注意域名的格式。

四、安装nginx
1.下载nginx
官网下载列表:http://nginx.org/en/download.html

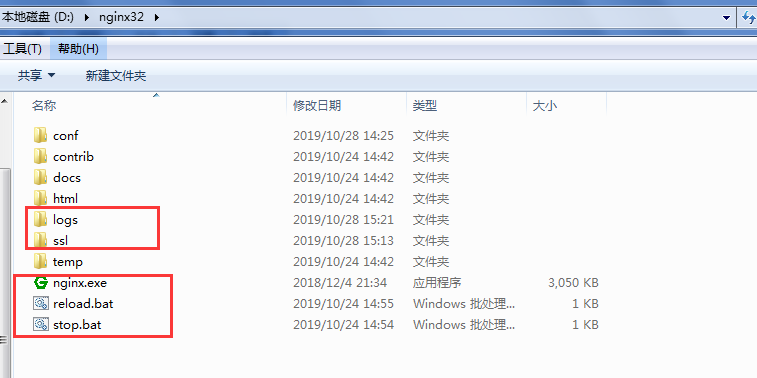
2.解压

3.双击nginx.exe即可启动nginx
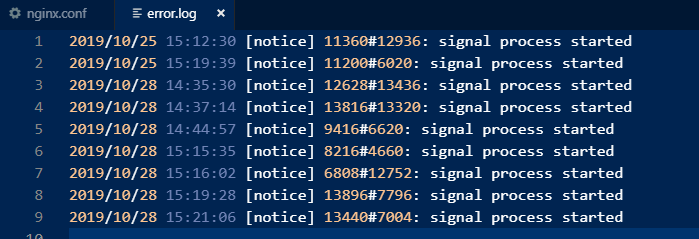
注意!启动过程中有问题的话,可以访问logs日志文件夹查看日志!下面修改了conf配置文件后,一定要多注意日志信息!!!

4.为了方便停止nginx,不用到任务管理器里关闭进程,可以新建一个txt文本,添加如下代码后修改名字和后缀为stop.bat。要停止nginx的时候,双击这个文件即可。
nginx.exe -s stop

5.如果不重启加载配置文件的话,可以新建一个txt文本,添加如下代码后修改名字和后缀为reload.bat(名字可以自定,后缀为bat即可)
nginx.exe -s reload

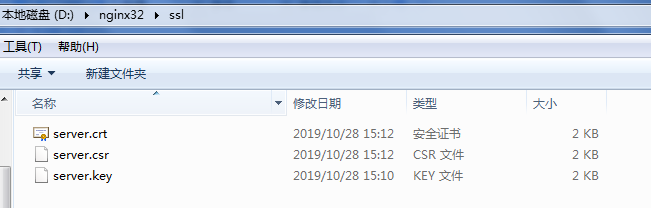
6.创建一个文件夹ssl,把上面生成的证书复制过来。

五、配置https
1.修改nginx的conf目录下的nginx.conf文件,注意先备份这个文件。

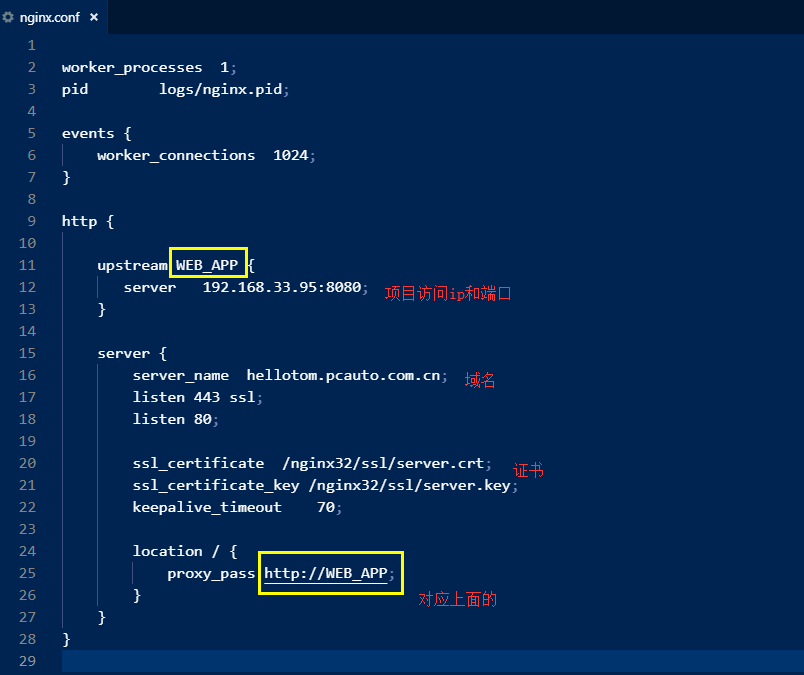
修改nginx.conf文件。参考nginx文档:http://www.nginx.cn/doc/index.html
为了方便阅读,这里做了一些删减,把文件里原来注释的代码都删掉了。

worker_processes 1;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
upstream WEB_APP {
server 192.168.33.95:8080;
}
server {
server_name hellotom.pcauto.com.cn;
listen 443 ssl;
listen 80;
ssl_certificate /nginx32/ssl/server.crt;
ssl_certificate_key /nginx32/ssl/server.key;
keepalive_timeout 70;
location / {
proxy_pass http://WEB_APP;
}
}
}

修改完了之后,记得重启nginx并且查看日志,看看是否报错!!!
2.通过https访问
如果提示有风险,点击继续前往这个有风险的页面即可。可以看到,已经可以通过https访问了,但是由于是自定义的证书,所以提示不安全。

六、安装证书
为了去掉不安全的提示,可以把证书加入到受信任的证书中。
1.谷歌浏览器



2.360浏览器
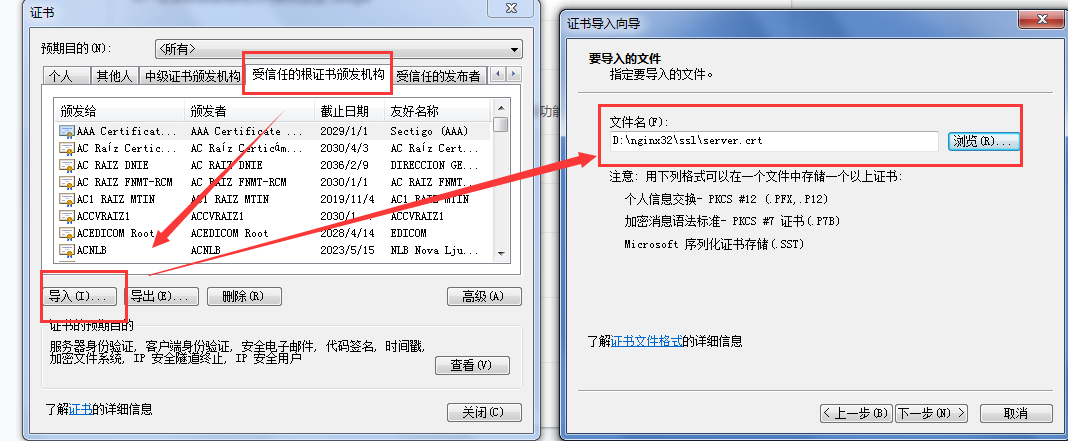
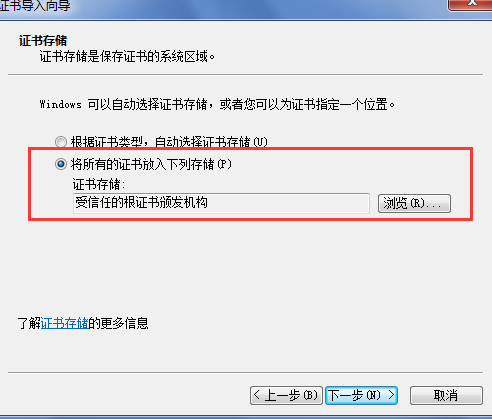
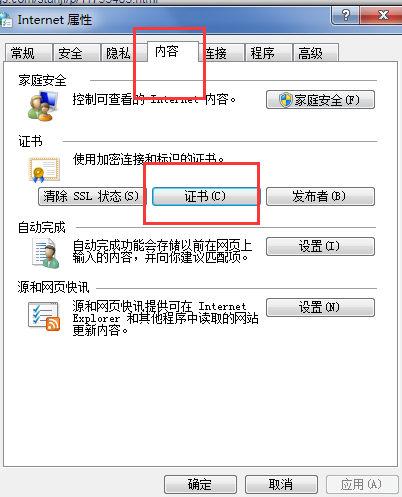
打开Internet选项,点击内容,点击证书,然后添加证书。

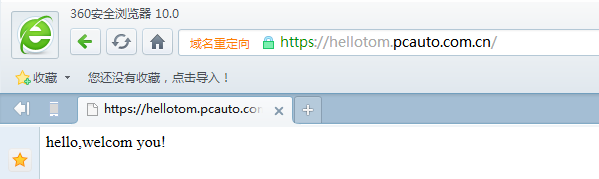
3.重新刷新页面
谷歌浏览器还是会提示有风险,但是360浏览器会正常。注意,绿色的锁表示安全。

本地https环境配置至此结束,喜欢的小伙伴们请点个赞吧!
