
问题描述:由单片机的VCC引脚供电,使用L298N控制两个电机,发现左右两个轮子的转速老是不一样,更多的情况是左轮转速高(左轮电机接OUT1和OUT2),右轮转速低(右轮电机接OUT3和OUT4)甚至不转(需要用手戳一下才转)。
在这种情况下,如果让下车前行,它很有可能走的不是直线,甚至会以右轮为圆心原地打转。为了解决这个问题,我做了以下几种猜想并加以验证:
猜想1:右电机卡壳或其他原因造成其电阻过大。
实验:交换左右轮
结果:情况与问题描述没有区别。这说明不是电机的问题。
猜想2:这个L298N的OUT3和OUT4输出有问题。
实验:更换一个L298N
结果:为了完成这个猜想,我在淘宝上买了另一家的L298N模块。按照之前的正确的接线方法,发现结果仍然没有改善,这说明不是L298N的问题。
猜想3:我的单片机扩展了RFID模块,4路红外寻迹模块,他们都需要供电,这导致单片机对L298N的输入电压过低
实验:在左右轮转动的过程中,插上RFID模块、4路红外寻迹模块的电源,观测轮子的转速是否发生变化。
结果:发现虽然有影响,但是似乎不大。但是在这个过程中我发现当红外寻迹模块的四个接受器都能收到反射的红外信号时,右轮会明显得卡住不动,由此我认为其他模块的确会对L298N的输入电压产生影响。
猜想4:L298N对左右两个电机的输出的电压不同
实验:利用万用表测量输出电压。
结果:由于我这里没有买万用表,所以没有具体结果。不过我百度发现也有人遇到这个问题并且也说明了是两个输出电压不同的原因;我查阅了电机的说明书,发现电机的转速的确和输入电压有正相关关系。这一切都表明电机的转速不同是由于电压不同引起的。

总结猜想3与猜想4,得出的结论是:L298N的输入电流过低,两侧的输出电压不同,导致两个电机转速不同。
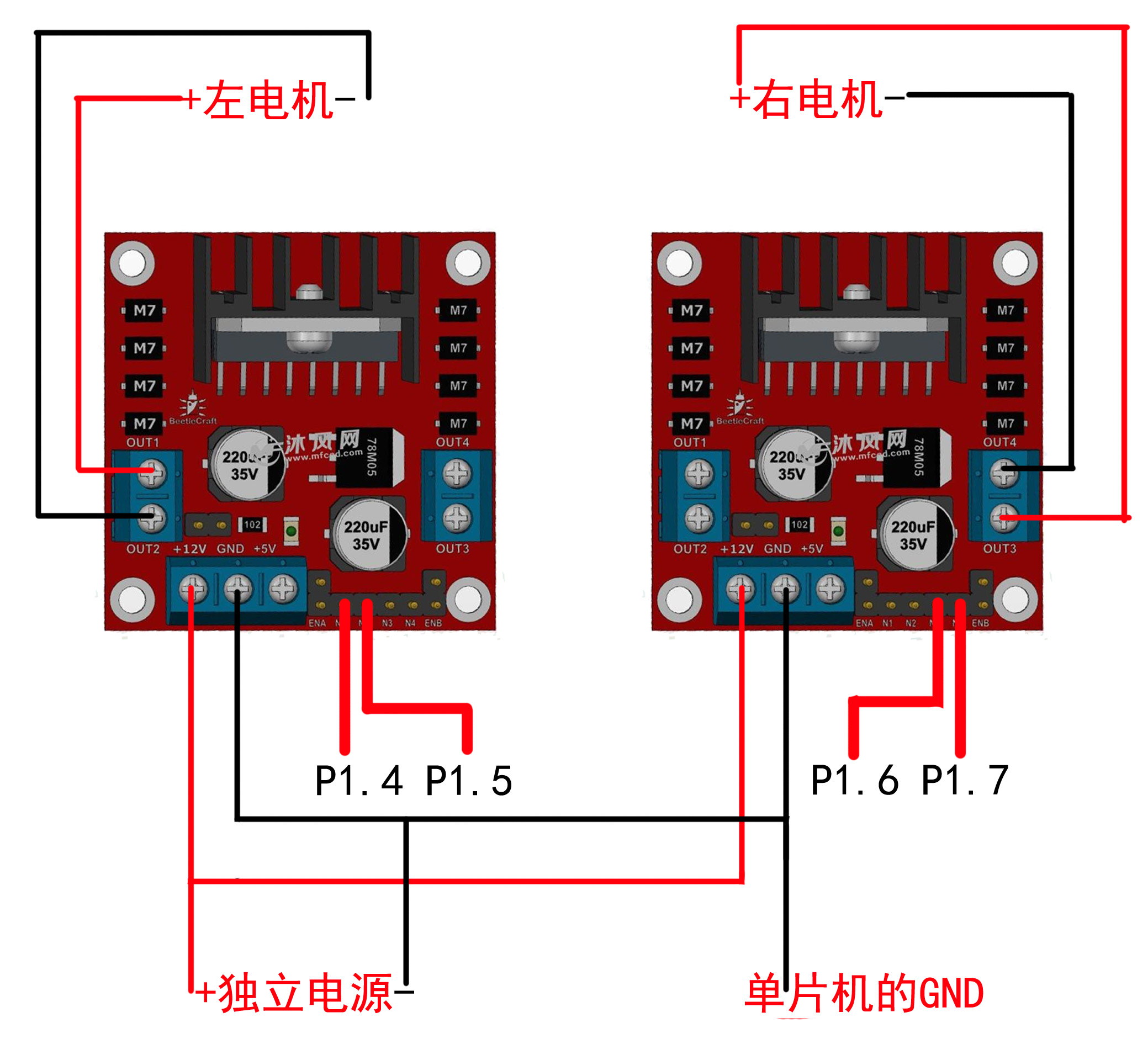
解决方案:在网上我查到可以给L298N添加PWM调速模块,但是我觉得不仅会增添我在硬件上的麻烦,也会增加我在编程上的工作量,并且我也了解到PWM调速系统的价格并不比一个额外的L298N便宜,所以我做起了一个L298N带动一个电机的想法,这两个L298N以并联的方法接一个独立电源(给单片机供电的也有一个电源)。
接线方法:具体如下图所示。其实接线方法很简单,只是有一点需要注意,就是左右两个L298N的GND口要与单片机的GND共线,并且最后连接到独立电源的负极上。其中由P14、P15引脚控制左轮的正反转,P16、P17控制右轮的正反转。

至于这样接对独立电源或单片机是否会造成损害,目前我不得而知,希望读者大佬能不理赐教,在评论区留下您的评价~
使用代码调速:
按照我的经验,如果你的独立电源电压比较大,则两个电机的转速会比较快。有时为了调试程序,我们需要车速放慢一些以方便我们观察小车的情况。这里仍然不用调速系统这个硬件,我已经用纯代码的方式做到了调速这一点,下面给大家分享:假设你已经实现了:前进run()函数 和 停车stop()函数,这里我们只需要额外一个延迟函数delay_ms()即可。
while(1) { run(); delay_ms(M); stop();delay_ms(N); }
- 在上面的代码中,若M=N,则车速就会降为全速的一半。为了使车看上去不是很卡顿的样子,一般这里的M和N比较小,例如M=N=2.
- 延迟函数delay_ms()的具体代码可以参考这里:http://www.cnblogs.com/stxs/p/8878088.html