一. 普通对象与函数对象
JavaScript 中,万物皆对象!但对象也是有区别的。分为普通对象和函数对象,Object ,Function 是JS自带的函数对象
二.原型对象
在js中,每一个对象(函数)都会加载一些预定义的属性。其中函数对象的一个属性就是原型对象 prototype。注:普通对象是没有prototype属性的,但有_proto_属性。
原型对象实际就是普通对象(除Function.prototype是函数对象,这个特殊。没有prototype属性(前面说道函数对象都有prototype属性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1. prototype) //Object
console.log(typeof Function.prototype) // Function,这个特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
从这句console.log(f1.prototype) //f1 {} 的输出就结果可以看出,f1.prototype就是f1的一个实例对象。就是在f1创建的时候,创建了一个它的实例对象并赋值给它的prototype,基本过程如下:
var temp = new f1();
f1. prototype = temp;
三.原型对象的用途
原型对象主要用来继承。请看下面的例子:
var person=funtion(name){ this.name=name; } person.prototype.getName=function(){ return this.name; } var zjh = new person(‘zhangjiahao’); zjh.getName(); //zhangjiahao
从这个例子可以看出,通过给person.prototype设置了一个函数对象的属性,那有person实例(例中:zjh)出来的普通对象就继承了这个属性。具体是怎么实现的继承,就要讲到下面的原型链了。
原型链
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。以上面的例子为例:
console.log(zjh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
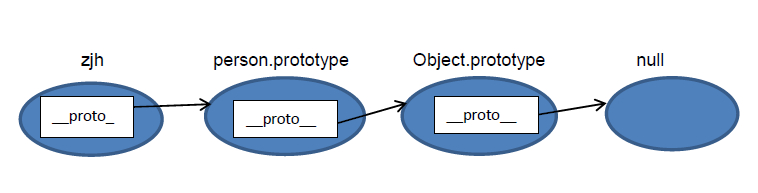
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。如下图: