完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials
创建和组合 View
此部分将指引你构建一个发现和分享您喜爱地方的 iOS app ——
Landmarks。首先我们来构建显示地标详细信息的 view。
Landmarks使用stacks将image、text等组件进行组合和分层,以此来给 view 布局。如果想给视图添加地图,我们需要引入标准MapKit组件。在我们调整设计时,Xcode 可以作出实时反馈,以便我们看到这些调整是如何转换为代码的。下载项目文件并按照以下步骤操作。
- 预计完成时间:40 分钟
- 初始项目文件:下载
1. 创建一个新项目并且浏览 Canvas
用 SwiftUI 的 app 模板来创建一个新的 Xcode 项目,并且浏览一下这个 canvas。


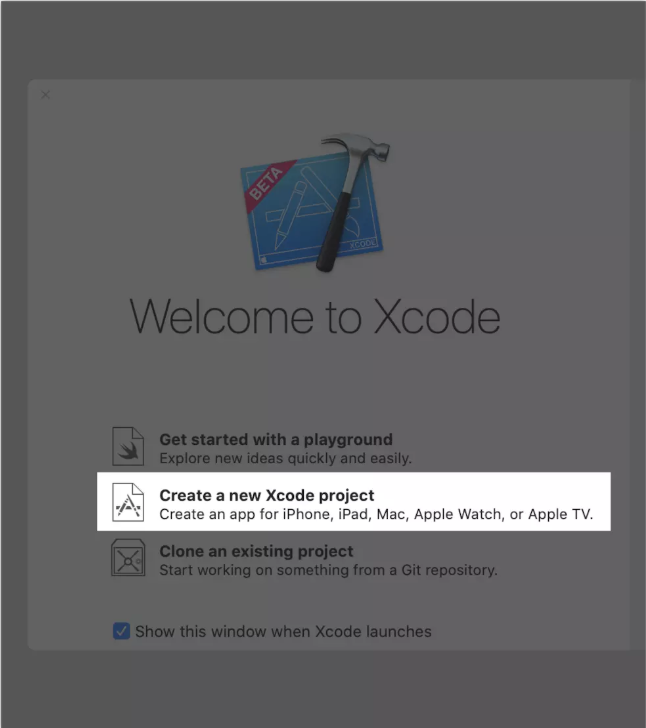
1.1 打开 Xcode ,在 Xcode 的启动窗口中单击 Create a new Xcode project ,或选择 File > New > Project 。

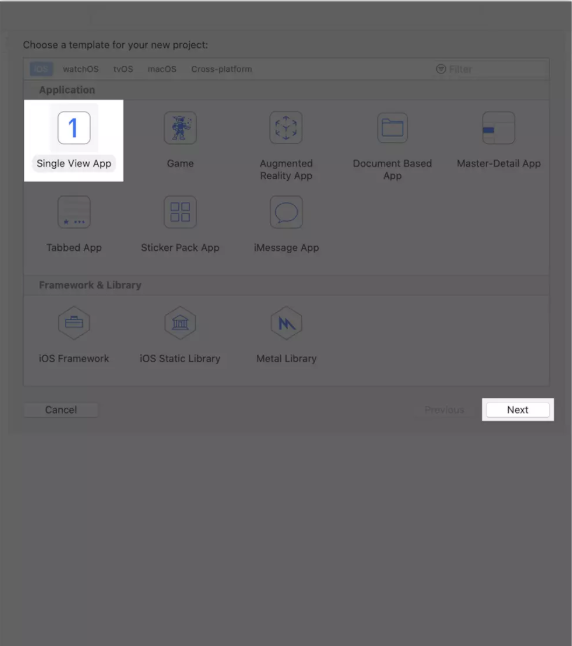
1.2 选择 iOS 平台, Single View App 模板,然后单击 Next 。

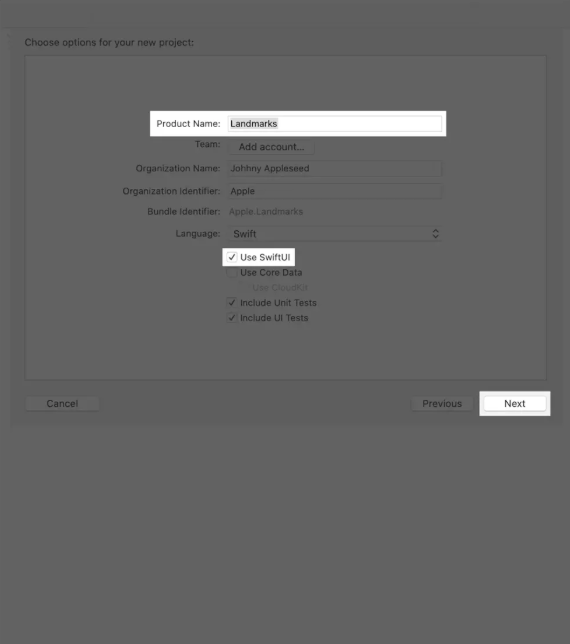
1.3 输入 Landmarks 作为 Product Name ,勾选 Use SwiftUI 复选框,然后单击 Next 。选择一个位置保存此项目。


SwiftUI教程
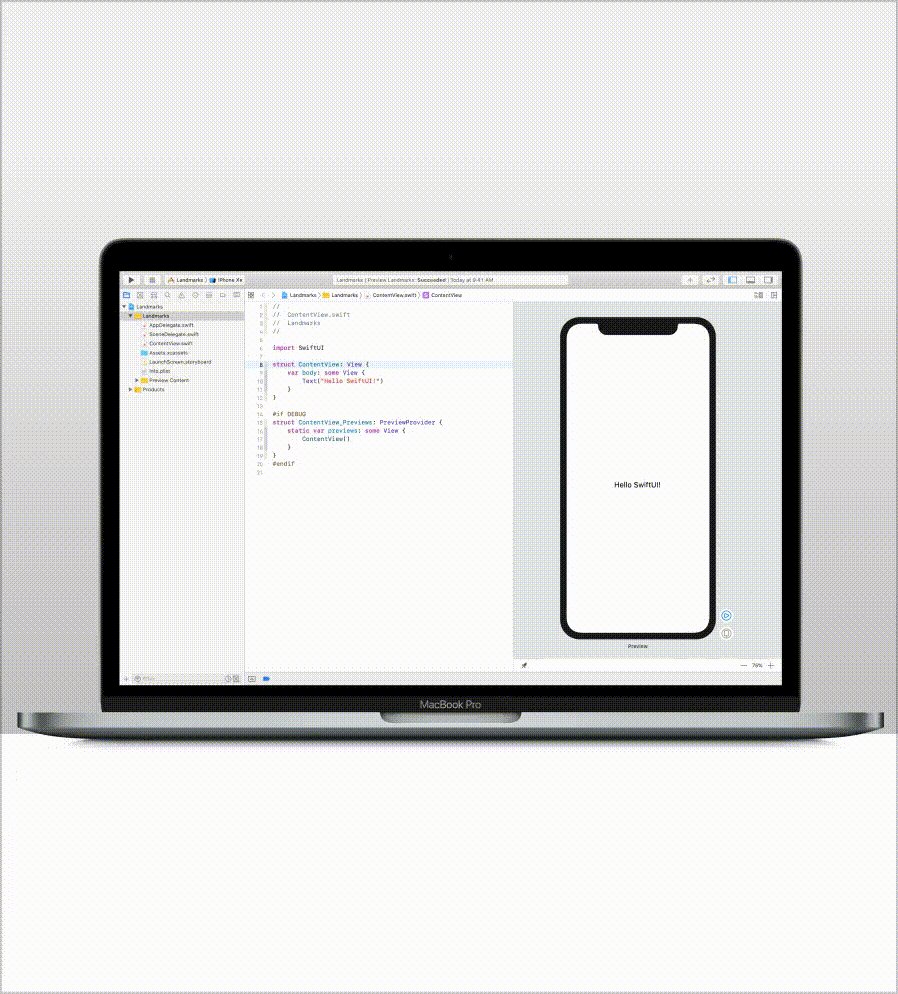
1.4 在 Project navigator 中,选中 ContentView.swift 。
默认情况下, SwiftUI view 文件声明了两个结构体。第一个结构体遵循 View 协议,描述 view 的内容和布局。第二个结构体声明该 view 的预览。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

1.5 在 canvas 中,单击 Resume 来显示预览。
Tip:如果没有
canvas,选择Editor>Editor and Canvas来显示。

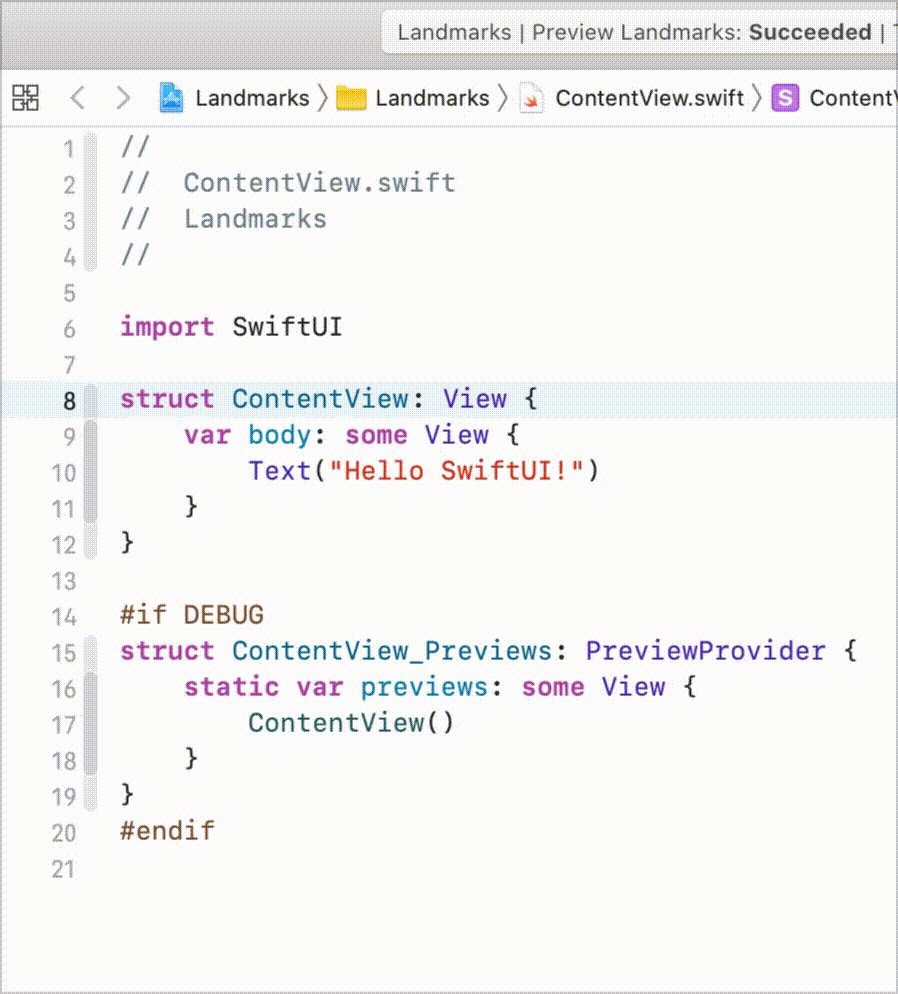
1.6 在 body 属性中,将 Hello World 更改为自己的问候语。更改代码时,预览便会实时更新。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI!")
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}