在Android的布局中,除了padding和margin容易弄混之外,还有layout_gravity和gravity。按照字面意思来说,layout_gravity就是相对于layout来设置的。通俗点讲就是当前控件之外的位置。
而gravity就是控件内部的位置。具体来看一下Demo。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/black"
android:layout_width="500dp"
android:layout_height="100dp"
android:text="@string/test"/>
</LinearLayout>
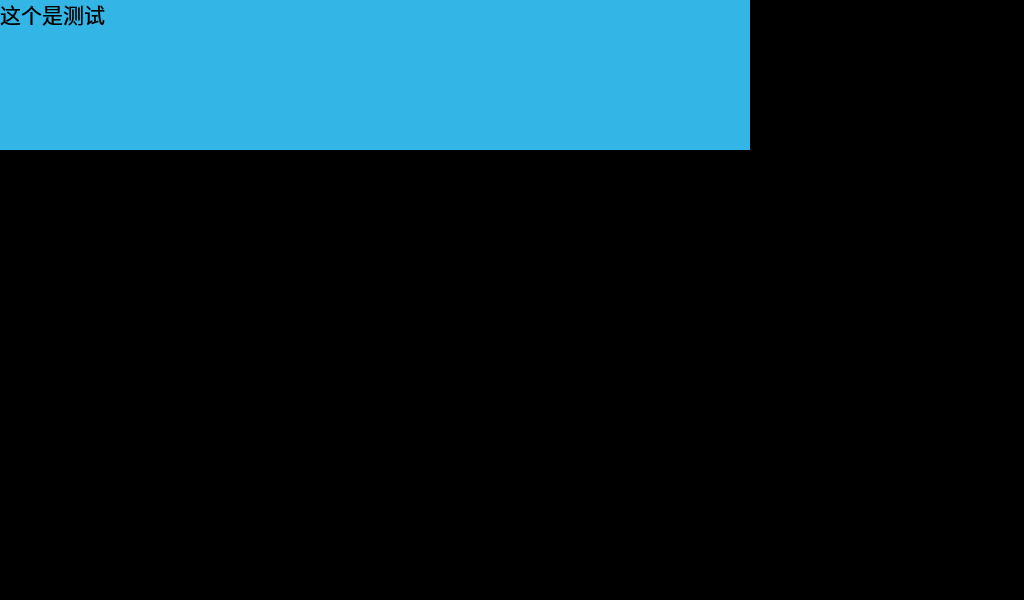
这个是原始的layout。没有设置layout_gravity和gravity

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical" >
<TextView
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/black"
android:layout_width="500dp"
android:layout_height="100dp"
android:text="@string/test"/>
</LinearLayout>
此时,我们将LinearLayout设置一个layout_gravity。发现没有什么作用,生成的效果还是跟上图一样。然后我们回到前面讲的,是相对于该控件之外的布局。
但是我们的LinearLayout的width和height已经是match_parent了,已经占满整个屏幕了,所以再居中的话,是没有任何效果的。好,我们现在将width和height改成wrap_content看下效果。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical" >
<TextView
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/black"
android:layout_width="500dp"
android:layout_height="100dp"
android:text="@string/test"/>
</LinearLayout>

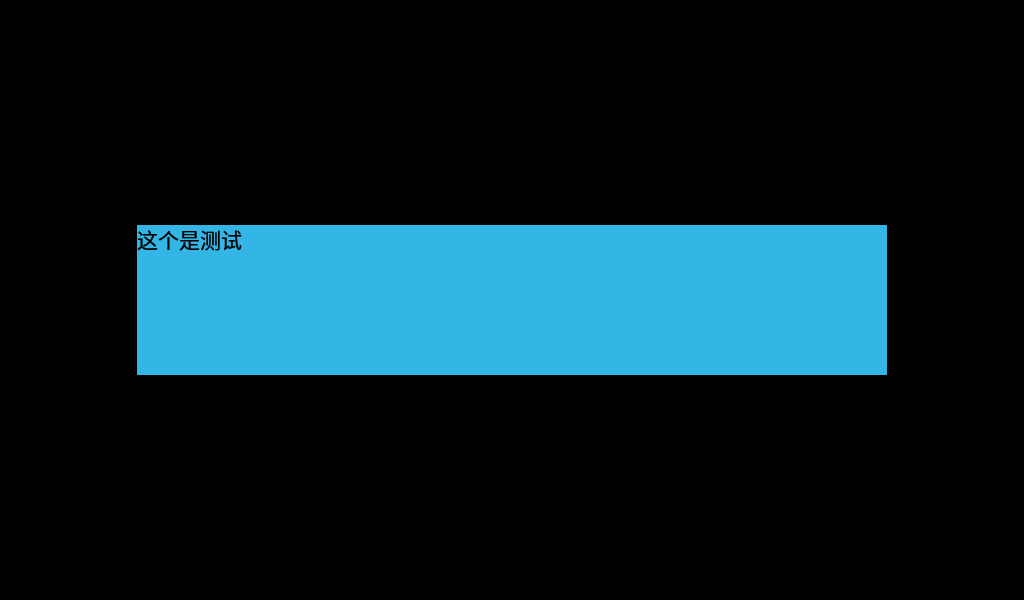
发现,整个layout已经居中了。因为我们设置的width和height是wrap_content,所以layout的大小就是TextView的大小。而外面黑色部分就是andoroid的rootView。这里不做详细说明。
然后我们先将layout的width和height设置为match_parent。看看gravity有什么作用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/black"
android:layout_width="500dp"
android:layout_height="100dp"
android:text="@string/test"/>
</LinearLayout>
发现效果跟上图的效果一样。Layout里面的TextView也是居中的。所以就知道,gravity是相对于控件内部居中的。
我们再整合一下,放到TextView里面。看看效果。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/black"
android:layout_gravity="center"
android:gravity="center"
android:layout_width="500dp"
android:layout_height="100dp"
android:text="@string/test"/>
</LinearLayout>
发现TextView里面的文字居中了(gravity起的作用)。TextView的位置相对于LinearLayout也居中了(layout_gravity起的作用)。