1、什么是Django?
基于python的高级web开发框架
高效 快速
免费 开源
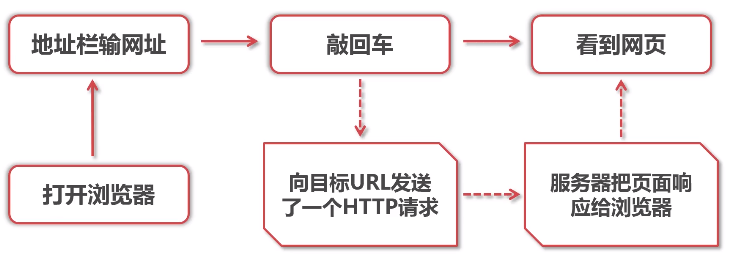
正常上网流程

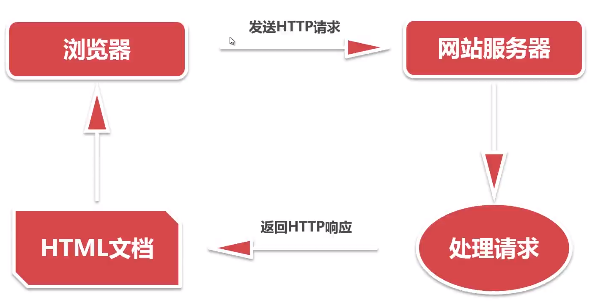
浏览器浏览网页的基本原理

请求响应过程

开发环境搭建
Python
Django
pip install Django==1.10.2或者py -3 -m pip install django
下载源码,进入根目录执行python setup.py install
创建项目


manage.py
与项目进行交互的命令行工具集的入口
项目管理器
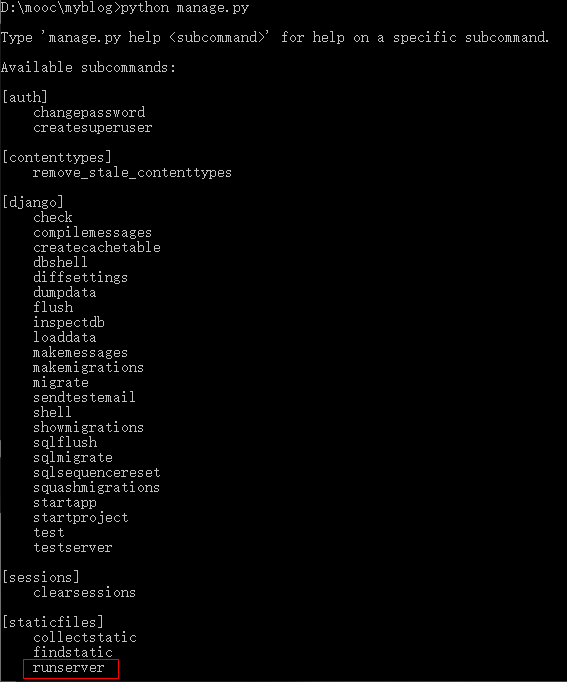
执行python manage.py来查看所有命令

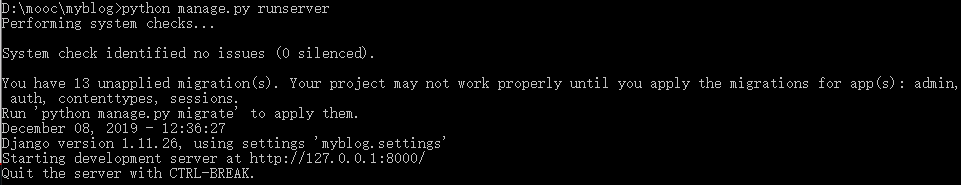
django自带一个小型服务器,可以通过runserver命令启动它,打开网站,访问现在这个空空如也的项目
启动服务器
启动命令

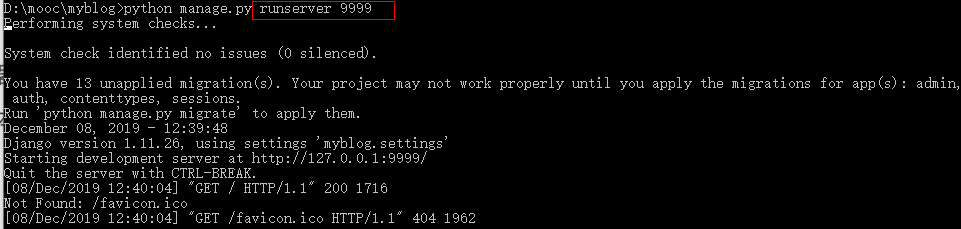
改端口号启动命令

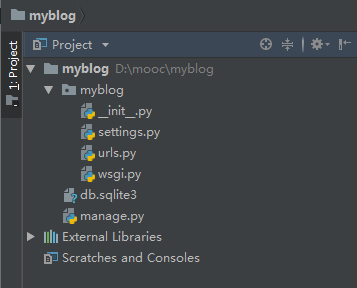
项目目录介绍

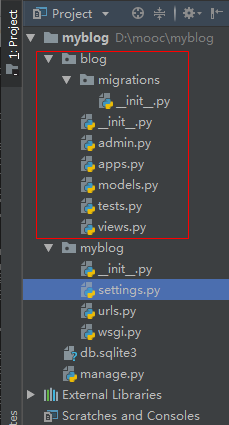
myblog目录
项目的一个容器
包含项目最基本的一些配置
目录名称不建议修改
wsgi.py
WSGI(Python Web Server GateWay Interface)
中文名:Python服务器网关接口
Python应用与Web服务器之间进行通讯的接口
urls.py
URL配置文件
Django项目中所有地址(页面)都需要我们自己去配置其URL
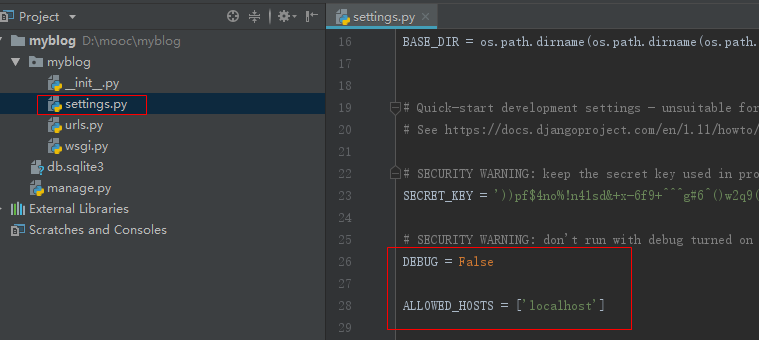
settings.py
项目的总配置文件
里面包含了数据库、web应用、时间等各种配置
BASE_DIR:项目的根目录
SECRET_KEY:安全码,项目如果要启动,必须有它,django在启动的时候,会自动生成这个东西
DEBUG:调试,不要在实际生成中打开它


因为打开了调试,所以打开的是django的默认页面,而不是把错误直接呈现在页面上
ALLOWED_HOSTS:



django只允许通过localhost访问网站,其他所有的地址都被屏蔽了
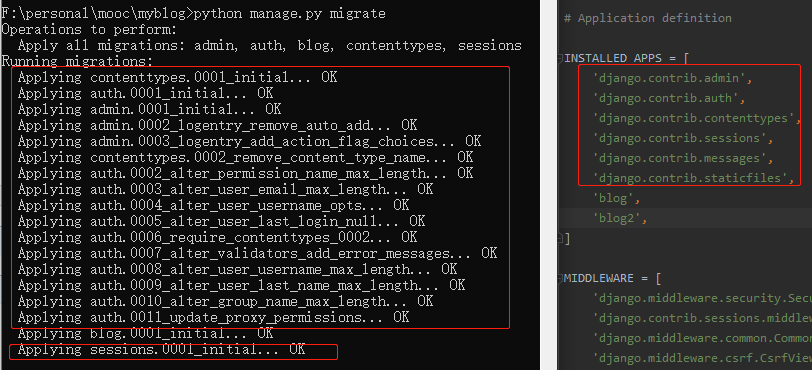
INSTALLED_APPS:已安装的应用
django的项目工程是由许许多多的应用组成的,默认生成的是一些django自带的应用,创建的自己的应用,需要把应用名称写到这个列表里,才能被django识别
MIDDLEWARE:中间件,django自带的一些工具集
ROOT_URLCONF:url根文件的配置文件,指向的urls.py文件
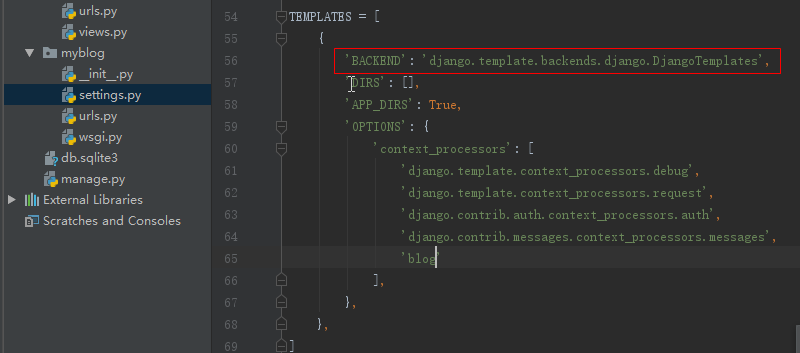
TEMPLATES:模板的配置,django中其实就是一个一个的html文件
DATABASES:数据库配置,博客项目默认使用自带的sqlites
AUTH_PASSWORD_VALIDATORS:密码认证相关
LANGUAGE_CODE:语言,默认美式英语
TIME_ZONE:时区
STATIC_URL:静态文件的地址
__init__.py
python中声明模块的文件,一般都为空,有了它,myblog目录就变成了一个模块,可以直接在代码中引用
创建应用
打开命令行,进入项目中manage.py同级目录
命令行输入:python manage.py startapp blog
添加应用名到settings.py中的installed_apps里
应用目录介绍

migrations:数据移植(迁移)模块
内容自动生成(涉及到数据库操作,模块下所有内容都是django自动生成的,不需要管)
admin.py:该应用的后台管理系统的配置文件
apps.py:该应用的一些配置,Django-1.9以后自动生成
models.py:数据模块
使用ORM框架
类似于MVC结构中的Models(模型)
tests.py:自动化测试模块
Django提供了自动化测试功能
在这里编写测试脚本(语句)
views.py:执行响应的代码所在模块
代码逻辑处理的主要地点
项目中大部分代码均在这里编写
views中每一个请求都由一个函数来处理
创建第一个页面(响应)
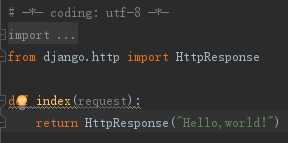
1、编辑blog.views
每个响应对应一个函数,函数必须返回一个响应
函数必须存在一个参数,一般约定为request
每一个响应(函数)对应一个URL

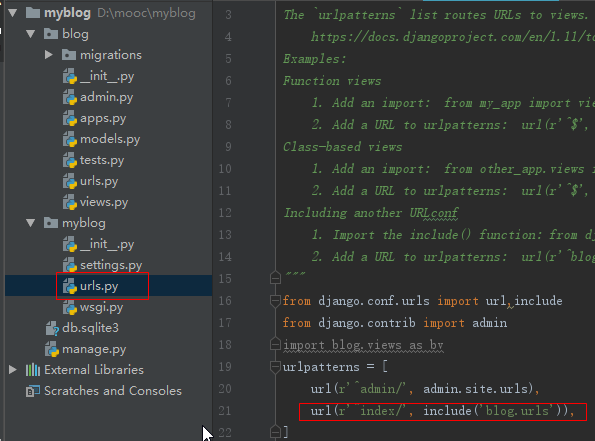
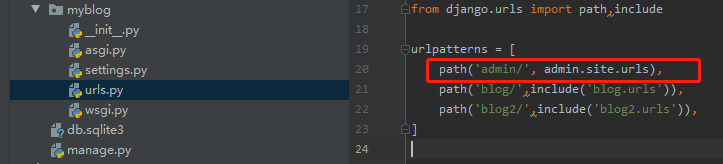
2、配置url,编辑myblog文件夹下的urls.py
每个URL都以url函数的形式写出来
url函数放在urlpatterns列表中,urlpatterns列表里是所有的url,每一个url都是一个url函数
url函数有很多种配置

第一种url配置方式
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
url函数三个参数:第一个参数url本身,也就是这个地址(正则),第二个参数对应的响应函数,第三个参数url名称
第二种url配置方式
包含其他URL
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
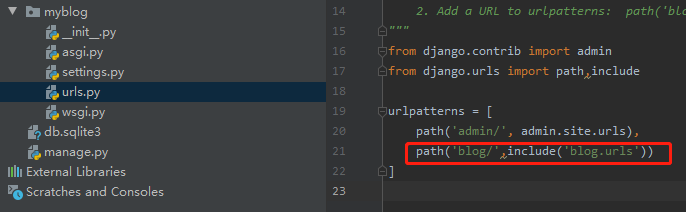
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
在根urls.py中引入include
在APP目录下创建urls.py文件,格式与根urls.py相同
根urls.py中url函数第二个参数改为include('blog.urls')
注意事项
根urls.py针对APP配置的URL名称,是该APP所有URL的总路径
配置URL时注意正则表达式结尾符号$和/

根url配置文件中的index,指的blog应用的url的总路径,在blog下的urls配置文件中配置的所有地址,都是写在index斜杠的后面
在blog下的urls配置文件,配置的是具体的子路径

Templates介绍
什么是Templates
HTML文件
使用了Django模板语言(Django Template Language,DTL)
可以使用第三方模板(如jinja2)

把它改为想要用的模板引擎就可以了
使用默认的模板引擎,创建Template
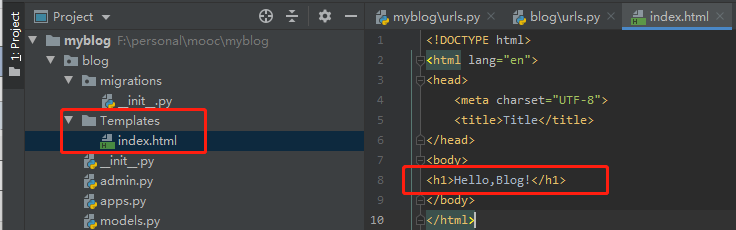
在APP的根目录下创建名叫Template的目录
在该目录下创建HTML文件

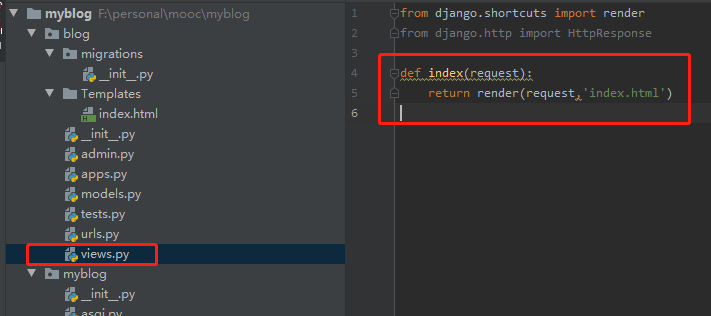
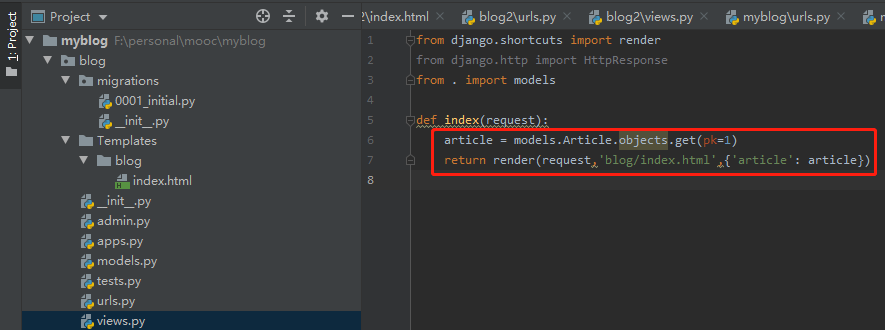
在views.py中返回render()
render Django生成blog应用的时候自动添加进来的,把html页面响应给浏览器
render()通常传递三个参数,前两个是必须的,第一个request(请求对象本身),第二个是模板文件(前面省略了Templates/),第三个参数是后台传递到前端的数据



访问http://127.0.0.1:8000/blog/index/,效果如下

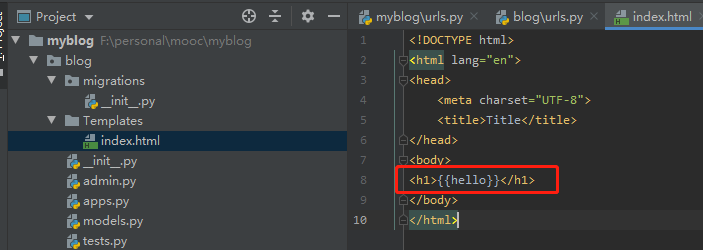
模板语言DTL的使用方法
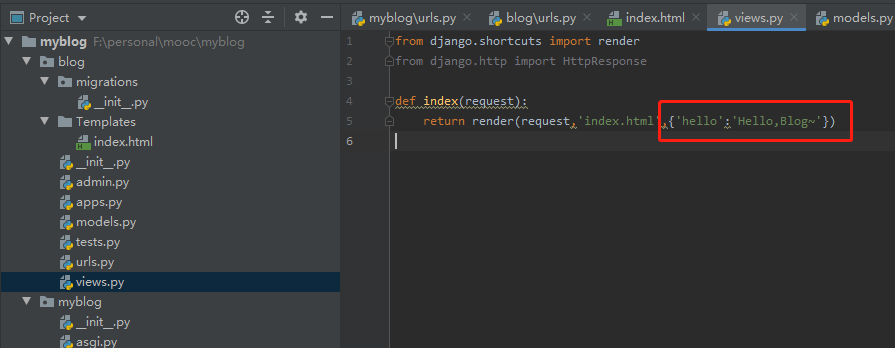
render()函数的第三个参数支持字典类型的数据
该字典是后台传递到模板的参数。键为参数名
在模板中使用{{参数名}}来直接使用


http://127.0.0.1:8000/blog/index/

Django模板也同时支持像if和for这种比较简单的逻辑操作
Templates的注意点:
Django查找Template是按照settings.py中的INSTALLED_APPS中的添加顺序查找Templates,如果不同APP下的Templates,就是模板html文件名字相同(不同APP下Templates目录中,同名.html文件),就会造成冲突
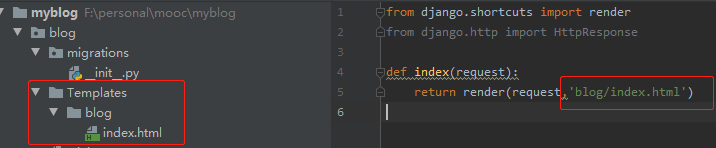
解决Templates冲突方案
在APP的Templates目录下创建以APP名为名称的目录
将html文件放入新创建的目录下
修改views.py文件中render()里的第二参数(模板文件index.html,前面省略了Templates/,加了外层目录以后,需要把外层目录写前面)

***新建Templates文件夹以后,再建一个与APP名称相同的文件夹,把模板(即html文件)都放入到这个文件夹中
Models模型
通常,一个Model对应数据库的一张数据表
Django中Models以类的形式表现
它包含了一些基本字段以及数据的一些行为
在Django中以创建类的形式创建数据表,所有对数据库的操作事实上都是对类以及类的对象进行操作,只需要对类以及类的对象进行操作就可以操作数据库,不需要写任何sql语句来和数据库直接进行代码上的交互
这种方式、结构、框架被叫做ORM
ORM
对象关系映射(Object Relation Mapping)
实现了对象和数据库之间的映射
隐藏了数据访问的细节,不需要编写SQL语句
Django把那些和数据库交互的语句、那些行为都封装起来了
编写Models
在应用根目录下创建model.py,并引入models模块(Django在创建应用时自动帮我们创建了)
创建类,继承models.Model,该类即是一张数据表
在类中创建字段
字段即类里面的属性(变量)
attr = models.CharField(max_length=64)
模型创建完毕以后,模型如何映射成数据表
命令行中进入manage.py同级目录
执行python manage.py makemigrations app名(可选)
再执行python manage.py migrate
除了创建的一个数据表,还移植了很多东西,其实是自带的应用创建的数据迁移

查看
Django会自动在app/migrations/目录下生成移植文件
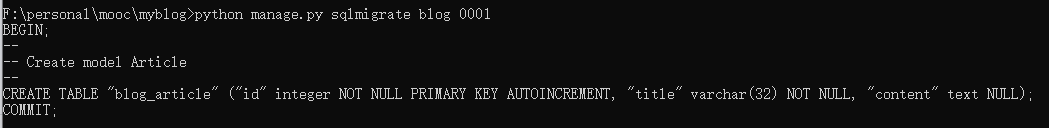
执行python manage.py sqlmigrate 应用名 文件id 查看SQL语句

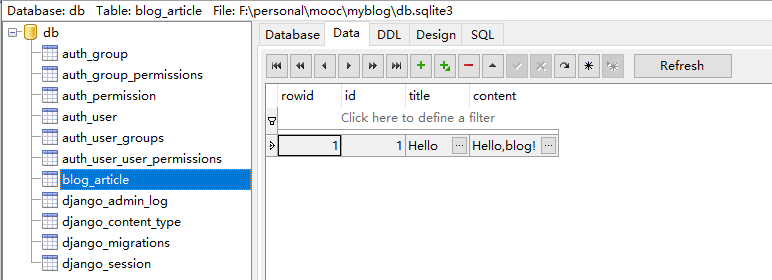
数据库使用的Django默认的sqlite3数据库,默认sqlite3的数据库在项目根目录下db.sqlite3,查看并编辑db.sqlite3可以使用第三方软件额(轻量级,完全免费)
插入一条数据

页面呈现数据
后台
取出数据
views.py中import models
article = models.Aricle.objects.get(pk=1)#pk为主键,获取了主键为1的模型对象
render(request,page,{'article':article})

前端
模板可直接使用对象以及对象的“.”操作
{{article.title}}

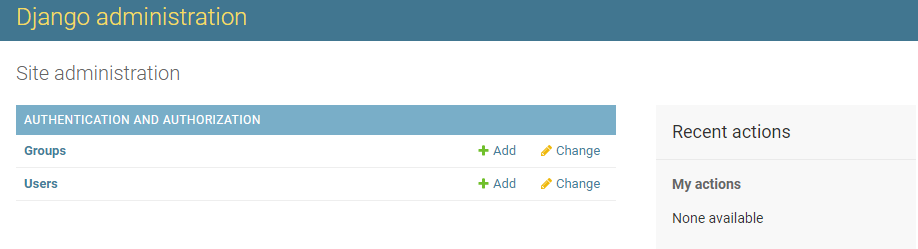
Admin简介
admin是Django自带的一个功能强大的自动化数据管理界面
被授权的用户可直接在Admin中管理数据库
Django提供了许多针对Admin的定制功能
配置Admin
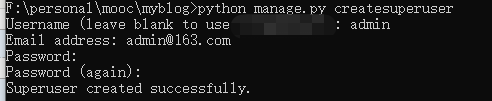
创建用户
python manage.py createsuperuser 创建超级用户

访问地址(密码我设置的自己的名字)
localhost:8000/admin/ Admin入口



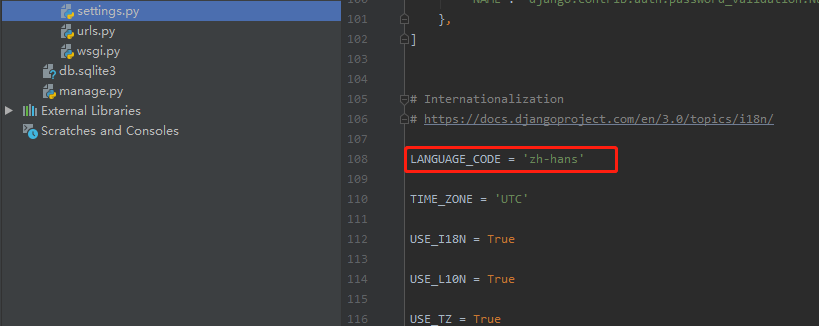
修改settings.py中LANGUAGE_CODE = 'zh-hans'


配置应用
在应用下admin.py中引入自身的models模块(或里面的模型类)
编辑admin.py:admin.site.register(models.Article)


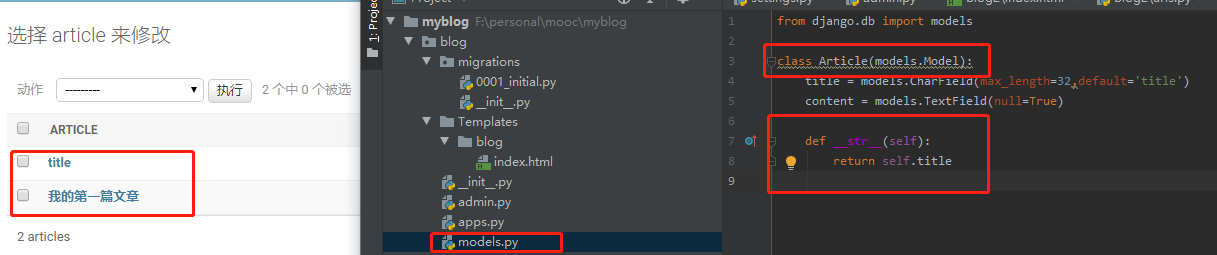
修改数据默认显示名称
在Article类下添加一个方法
根据Python版本选择__str__(self)
return self.title