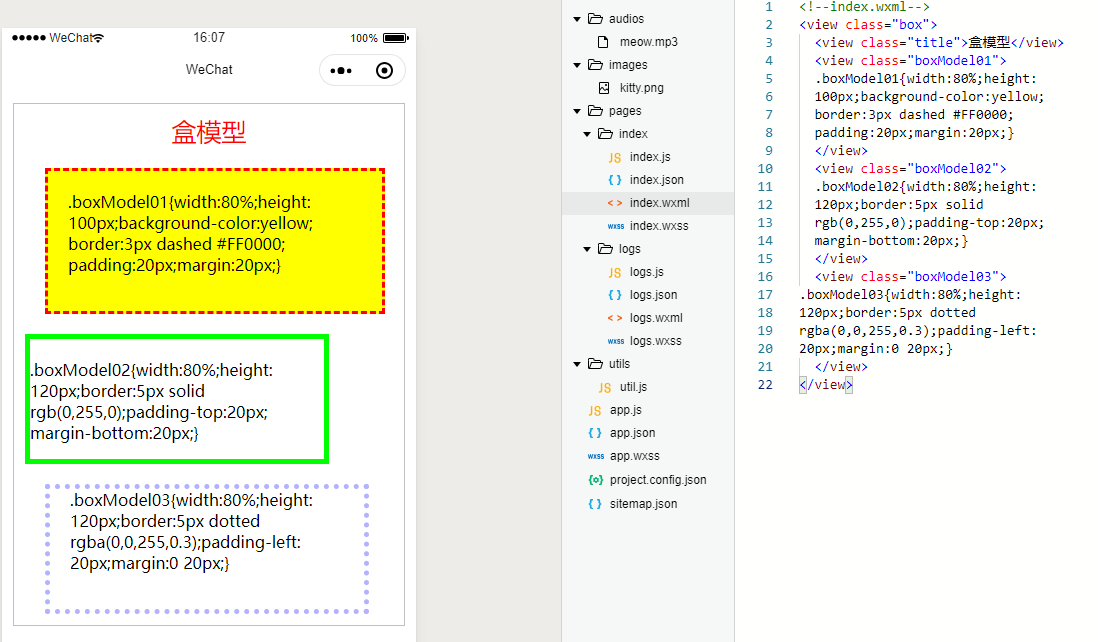
一、盒模型
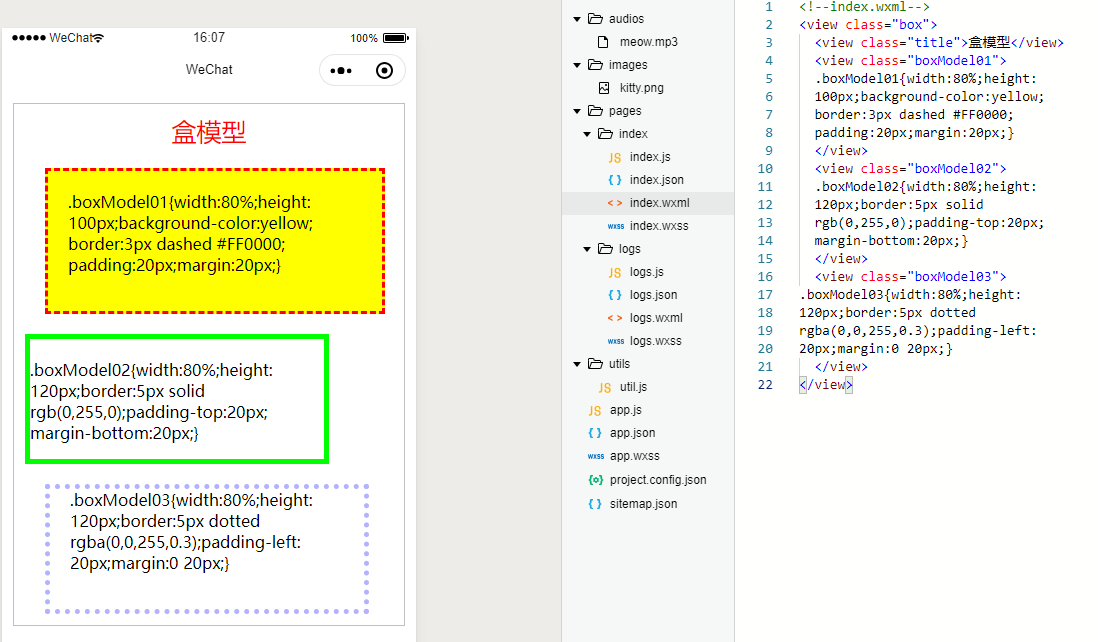
/**index.wxss**/
.boxModel01 {
80%;/* 宽度80% */
height: 100px;/* 高度100个像素 */
">yellow;/* 背景颜色黄色 */
border: 3px dashed #f00;/*边框 虚线 红色*/
padding: 20px;/*内边距20个像素,文本和边框的距离*/
margin: 20px;/*外边距*/
}
.boxModel02 {
80%;
height: 100px;
border: 5px solid rgb(0, 255, 0);/*边框 宽度是5个像素,实线 绿色*/
padding-top: 20px;/*上内边距20个像素,上边文本和边框的距离*/
margin-bottom: 20px;/*外下边距20个像素,边框和下边内容的距离*/
}
.boxModel03 {
80%;
height: 120px;
border: 5px dotted rgba(0, 0, 255, 0.3);/*边框 宽度是5个像素,点线 蓝色(透明度0.3)*/
padding-left: 20px;/*内左边距20个像素*/
margin: 0 20px;/*外边距 上下外边距0 左右外边距20个像素*/
}
---------------------
<!--index.wxml-->
<view class="box">
<view class="title">盒模型</view>
<view class="boxModel01">
.boxModel01{80%;height:100px;
border:3px
dashed #FF0000;padding:20px;margin:20px;}
</view>
<view class="boxModel02">
.boxModel02{80%;height:120px;
border:5px solid rgb(0,255,0);padding-top:
20px;margin-bottom:20px;}
</view>
<view class="boxModel03">
.boxModel03{80%;height:120px;
border:5px dotted rgba(0,0,255,0.3);
padding-left:20px;margin:0 20px;}
</view>
</view>
--------------------------

1、盒模型
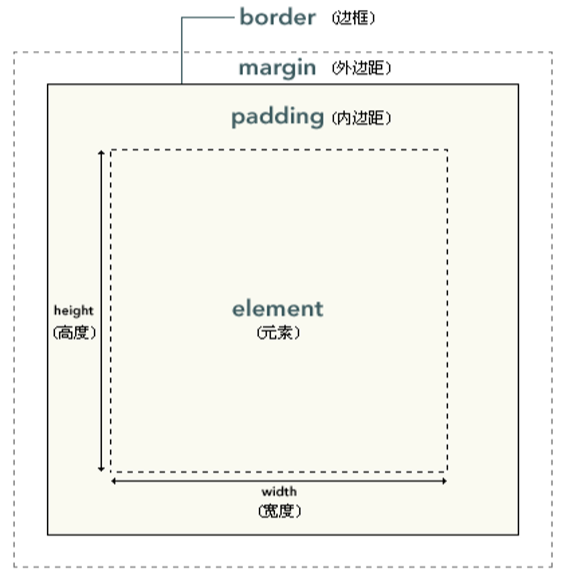
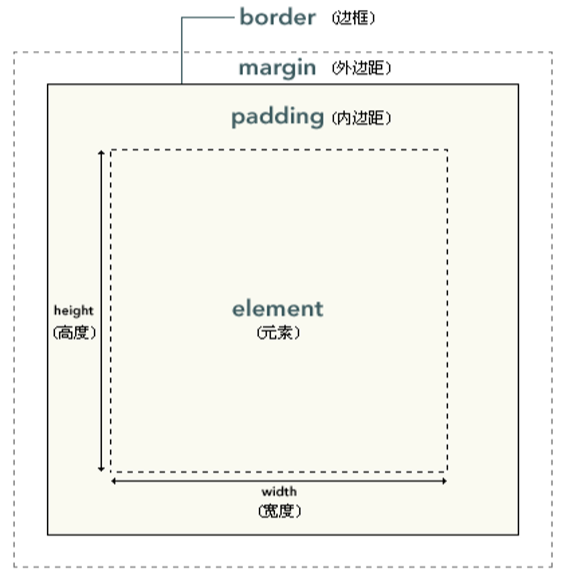
所有WXML元素都可以看作盒子,在WXSS中,“box model”这一术语是用来设计和布局时使用。盒模型本质上是一个盒子,封装周围的WXML元素,它包括:边距,边框,填充和实际内容,模型结构如图所示:

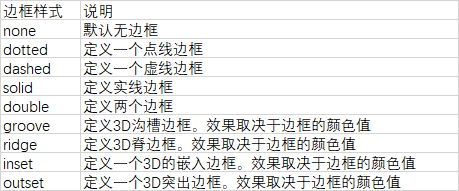
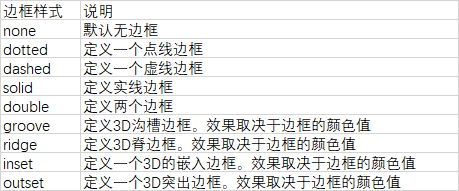
2、边框样式
border-style属性用来定义边框的样式,属性值如表所示。

3、边框宽度
border-width 属性用于设置边框宽度。
4、边框颜色
border-color属性用于设置边框的颜色。
边框颜色可以直接提供一个16进制的颜色,也可以通过rgb、rgba等函数来设置
5、单独设置各边
可以通过border-top 、 border-right 、 borderbottom、border-left属性设置不同的侧面具有不同的 边框。
6、一次性设置边框属性
可以利用border属性一次性设置边框宽度、边框样式和边框颜色。如:border: 3px dashed #00ff00。 #边框3个像素宽,虚线,边框颜色绿色
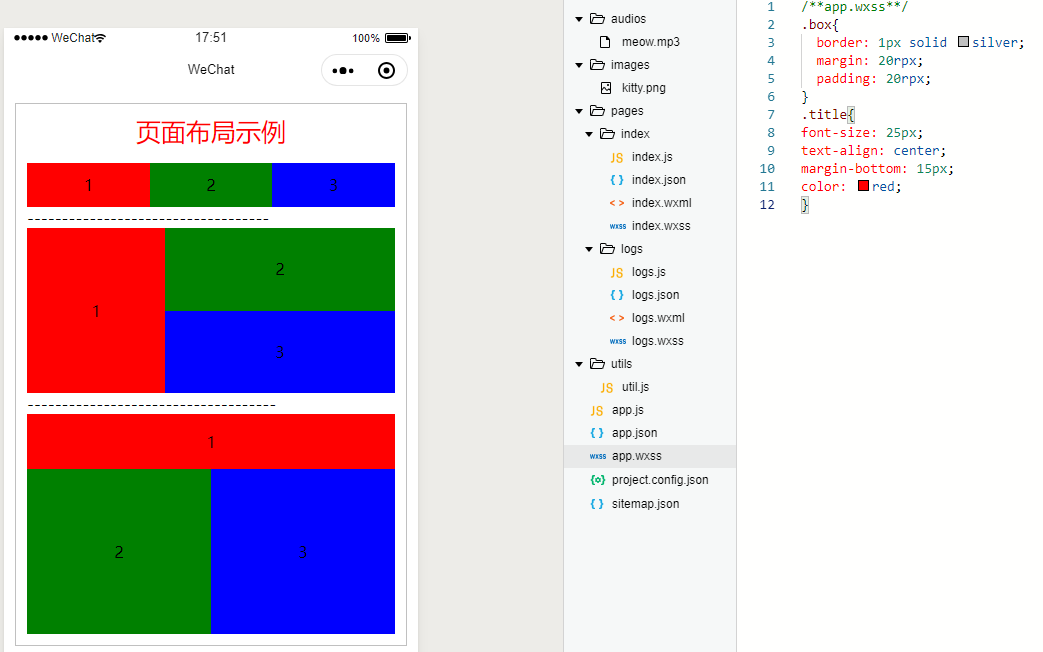
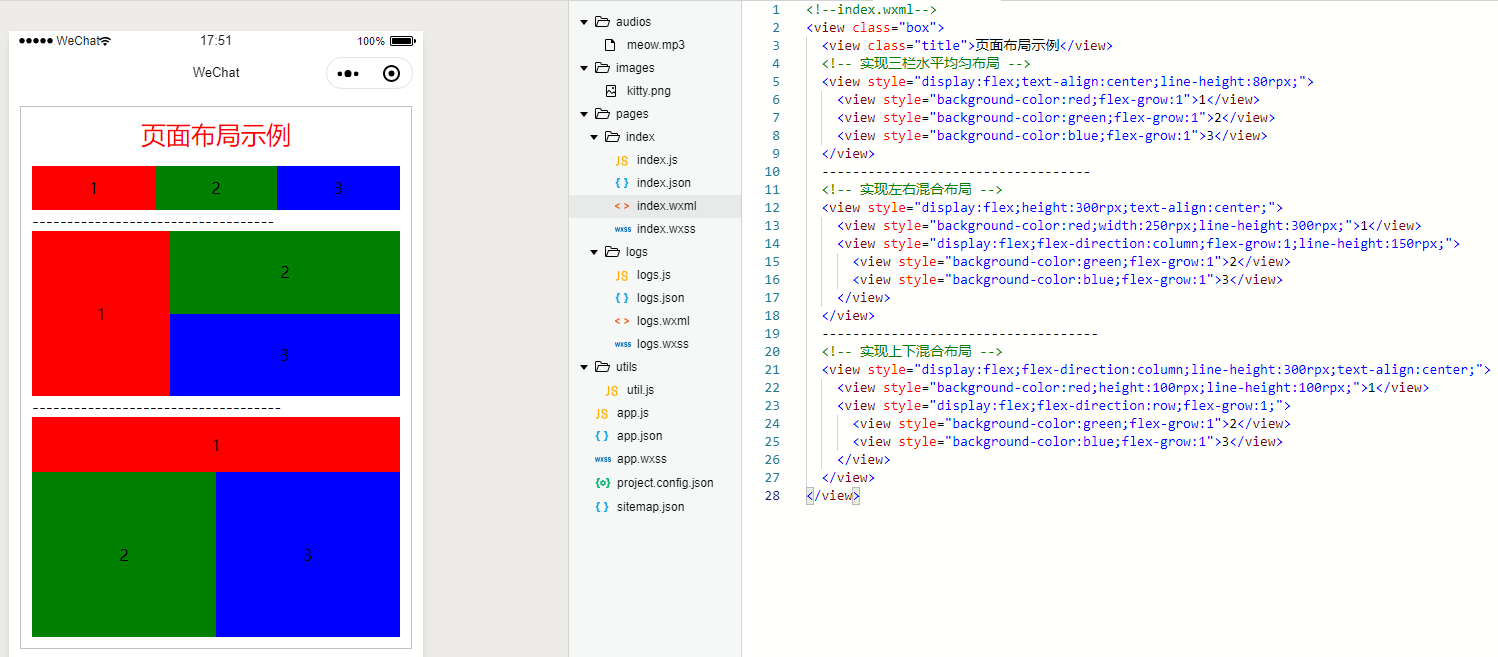
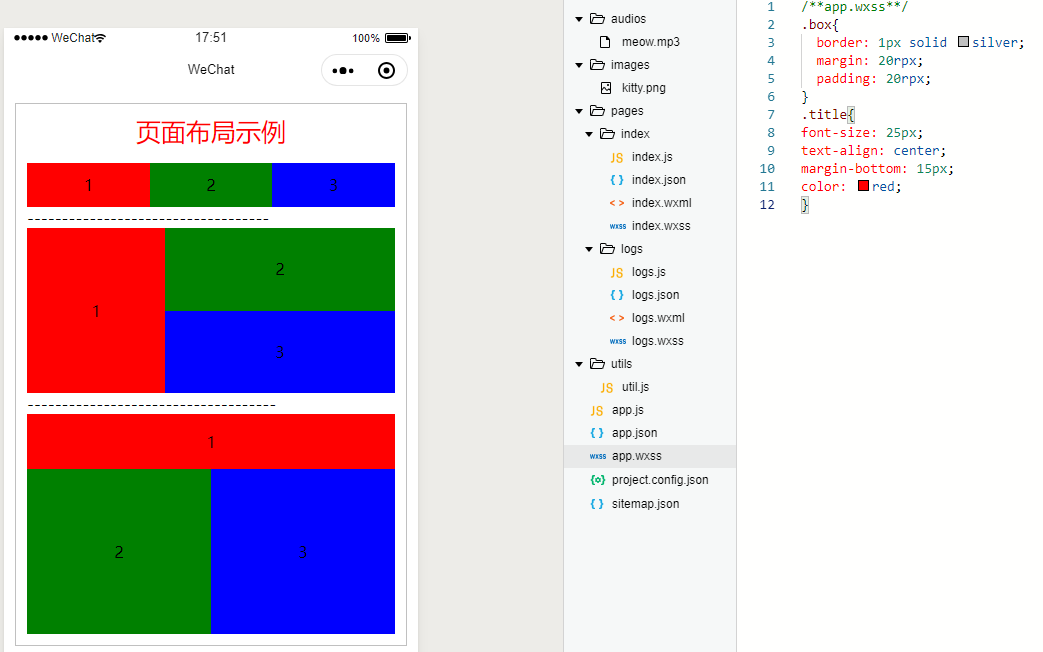
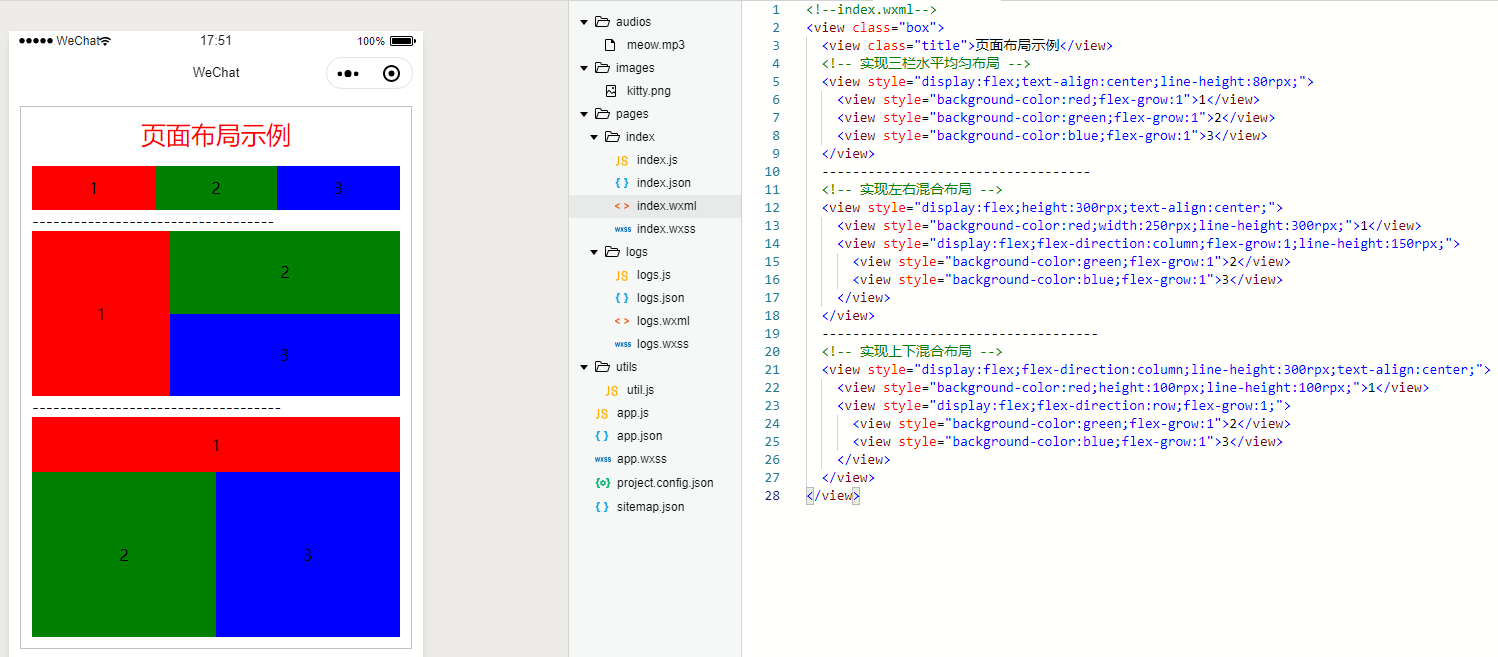
二、页面布局
1、flex弹性盒模型布局例子
三栏布局
<view style="display:flex;text-align:center;line-height:80px;">布局采用flex,针对里面内容进行布局,文本对齐,水平方向居中,如果view没有指定height,只指定了line-height,代表行高就是80px,line-height也是80px,height=line-height=80px,表示垂直方向文本也是居中的
<view style=""background-color:red;flex-grow:1">1</view>背景颜色红色,flex-grow表示如何分配父空间的剩余空间,三个都是1,所以是平分水平方向的宽度
<view style="background-color:green;flex-grow:1">2</view>
<view style="background-color:blue;flex-grow:1">3</view>
</view>
左右混合布局
<view style="display:flex;height:300rpx;text-align:center;">#整体控制,flex布局模式,高度300rpx,水平方向文本居中,flex-direction没有写,默认row,行布局,水平方向布局
<view style="background-color:red;250rpx;line-height:300rpx;">1</view>#line-height=height,1在垂直方向居中
<view style="display:flex;flex-direction:column;flex-grow:1;line-height:150rpx;">
<!-- flex类型布局,主流方向column,垂直方向 flex-grow:1代表 整体宽度-red背景色占的250rpx,line-height行高限定的是里面内部的元素,高度150rpx,整个高度300rpx,2,3分别占150rpx,flex-grow限定的是1和2+3如何分配整个外边父空间剩余的宽度,主轴方向是列方向因此是垂直分配 -->
<view style="background-color:green;flex-grow:1">2</view>2和3,flex-grow都是1,垂直方向是平均分配,颜色是绿和蓝
<view style="background-color:blue;flex-grow:1">3</view>
上下混合布局
<view style="display:flex;flex-direction:column;line-height:300rpx;text-align:center;">布局采用flex,方向是列,上下布局,行高300,水平居中
<view style="background-color:red;height:100rpx;line-height:100rpx;">1</view>
<view style="display:flex;flex-direction:row;flex-grow:1;">采用flex,方向是行,水平布局,
<view style="flex-grow:1">2</view>2和3,flex-grow都是1,均分水平方向父空间的剩余空间,颜色是绿和蓝
<view style="flex-grow:1">3</view>
</view>
</view>


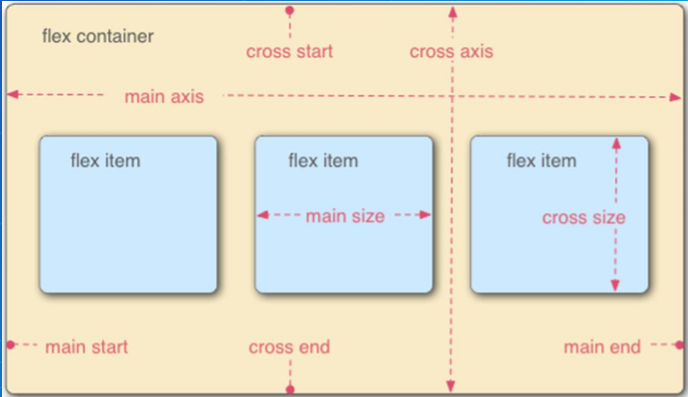
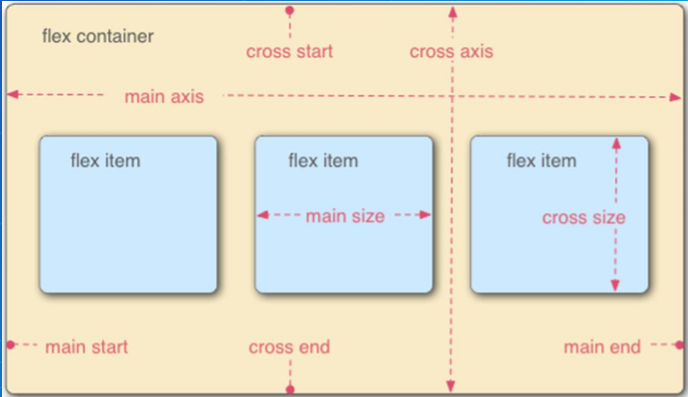
Flex是Flexible Box的缩写,意为“弹性布局”,用来对盒状模型进行布局
2、Flex弹性盒模型布局:对整个容器如何布局,对每个项目如何布局

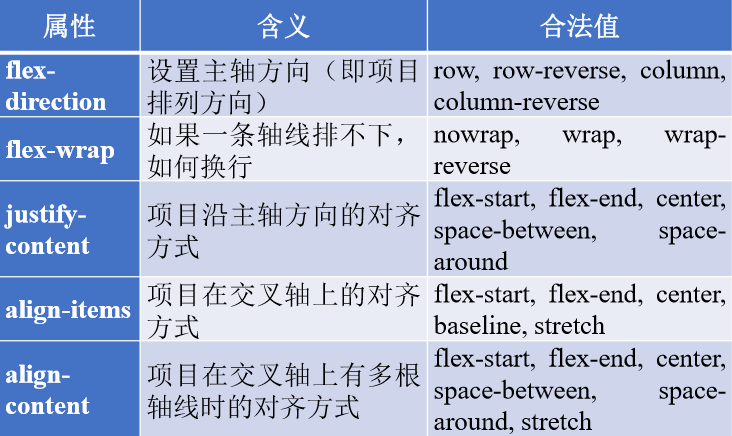
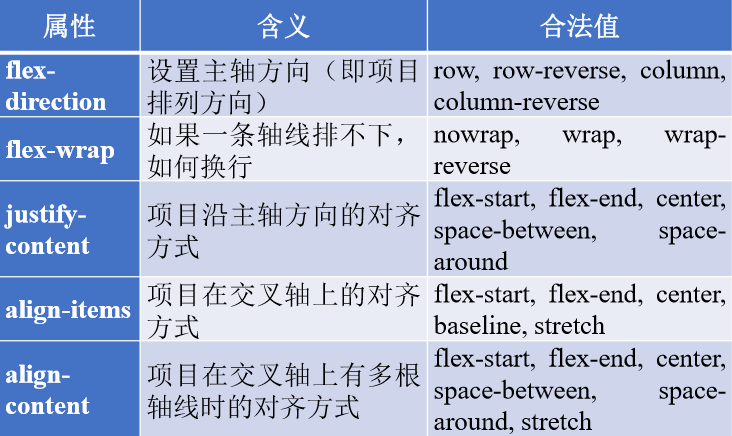
3、Flex容器布局的几个属性如下:

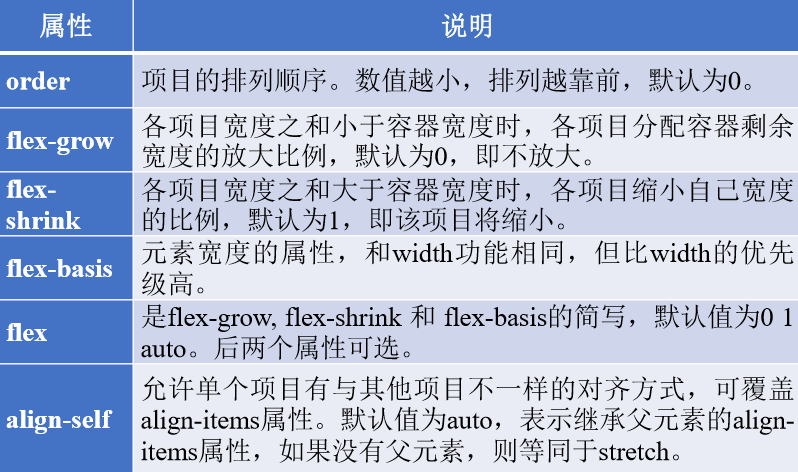
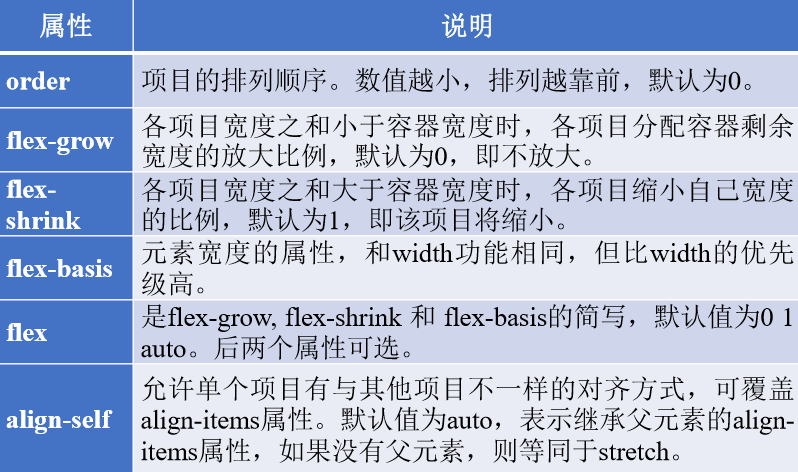
4、Flex项目布局的几个属性如下:

*flex属性是flex-grow, flex-shrink 和 flex-basis的简写,排列顺序是flex-grow, flex-shrink 和 flex-basis
5、利用line-height属性设置盒模式中文本垂直居中对齐
line-height可以理解为每行文字所占的高度。比如说, 有一行高度为20px的文字,如果设置为line-height:50px, 那就是说,这行文字的高度会占50px,由于每个字的 高度只有20px,于是浏览器就把多出来的30px(50px20px)在这行文字的上面加上了15px,下面加上了15px, 这样文字就在这50px的空间内是居中的了。