
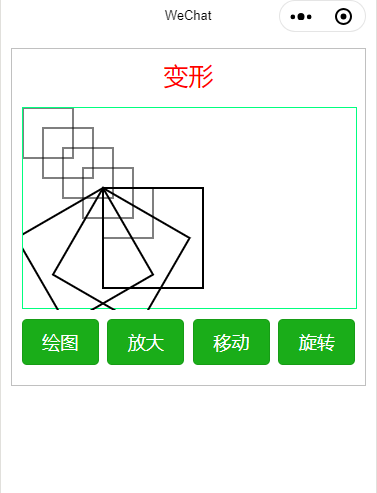
<!--pages/index.wxml--> <view class='box'> <view class='title'>变形</view> <view class='style01'> <canvas canvas-id='myCanvas'></canvas> </view> <view class='style02'> <button type='primary' bindtap='drawRect'>绘图</button> <button type='primary' bindtap='scale'>放大</button> <button type='primary' bindtap='translate'>移动</button> <button type='primary' bindtap='rotate'>旋转</button> </view> </view>
/* pages/index.wxss */ .style01 { width: 100%; } .style02 { display: flex; flex-direction: row; justify-content: space-between;/*对齐方式各个按钮之间间距相等*/ } canvas { border: 1px solid springgreen; width: 100%; height: 200px; } button { width: 23%; margin: 10px 0px; }
// pages/index.js Page({ onReady: function() {//生命周期函数 this.ctx = wx.createCanvasContext('myCanvas', this) //创建绘图上下文 }, drawRect: function() { var ctx = this.ctx; ctx.rect(0, 0, 50, 50) //创建一个矩形路径,坐标原点0,0,水平方向50,垂直方向50 ctx.stroke() //画出当前路径的边框。默认颜色色为黑色 ctx.draw(true) //刷新屏幕后绘图(参数为true,表示保留以前画布图形) }, scale: function() { this.ctx.scale(2, 2) //缩放图形,水平方向和垂直方向的放大比例都是2,放大1倍 this.drawRect()//绘制图形,保留以前图形 }, translate: function() { this.ctx.translate(20, 20) //移动图形,设置绘图的坐标原点水平方向和垂直方向都移动20 this.drawRect() }, rotate: function() { this.ctx.rotate(30 * Math.PI / 180) //旋转图形,坐标原点旋转了PI/6,也就是沿着坐标原点顺时针旋转30度 this.drawRect() } })
缩放图形函数scale(scaleWidth, scaleHeight)
用于缩放图形,参数scaleWidth 和 scaleHeight分别表示沿宽度和高度方向的缩放比例。
平移图形函数translate(x, y)
通过变换当前坐标系原点 (0, 0) 实现平移图形。默认的坐标系原点为页面左上角,参数x、y分别表示水平和竖直方向坐标平移量。
旋转图形函数rotate(rotate)
用于实现以原点为中心顺时针旋转当前坐标轴,参数rotate表示旋转的角度 。