


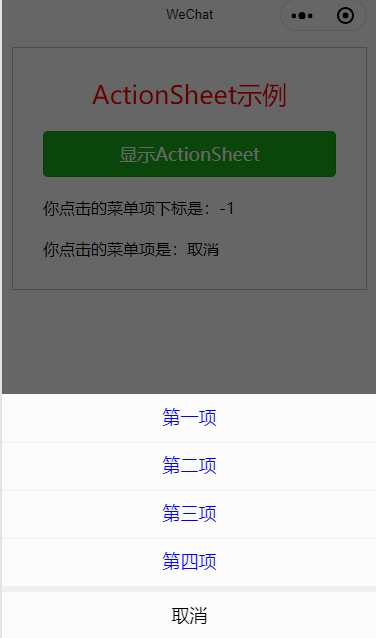
<!--pages/index.wxml--> <view class='box'> <view class='title'>ActionSheet示例</view> <button type='primary' bindtap='showActionSheet'>显示ActionSheet</button> <view>你点击的菜单项下标是:{{tapIndex}}</view> <view>你点击的菜单项是:{{tapItem}}</view> </view>
/* pages/index.wxss */ button, view { margin: 20px; }
// pages/index.js var myItemList = ['第一项', '第二项', '第三项', '第四项']//全局数组变量=菜单项 Page({ showActionSheet: function() { var that = this; wx.showActionSheet({ //调用API函数显示操作菜单 itemList: myItemList, //操作菜单项列表 itemColor: '#0000FF', //操作菜单项文字颜色 success: function(res) { console.log(myItemList) that.setData({ tapIndex: res.tapIndex, //点击的菜单序号 tapItem: myItemList[res.tapIndex] //点击的菜单项 }) }, fail: function(res) { that.setData({ tapIndex: -1, tapItem: '取消' }) }, complete: function(res) {}, }) } })
API函数wx.showActionSheet()的 使用方法
wx.showActionSheet(Object object)用于显示操作菜单。其参数属性除了 success、fail和complete外,还包含:

success 的 参数属性 tapIndex 表 示 用户点击的按钮序号,该序号从上到下 排序,从0开始。