MSDN 关于 页面生命周期事件的详细介绍: http://msdn.microsoft.com/zh-cn/library/ms178472.aspx
ASP.NET 页面生命周期,当IIS接收访问某个 *.aspx页面时候,就会生成相应的Page对象。
接着对Page对象控件的初始化,绑定 都属于Page 生命周期的问题。
这些步骤包括初始化、实例化控件、还原和维护状态、运行事件处理程序代码以及进行呈现。 了解页生命周期非常重要,因为这样做您就能在生命周期的合适阶段编写代码,以达到预期效果。
如果您要开发自定义控件,就必须熟悉页生命周期,以便正确进行控件初始化,使用视图状态数据填充控件属性以及运行控件行为代码。 控件的生命周期基于页的生命周期,但是页引发许多您需要在自定义控件中处理的事件。
常规页生命周期阶段
页请求: page之前,决定是否编译page,还是从缓存中取出page。
页启动: 设置request,response属性,设置 ispostback 的值,确定是回发请求还是新的请求。
初始化: 可以引用页面中的控件,并设置unique Id . 如果当前请求是回发请求,则回发数据尚未加载,并且控件属性值尚未还原为视图状态中的值。
加载 加载期间,如果当前请求是回发请求,则将使用从视图状态和控件状态恢复的信息加载控件属性。
回发事件处理 : 如果是回发请求,则调用事件处理程序;然后调用所有验证控件的 validate方法,设置各个验证程序控件和页的isvalid属性。
呈现 在呈现之前,会针对该页和所有控件保存视图状态。 在呈现阶段中,页会针对每个控件调用 Render 方法,它会提供一个文本编写器,用于将控件的输出写入页的 Response 属性的 OutputStream 对象中。
卸载 完全呈现页并已将页发送至客户端、准备丢弃该页后,将引发 Unload 事件。 此时,将卸载页属性(如 Response 和 Request)并执行清理。
生命周期事件
在页生命周期的每个阶段中,页将引发可运行您自己的代码进行处理的事件。 对于控件事件,通过以声明方式使用特性(如 onclick)或以使用代码的方式,均可将事件处理程序绑定到事件。
页还支持自动事件连接,即,ASP.NET 将查找具有特定名称的方法,并在引发了特定事件时自动运行这些方法。 如果 @ Page 指令的 AutoEventWireup 特性设置为 true,页事件将自动绑定至使用命名约定 Page_事件(如 Page_Load 和 Page_Init)的方法。 有关自动事件连接的更多信息,请参见 ASP.NET Web 服务器控件事件模型。
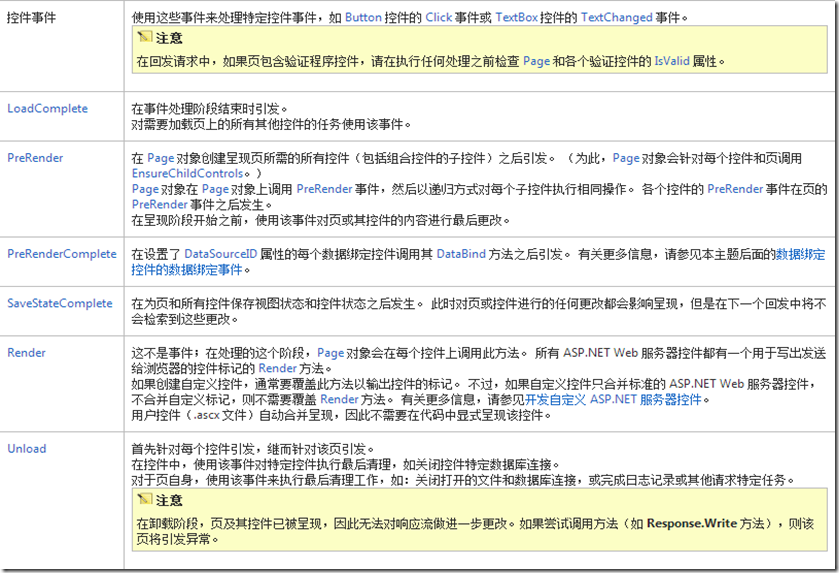
下表列出了最常用的页生命周期事件。 除了列出的事件外还有其他事件;不过,大多数页处理方案不使用这些事件。 而是主要由 ASP.NET 网页上的服务器控件使用,以初始化和呈现它们本身。 如果要编写自定义 ASP.NET 服务器控件,则需要详细了解这些事件。 有关创建自定义控件的信息,请参见开发自定义 ASP.NET 服务器控件。
备注: 明白了viewstate 的作用了,当回发的时候page根据viewstate可以设置之前页面控件的状态属性,这样page仍然可以保存其值.
而asp时代,post页面后所有的值都消失了。
在呈现页的 HTML 标记时,必须在回发过程中保留的页和值的当前状态将被序列化为 Base64 编码字符串。 然后,此信息将被放入到一个或多个视图状态隐藏字段中。
此信息包括控件的任何非默认值
viewstate您还可以存储其他类型的数据,但是必须使用 Serializable 特性编译类,以便可以为视图状态序列化该类的值。
存哈希值,web服务器根据哈希来判断viewstate是否失效或者无用。
__VIEWSTATE
__EVENTVALIDATION
preinit,init,initcomplete
preload,load,LoadComplete
prerender ,prerenderComplete,SaveStateComplete, render
unload