
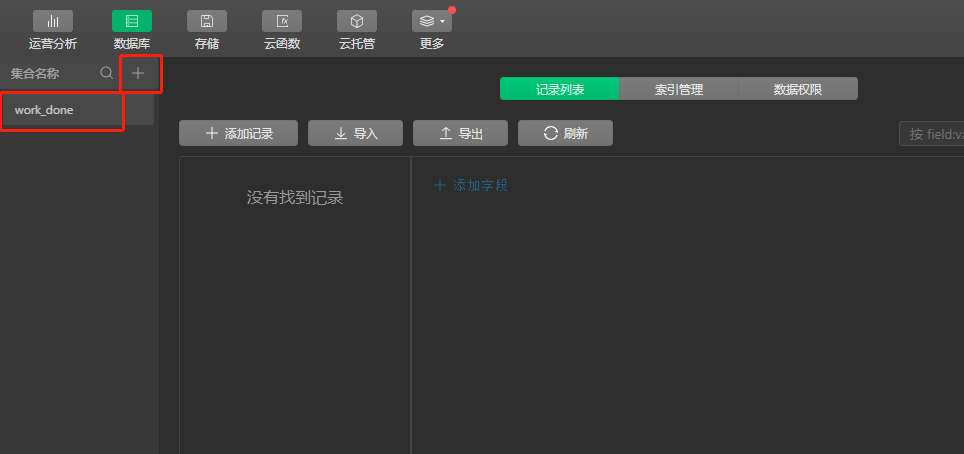
云端数据库先添加集合名字






<!--pages/index/index.wxml--> <view class="box"> <view class='title'>数据库操作</view> <text class="preNote">请点击相应按钮,实现在数据库中增加、删除、更新或查询记录的操作。。。</text> <view class="Hcontainer"> <button class='DBbutton' bindtap="addRecord" style='background-color: {{opName=="add"?"#ae57a4":"blue"}}'>增</button> <button class='DBbutton' bindtap="deleteRecord" style='background-color: {{opName=="del"?"#ae57a4":"blue"}}'>删</button> <button class='DBbutton' bindtap="updateRecord" style='background-color: {{opName=="upd"?"#ae57a4":"blue"}}'>改</button> <button class='DBbutton' bindtap="queryRecord" style='background-color: {{opName=="qry"?"#ae57a4":"blue"}}'>查</button> </view> <view wx:if="{{opName=='add'}}"> <!-- 新增记录 --> <view class="record-op" style='{{opName!=""?"border: 1px solid #00007f":""}}'> <form bindsubmit='doAdd'> <text class="op-note">添加一件今日已完成的工作:</text> <textarea name="workContent" class="content-input" maxlength="50" placeholder="事情描述(不超过50个字)" auto-height adjust-position cursor-spacing='20px'></textarea> <button form-type='submit' type='primary'>确定</button> </form> </view> <view wx:if="{{finished}}" class="op-result"> <text class="headline">操作结果信息:</text> <text class='text-title'>{{opResult}}</text> <text class="list" selectable>{{resData}}</text> </view> </view> <view wx:if="{{opName=='del'}}"> <!-- 删除记录 --> <view class="record-op" style='{{opName!=""?"border: 1px solid #00007f":""}}'> <form bindsubmit='doDelete'> <text class="op-note">指定删除item的ID:</text> <input name="itemID" class="line-input" maxlength="32" placeholder="itemID(32位字符串)" /> <button form-type='submit' type='primary'>确定</button> </form> </view> <view wx:if="{{finished}}" class="op-result"> <text class="headline">操作结果信息:</text> <text class='text-title'>{{opResult}}</text> <text class="list" selectable>{{resData._id}}:{{resData.date}} {{resData.time}} {{resData.content}}</text> <text class='text-title'>{{opResult2}}</text> </view> </view> <view wx:if="{{opName=='upd'}}"> <!-- 更新记录 --> <view class="record-op" style='{{opName!=""?"border: 1px solid #00007f":""}}'> <form bindsubmit='doUpdate'> <text class="op-note">指定更新item的ID:</text> <input name="itemID" class="line-input" maxlength="32" placeholder="itemID(32位字符串)" /> <text class="op-note">输入更新的内容:</text> <textarea name="workContent" class="content-input" maxlength="50" placeholder="事情描述(不超过50个字)" auto-height adjust-position cursor-spacing='20px'></textarea> <button form-type='submit' type='primary'>确定</button> </form> </view> <view wx:if="{{finished}}" class="op-result"> <text class="headline">操作结果信息:</text> <text class='text-title'>{{opResult}}</text> <text class="list" selectable>{{resData._id}}:{{resData.date}} {{resData.time}} {{resData.content}}</text> <text class='text-title'>{{opResult2}}</text> <text class="list" selectable>{{resData2}}</text> </view> </view> <view wx:if="{{opName == 'qry'}}"> <!-- 查询记录 --> <view class="record-op" style='{{opName!=""?"border: 1px solid #00007f":""}}'> <form bindsubmit='doQuery'> <text class="op-note">指定查询日期(年-月-日,不需要无效的0):</text> <input name="workDate" class="line-input" maxlength="10" placeholder="事件日期(年-月-日)" /> <button form-type='submit' type='primary'>确定</button> </form> </view> <view wx:if="{{finished}}" class="op-result"> <text class="headline">操作结果信息:</text> <text class='text-title'>{{opResult}}</text> <block wx:for='{{resData}}' wx:key='{{item._id}}'> <text class="list" selectable>{{item._id}}:{{item.date}} {{item.time}} {{item.content}}</text> </block> </view> </view> </view>
button组件采用了相同的样式,绑定了对应的事件函数,样式使用了动态样式,opName变量代表用户选择的数据库操作类型,初始值是空字符串,所以几个按钮的背景色都是蓝色,当用户选择了一种数据库操作之后opName会被设置为对应的字符串,有一个按钮就会变成紫红色
/* pages/index/index.wxss */ .preNote { padding: 20px; font-size: 32rpx; line-height: 40rpx; color: #666; box-sizing: border-box; } .Hcontainer { margin: 20rpx 0rpx; padding: 0 50rpx; display: flex; flex-direction: row; justify-content: space-around; } .DBbutton { width: 100rpx; color: white; background-color: blue; } .record-op { margin: 10rpx; padding: 20rpx; box-sizing: border-box; } .op-note { color: #000; font-size: 14px; } .content-input { width: 90%; padding: 20rpx; margin: 20rpx; min-height: 200rpx; border: 1px solid #ccc; box-sizing: border-box; } .op-result { padding: 10rpx; box-sizing: border-box; display: flex; flex-direction: column; } .op-result .headline { margin-top: 50rpx; font-size: 40rpx; font-weight: bold; color: blue; } .op-result .text-title { margin-top: 20rpx; margin-bottom: 10rpx; padding-left: 20rpx; padding-right: 20rpx; font-size: 14px; color: red; } .op-result .list { margin-top: 20rpx; font-size: 28rpx; color: black; display: block; } .line-input { min-height: 30px; line-height: 20px; width: 100%; padding: 5px; margin: 10px 0; display: inline-block; border: 1px solid #ccc; border-radius: 5px; box-sizing: border-box; }
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { opName: "", // 数据库操作类型名称,如‘add’‘qry’等等 opResult: "", // 数据库操作结果提示信息字符串 opResult2: "", // 数据库操作结果提示信息字符串2 resData: null, // 数据库操作结果数据 resData2: null, // 数据库操作结果数据2 finished: false // 数据库操作是否完成的标记 }, // “增”按钮点击事件函数 addRecord: function() { this.setData({ opName: "add", finished: false }) }, // “删”按钮点击事件函数 deleteRecord: function() { this.setData({ opName: "del", finished: false }) }, // “改”按钮点击事件函数 updateRecord: function() { this.setData({ opName: "upd", finished: false }) }, // “查”按钮点击事件函数 queryRecord: function() { this.setData({ opName: "qry", finished: false }) }, // 拼接日期字符串的函数 makeDateString: function(dateObj) { return dateObj.getFullYear() + '-' + (dateObj.getMonth() + 1) + '-' + dateObj.getDate(); }, // 拼接时间字符串的函数 makeTimeString: function(dateObj) { return dateObj.getHours() + ':' + dateObj.getMinutes() + ':' + dateObj.getSeconds(); }, // 添加记录事件函数 doAdd: function(e) { console.log(e) var workContent = e.detail.value.workContent//获取用户输入的具体内容保存到workContent变量里 if (workContent != "") { // 如果用户输入内容不为空 const db = wx.cloud.database() // 调用接口返回云开发数据库引用保存在常量db中 var myDate = new Date() db.collection('work_done').add({ // 向集合‘work_done’中添加一条记录 data: { // 一条记录的字段数据 date: this.makeDateString(myDate), // 日期字符串 time: this.makeTimeString(myDate), // 调用之前拼接时间字符串的函数,根据当前日期构造一个时间字符串 content: workContent // 工作内容字符串 }, complete: res => { // 操作完成时的回调函数 this.setData({ finished: true }) }, success: res => { // 操作成功时的回调函数 // 在返回结果中会包含新创建的记录的 _id this.setData({ opResult: "操作完成,新增一条记录,_id为: ", resData: res._id }) wx.showToast({ title: '新增记录成功', }) console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '新增记录失败' }) console.error('[数据库] [新增记录] 失败:', err) } }) } else { wx.showToast({ title: '请输入事情描述!', }) } }, // 删除记录事件函数 doDelete: function(e) { console.log(e) var that = this var itemID = e.detail.value.itemID if (itemID != "") { // 如果用户输入的记录id不为空 const db = wx.cloud.database() // 调用接口返回云开发数据库引用保存在常量db中 db.collection('work_done').doc(itemID).get({ // 从集合‘work_done’中查询id为itemID的记录 success: res => { // 操作成功时的回调函数 console.log(res) this.setData({ opResult: '查询记录成功: ', resData: res.data }) db.collection('work_done').doc(itemID).remove({ // 操作接口从集合‘work_done’中删除这条记录 complete: res => { // 操作完成时的回调函数 that.setData({ finished: true }) }, success: res => { // 操作成功时的回调函数 console.log('[数据库] [删除记录] 成功: ', res) that.setData({ opResult2: '已成功删除上面的记录。' }) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '删除记录失败' }) console.error('[数据库] [删除记录] 失败:', err) } }) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '查询记录失败' }) console.error('[数据库] [查询记录] 失败:', err) } }) } else { wx.showToast({ title: '请输入itemID!', }) } }, // 更新记录事件函数 doUpdate: function(e) { console.log(e) var that = this var itemID = e.detail.value.itemID var workContent = e.detail.value.workContent if (itemID != "") { // 如果用户输入的记录id不为空 const db = wx.cloud.database() // 调用接口返回云开发数据库引用保存在常量db中 db.collection('work_done').doc(itemID).get({ // 从集合‘work_done’中查询id为itemID的记录 success: res => { // 操作成功时的回调函数 this.setData({ opResult: '查询记录成功: ', resData: res.data }) db.collection('work_done').doc(itemID).update({ // 更新集合‘work_done’中的这条记录 data: { content: workContent, }, complete: res => { // 操作完成时的回调函数 that.setData({ finished: true }) }, success: res => { // 操作成功时的回调函数 console.log('[数据库] [更新记录] 成功: ', res) that.setData({ opResult2: '已成功更新上面的记录内容为: ', resData2: workContent }) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '更新记录失败' }) console.error('[数据库] [更新记录] 失败:', err) } }) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '查询记录失败' }) console.error('[数据库] [查询记录] 失败:', err) } }) } else { wx.showToast({ title: '请输入itemID!', }) } }, // 查询记录事件函数 doQuery: function(e) { console.log(e) var workDate = e.detail.value.workDate if (workDate != "") { // 如果用户输入的日期字符串不为空 const db = wx.cloud.database() // 调用接口返回云开发数据库引用保存在常量db中 db.collection('work_done').where({ // 从集合‘work_done’中查询记录(最多二十条) date: workDate // 记录创建日期 }).get({ complete: res => { // 操作完成时的回调函数 this.setData({ finished: true }) }, success: res => { // 操作成功时的回调函数 this.setData({ opResult: "操作完成,查询到" + res.data.length + "条记录: ", resData: res.data }) console.log('[数据库] [查询记录] 成功: ', res) }, fail: err => { // 操作失败时的回调函数 wx.showToast({ icon: 'none', title: '查询记录失败' }) console.error('[数据库] [查询记录] 失败:', err) } }) } else { wx.showToast({ title: '请输入查询日期!', }) } } })
// 拼接日期字符串的函数
makeDateString: function(dateObj) {
return dateObj.getFullYear() + '-' + (dateObj.getMonth() + 1) + '-' + dateObj.getDate();
},
// 拼接时间字符串的函数
makeTimeString: function(dateObj) {
return dateObj.getHours() + ':' + dateObj.getMinutes() + ':' + dateObj.getSeconds();
},
功能函数的定义
根据参数提供的日期对象,拼接出以-连接的,年月日格式的字符串
根据参数提供的日期对象,拼接出以:分隔的,时分秒格式的时间字符串
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
小程序云开发数据库
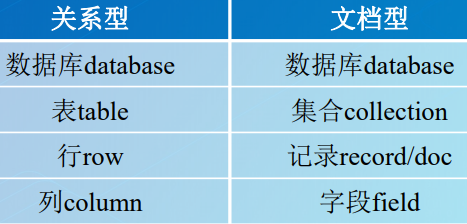
云开发提供的数据库是一个JSON数据库(文档 型数据库),库中的每条记录都是一个JSON格式的 对象。
数据库概念对应关系

云数据库操作步骤
获取云数据库引用
调用接口wx.cloud.database()获得云数据库 的引用db。
构造查询/更新条件
发出请求
添加、查询、删除、更新记录接口
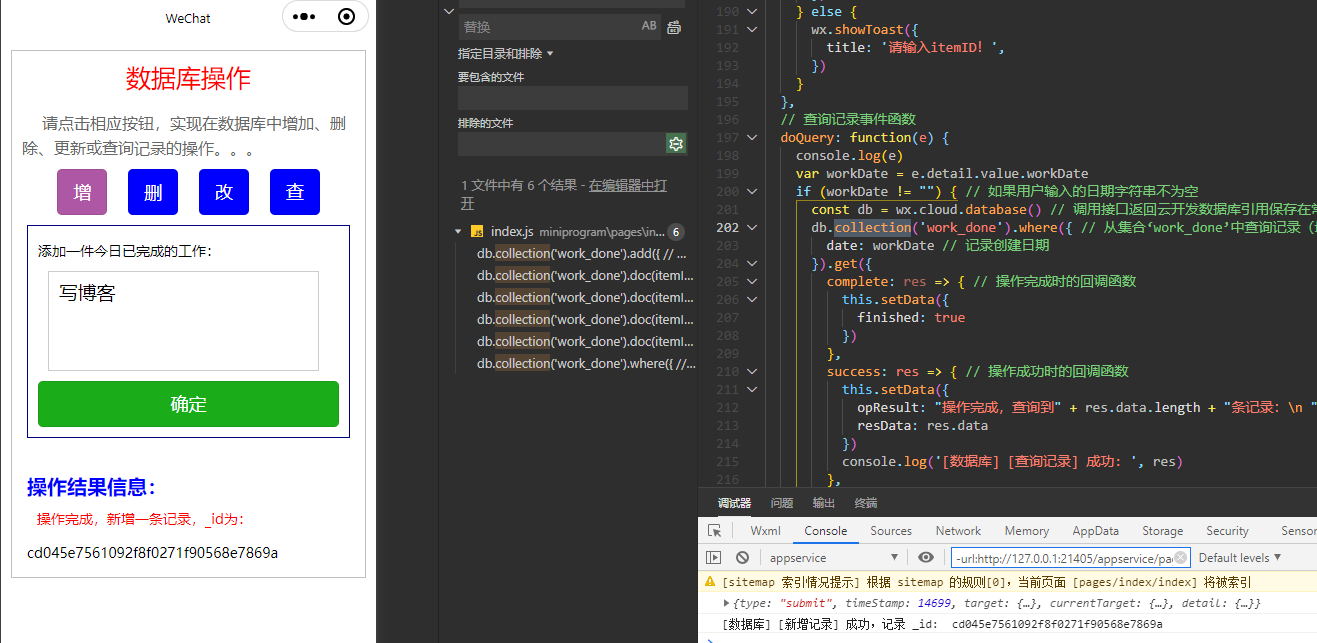
添加记录的方法db.collection(String collectionName).add(Object object)
参数collectionName是待操作的集合的名称。
参数object的属性主要包括data和回调函数。
data是一个JSON对象,是新增记录的定义。
在回调函数success中,可以获得调用成功时 返回的结果参数res,即包含新增记录的 ID (String或Number类型)res._id。
查询记录的方法1:db.collection(String collectionName) .doc(String recordID).get(Object object)
参数collectionName是待操作的集合的名称。
参数recordID是指定记录的ID。
参数object的属性包括回调函数。
在回调函数success中,可以获得调用成功时 返回的查询结果,即查询到的记录数据 (Object类型)。
查询记录的方法2:db.collection(String collectionName) .where(Object rule).get(Object object)
参数collectionName是待操作的集合的名称。
参数rule是一个对象,用于定义查询筛选条件。
参数object的属性包括回调函数。
在回调函数success中,可以获得调用成功时 返回的查询结果,即查询到的记录数据 (Object类型)构成的一个数组。
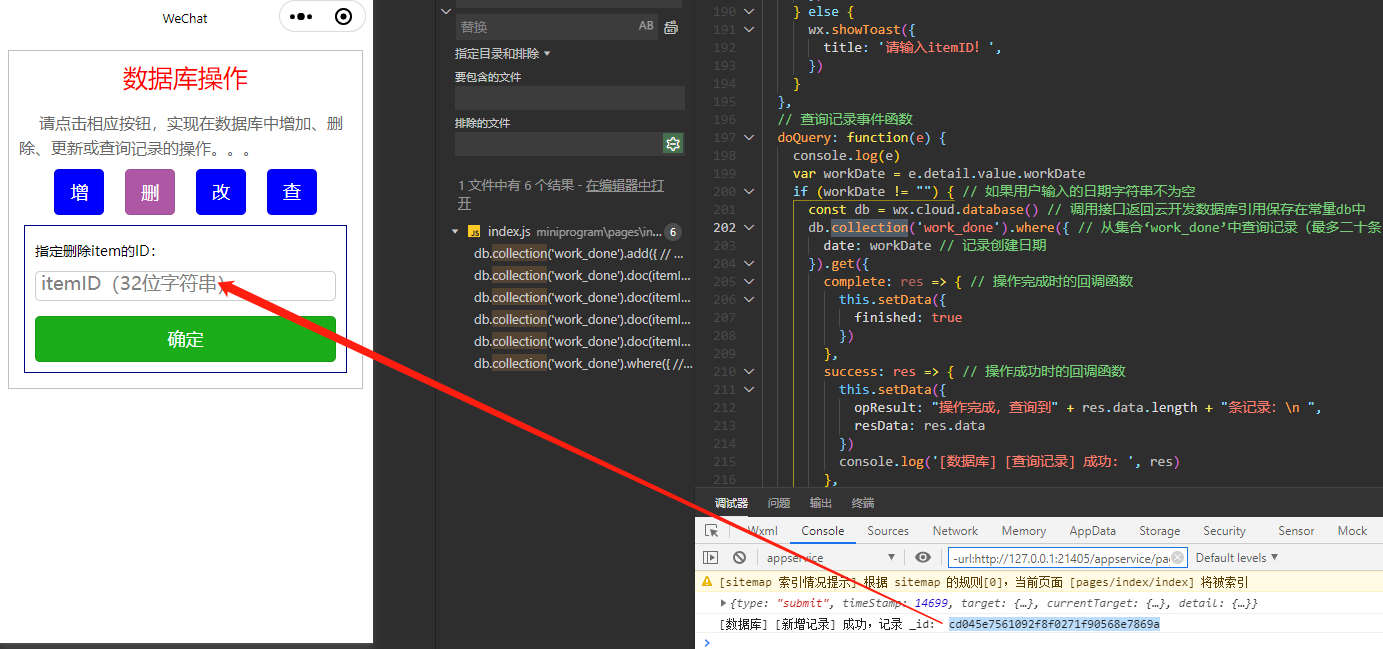
删除记录的方法db.collection(String collectionName) .doc(String recordID).remove(Object object)
参数object的属性包括回调函数。
在回调函数success中,可以获得调用成功时返回的 结果参数,包含成功删除的记录数量(0 或 1)。
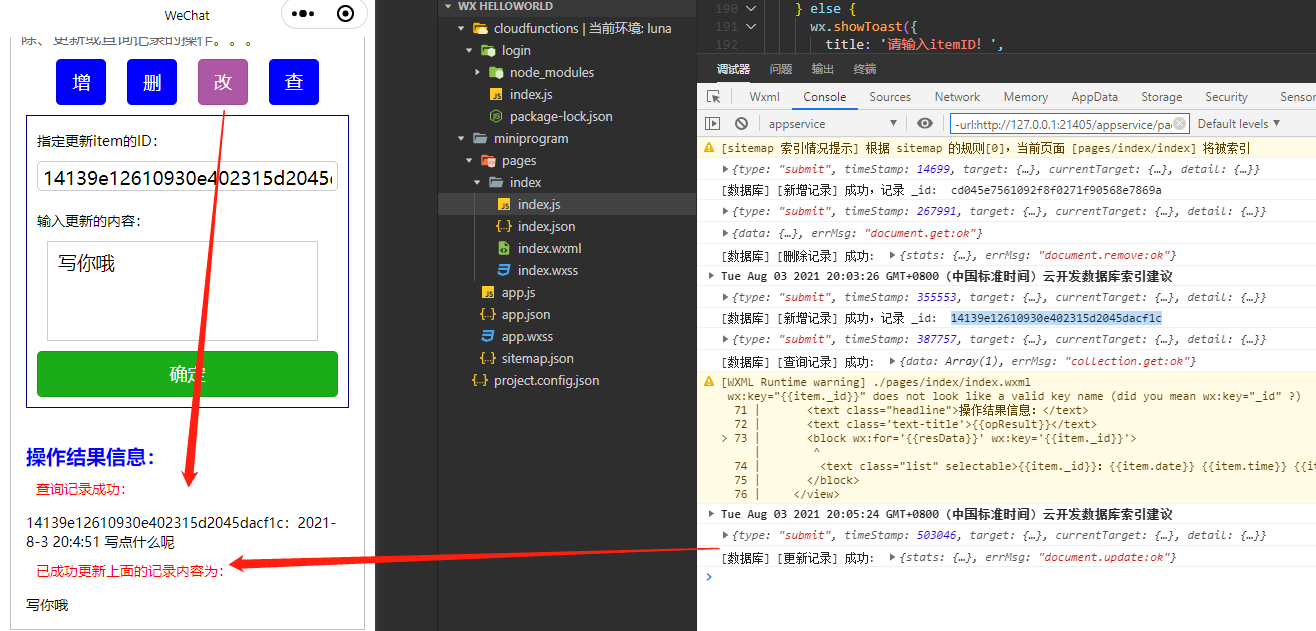
更新记录的方法db.collection(String collectionName) .doc(String recordID).update(Object object)
参数object的属性主要包括data和回调函数。
data是一个JSON对象,是待更新的记录的定义。
在回调函数success中,可以获得调用成功时返回的 结果参数,包含成功更新的记录数量(0 或 1)。