




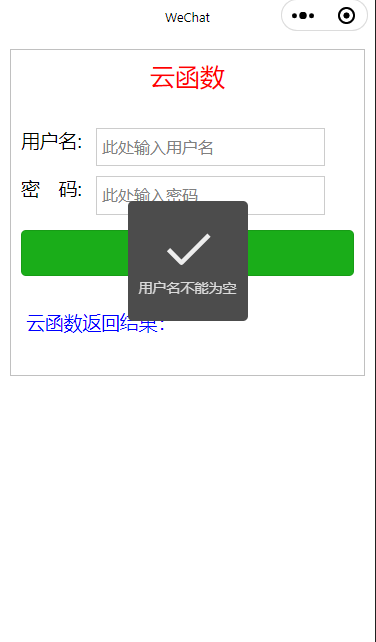
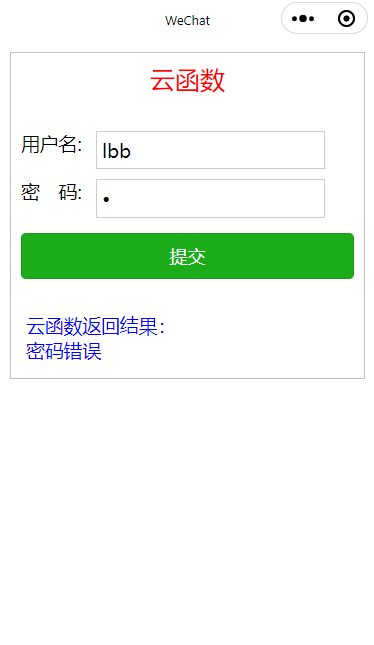
<!--pages/index/index.wxml--> <view class='box'> <view class='title'>云函数</view> <form bindsubmit='callFunction'> <view class='Vcontainer'> <view class='Hcontainer'> <text class='input-label'>用户名:</text> <input class='line-input' placeholder="此处输入用户名" placeholder-class='placeholder' type='text' name='username' maxlength='16'></input> </view> <view class='Hcontainer'> <text decode='true' space='emsp' class='input-label'>密 码:</text> <input class='line-input' placeholder="此处输入密码" placeholder-class='placeholder' type='password' name='password' maxlength='16'></input> </view> </view> <view style='height: 150rpx;'> <button type='primary' form-type='submit'>提交</button> </view> </form> <view class='op-result'>云函数返回结果: <text>{{result}} </text> </view> </view>
/* pages/index/index.wxss */ .Hcontainer { margin: 10rpx 0; display: flex; flex-direction: row; align-content: flex-start; } .Vcontainer { margin: 60rpx 0 20rpx; display: flex; flex-direction: column; align-content: flex-start; } .input-label { width: 150rpx; } .line-input { padding: 5px; border: 1px solid #ccc; /* box-sizing: border-box; */ } .placeholder { font-size: 16px; } .op-result { padding: 10rpx; color: blue; box-sizing: border-box; display: flex; flex-direction: column; }
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { result: '' // 函数调用结果字符串 }, // 云函数调用事件函数 callFunction: function(e) { console.log(e) var that = this; const username = e.detail.value.username, password = e.detail.value.password; if (username > '') { // 如果用户输入的用户名不为空 wx.showLoading({ title: '调用checkUser。。。', }) wx.cloud.callFunction({ // 调用云函数 name: 'checkUser', // 函数名称 data: { // 函数参数 username: username, // 用户名 password: password // 密码 }, complete: res => { // 调用完成时的回调函数 wx.hideLoading() }, success: res => { // 调用成功时的回调函数 console.log('[云函数] [checkUser] result: ', res) that.setData({ result: res.result // 云函数调用的返回结果 }) }, fail: err => { // 调用失败时的回调函数 console.error('[云函数] [checkUser] 调用失败', err) that.setData({ result: '[云函数] [checkUser] 调用失败' }) } }) } else { wx.showToast({ title: '用户名不能为空!', }) } }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function() { }, /** * 生命周期函数--监听页面显示 */ onShow: function() { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function() { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function() { }, /** * 用户点击右上角分享 */ onShareAppMessage: function() { } })
const username = e.detail.value.username,
password = e.detail.value.password;
从页面取得用户输入的用户名、密码
// 云函数入口文件
const cloud = require('wx-server-sdk') // 引用云开发支持库
cloud.init() // 初始化云环境
// 云函数入口函数
exports.main = async(event, context) => {
console.log('event:', event)
const username = event.username, password = event.password
var result = ''
try {
const db = cloud.database() // 将云数据库的引用保存在常量db中
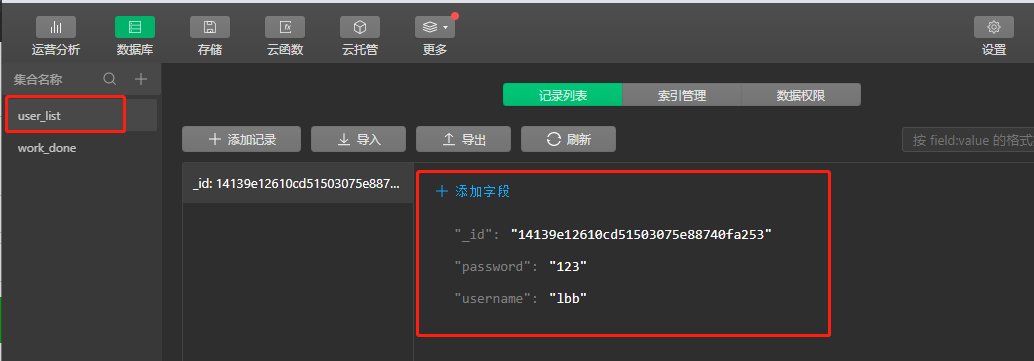
var res = await db.collection('user_list').where({ // 在集合‘user_list’中查询记录
username: username // 用户名
}).get()
console.log('查询结果res:', res)
if (res.data[0].password === password) { // 如果查询到的记录中的password字段等于用户输入的密码
result = '验证成功' // 设置结果字符串
} else {
result = '密码错误' // 设置结果字符串
}
} catch (e) { // 查询失败
console.error('查询失败e:', e)
result = '用户名不存在' // 设置结果字符串
}
return result // 返回结果字符串
}
小程序前端所调用的checkuser云函数的定义,在cloudfunctions文件夹下面找到它对应的checkuser文件夹下面的index.js就是checkuser云函数的入口文件,在入口文件中,首先要引用云开发支持库,保存在常量cloud中,然后调用init()接口来初始化云环境,之后就是云函数的入口函数定义,在这里要实现的是根据用户输入的用户名、密码,到一个存储用户信息的userlist的表中去查询用户名和密码是否正确,因此先从参数event中取的传入的用户名和密码这两个数据,保存到对应的变量里,然后执行数据库的查询操作,在数据库表userlist中,根据条件username=用户输入的用户名来执行查询,查询到的结果是一个列表,取列表的第一项,看它的password是否等于用户输入的密码,如果相同,就把result设置为“验证成功”这个字符串,否则就是密码错误,如果查询失败,result就设置为“用户名不存在”这个字符串,最后通过return把result进行返回就可以了
当我们需要建立一个云函数的时候,操作步骤包括在cloudfunctions文件夹下点击右键,选择新建node.js云函数,就会出现输入一个文件名的地方,输入云函数的函数名,回车之后就会自动建立对应的文件夹以及下面的入口文件,里面有一些必要的语句,例如引用云开发支持库,初始化云环境等等,云函数入口函数这个地方具体的内容开发者可以根据自己的需要就行编辑设计,当完成云函数的编写之后,需要在云函数文件夹上面,点击右键,上传并部署,这样才能把本地编写定义的云函数上传到云空间,从而供小程序端去调用
云端运行环境为 Node.js,需要先在本地安装 Node.js 和 npm才能顺利测试。同时还要在云函数目录下安装 wx-server-sdk 依赖:
执行npm install --save wx-server-sdk命令,安装wx-server-sdk依赖。
对于每一个你创建云函数都要安装该依赖。安装后在相应的云函数文件夹上右键,选择“上传并部署:所有文件”。
————————————————
云函数功能
云函数是一段运行在云端服务器上的代码, 属于管理端,但是开发者无需自己管理服务器, 只需在开发者工具内编写云函数、一键上传 部 署云函数,即可在小程序端调用。
小程序内提供了专门用于云函数调用的API,而 当小程序端调用云函数时,云函数的传入参数中会 被注入小程序端用户的OpenID,开发者无需校验 OpenID的正确性,因为微信已经完成了这部分鉴权。
添加云函数的方法
新建一个云函数时,只需在云函数文件夹上右击, 在右键菜单中选择“新建Node.js云函数”并输入函数 名称即可。 编写好云函数后,在其目录上右击选择“上传并部署”, 将其部署到云端后就可以在小程序端调用了。
云函数调用接口wx.cloud.callFunction(Object object)
参数object的属性主要包括name、data和回调函数。 name是云函数的名称。 data是需要传递给云函数的数据(将通过参数event 传入云函数)。
调用云函数时,即会执行该云函数定义文件中导出的 main方法。在小程序端,可以通过成功回调函数success 获得云函数返回的结果result(云函数定义中通过return 语句返回的数据)。