1.bootstrap-multiselect 顾名思义基于bootstrap,bootstrap基于jquery,所以第一步,引入文件
bootstrap.css/ juery.js /bootstrap.js 引入此三个文件,是常用的就不贴出来了;
引入下面的两个文件,如果没有请去github下载:https://github.com/davidstutz/bootstrap-multiselect
<link rel="stylesheet" type="text/css" href="bootstrap-multiselect.css"> <script type="text/javascript" src="bootstrap-multiselect.js"></script>
2.开始使用
<div style=" 100%; margin:20px">
<select multiple="multiple" style="100%; ">
<option>一室一厅</option>
<option>两室一厅</option>
<option>三室一厅</option>
</select>
</div>
这是一段都知道的代码,我尽量说的简便易懂;
$('select').multiselect();


不展开和展开的效果就在上面;这就是简单的使用;
接下来我们来添加两个配置:
$("select").multiselect({
buttonWidth:195, //选择框的大小
includeSelectAllOption: true,//是否现实全选
});
看看效果:

可以看到源码里面介绍,有许多的配置项,网上已经相应的关于每一个配置项的介绍,例如这一篇http://blog.csdn.net/fangzilixia/article/details/51265112 可以看看;
2.改变多选框的样式;让它变得好看点;
.multiselect-container{ /*下拉框的样式*/
195px;
}
.multiselect-container>li>a>label{
line-height: 28px;
font-size: 12px;
}
.multiselect-container>li>a>label>input[type='checkbox'] {
margin-top: 7px;
}
.multiselect-item.multiselect-all.active{
border-bottom:1px solid #ccc !important;
}
/* .multiselect-container.dropdown-menu li{
49%;
display: inline-block;
}
.multiselect-container.dropdown-menu li:first-child{
100%;
} */
.multiselect.dropdown-toggle.btn.btn-default:link,.multiselect.dropdown-toggle.btn.btn-default:visited,.multiselect.dropdown-toggle.btn.btn-default:focus,.multiselect.dropdown-toggle.btn.btn-default:hover,.multiselect.dropdown-toggle.btn.btn-default:active, .btn-default.active, .btn-default:active, .open>.dropdown-toggle.btn-default{
background: #fff;
outline: none;
border:1px solid #ccc;
box-shadow: none;
}
.dropdown-menu>.active>a, .dropdown-menu>.active>a:focus, .dropdown-menu>.active>a:hover{
background: #474752;
}
.multiselect-selected-text{
font-size:13px;
font-family: '微软雅黑','宋体';
100%;
float: left;
text-align: left;
}
.btn.btn-default{
padding-right:15px;
}
看看效果:

样式就改到这;
3.动态添加option
将html的option去掉:
<div style=" 100%; margin:20px">
<select multiple="multiple" name="companyIdStr" class="companyIdStr" style="100%; ">
</select>
</div>
法1:
function multiselect(obj) { //初始化方法
$(obj).multiselect({
includeSelectAllOption: true,
enableClickableOptGroups: true,
enableCollapsibleOptGroups: true,
buttonWidth: 195,
maxHeight: 300,
});
}
//动态创建option
function newOption(data, className) {
var option;
for (var i = 0; i < data.length; i++) {
if (data[i].selected) { //判断是否要初始化时就选择
option += '<option value="' + data[i].value + '" selected="' + data[i].selected + '">' + data[i].label + '</option>';
} else {
option += '<option value="' + data[i].value + '">' + data[i].label + '</option>';
}
}
$(className).html(option);//将内容显示在复选框, $(className).append(option) 也是可以的;
multiselect(className);
}
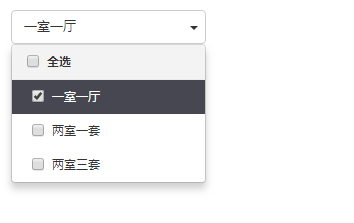
var data = [{ value: '1', label: '一室一厅', selected: true }, { value: '2', label: '两室一套' }, { value: '3', label: '两室三套' }];
newOption(data, '.companyIdStr');

效果这样,默认第一个可选;
法二:
$("select[name='companyIdStr']").multiselect({
enableClickableOptGroups: true,
enableCollapsibleOptGroups: true,
enableCollapsibleOptGroups: true,
buttonWidth:195, //选择框的大小
includeSelectAllOption: true,
selectAllJustVisible:true,
//下拉回调函数
onDropdownShow: function (event) {
addOption();
},
});
function addOption(){
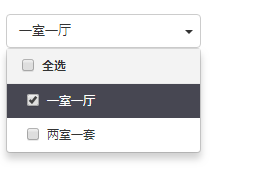
var data=[{value:'1',label:'一室一厅',selected:true},{value:'2',label:'两室一套'}];
$("select[name='companyIdStr']").multiselect('dataprovider',data);
}
利用本身回调事件;

就是这样,两种办法;