<html>
<head>
<title>网页标题 </title>
</head>
<body>
<script type="text/javascript">
function Calc() {
var x = parseInt(document.getElementById("Text1").value);
var y = parseInt(document.getElementById("Text2").value);
var resultValue = Math.pow(x, y);
document.getElementById("Text3").value = resultValue;
}
</script>
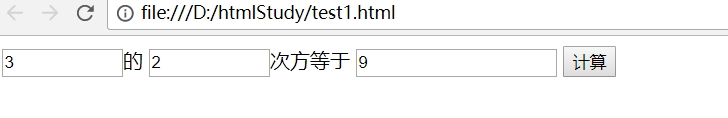
<input type="text" size="10" id="Text1" value="0" />的
<input type="text" size="10" id="Text2" value="2" />次方等于
<input type="text" size="20" id="Text3" value="0" />
<input type="button" value="计算" onclick="Calc()" />
</body>
</html>

总结: 1.js和html的交互: html中定义空间的ID 然后js获取ID