1.首先安装node.js,去官网https://nodejs.org/zh-cn/下载安装包
node -v 打开cmd 可以查看node版本
2.npm install webpack –g 安装webpack打包工具
npm install -g cnpm --registry=https://registry.npm.taobao.org 使用npm太慢可以使用淘宝镜像cnpm 安装会很快速
3.npm install -g vue-cli 安装vue 的脚手架
4.vue init webpack wy wy为自己的项目名字
5.npm install 安装node_modules依赖的代码库
------------------------------------------分割线---------------------------------------------
1.cd sell 进入目录
2.vue list 看一下安装完没
3.npm run dev 执行
4.ctrl+c 终止
---------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------

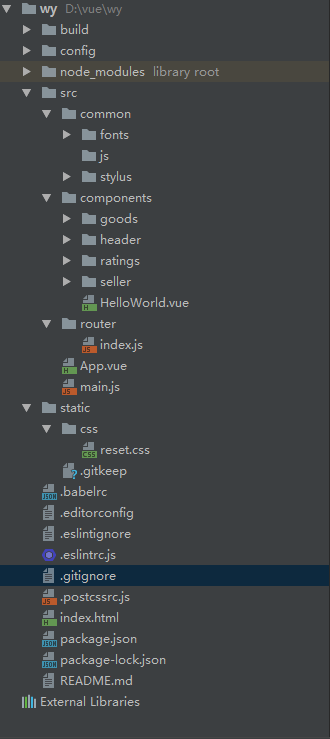
vue目录下都是些什么?
一级目录
build 和 config 是webpack 配制相关
nodel_modules 是npm install安装的依赖代码库
src 是存放项目源码的
static 是第三方静态资源
目录下的文件
.babelrc: 通过babelrc把es6 编译成es5 此文件是一些配置
presets:预设
plugis:把es6的方法做转换
comments:false
.editorconfig: 编辑器里的配制
.eslintrc.js : selintr 的配制文件
.gitnore : git 仓库
index.html: html的入口文件,引用的文件会在编译过程中自动插入进来
readme.md: 项目的描边文件
main.js: 入口js
项目目录 src:
main.js: 入口文件
app.vue: 整个项目的vue实例文件
components: 存放组件文件,比如header
assets: 不需要就可以删掉
common: 公共的资源和组件
font 字体格式
js
stylus css 预处理(icon.styl)其语法和css一样就是括号和分号删掉