Django 表单
Django 开发的是动态 Web 服务,而非单纯提供静态页面。动态服务的本质在于和用户进行互动,接收用户的输入,根据输入的不同,返回不同的内容给用户。返回数据是我们服务器后端做的,而接收用户输入就需要靠 HTML 表单。表单<form>...</form>可以收集其内部标签中的用户输入,然后将数据发送到服务端。
一个 HTML 表单必须指定两样东西:
1.目的地:用户数据发送的目的 URL
2.方式:发送数据所使用的 HTTP 方法
<form action="/admin/login/?next=/admin/" method="post" id="login-form"> </form>
GET 和 POST :
处理表单时候只会用到 POST 和 GET 方法。
GET 方法将用户数据以键=值的形式,以‘&’符号组合在一起成为一个整体字符串,最后添加前缀“?”,将字符串拼接到 url 内,生成一个类似https://docs.djangoproject.com/search/?q=forms&release=1 的 URL。
而对于 POST 方法,浏览器会组合表单数据、对它们进行编码,然后打包将它们发送到服务器,数据不会出现在 url 中。
GET 方法通常用来请求数据,不适合密码表单这一类保密信息的发送,也不适合数据量大的表单和二进制数据。对于这些类型的数据,应该使用 POST 方法。但是,GET特别适合网页搜索的表单,因为这种表示一个 GET 请求的 URL 可以很容易地设置书签、分享和重新提交。
一、 Django 的 form 表单
通常情况下,我们需要自己手动在 HTML 页面中,编写 form 标签和其内的其它元素。但这费时费力,而且有可能写得不太恰当,数据验证也比较麻烦。有鉴于此,Django在内部集成了一个表单模块,专门帮助我们快速处理表单相关的内容。Django 的表单模块给我们提供了下面三个主要功能:
1.准备和重构数据用于页面渲染
2.为数据创建 HTML 表单元素
3.接收和处理用户从表单发送过来的数据
编写 Django 的 form 表单,非常类似我们在模型系统里编写一个模型。在模型中,一个字段代表数据表的一列,而 form 表单中的一个字段代表<form>中的一个<input>元素。
1 使用表单
假设你想从表单接收用户名数据,一般情况下,你需要在 HTML 中手动编写一个如下的表单元素:
<form action="/your_name/" method="post"> <label for="your_name">Your name: </label> <input id="your_name" type="text" name="your_name" value="{{ current_name }}"> <input type="submit" value="OK"> </form>
<form action="/your-name/" method="post">这一行定义了我们的发送目的地/your_name/和 HTTP 方法 POST。
2、编写表单类
我们可以通过 Django 提供的 Form 类来自用生成上面的表单,不再需要手动在 HTML中编写。
首先,在你当前 app 内新建一个 forms.py 文件,然后输入下面的内容:
from django import forms class NameForm(forms.Form): your_name = forms.CharField(max_length=100)
要点:
1.提前导入 forms 模块
2.所有的表单类都要继承 forms.Form 类
3.每个表单字段都有自己的字段类型比如 CharField,它们分别对应一种 HTML 语言中的<form>元素中的表单元素。
4.max_length 限制最大长度为 100。它同时起到两个作用,一是在浏览器页面限制用户输入不可超过 100 个字符,二是在后端服务器验证用户输入的长度不可超过100。
每个 Django 表单的实例都有一个内置的 is_valid()方法,用来验证接收的数据是否合法。如果所有数据都合法,那么该方法将返回 True,并将所有的表单数据转存到它的一个叫做 cleaned_data 的属性中,该属性是以个字典类型数据。
当我们将上面的表单渲染成真正的 HTML 元素,其内容如下:
<input id="your_name" type="text" name="your_name" maxlength="100" required/>
一定要注意,它不包含<form>标签本身以及提交按钮!!!为什么要这样?方便你自己控制表单动作和 CSS,JS 以及其它类似 bootstrap 框架的嵌入!
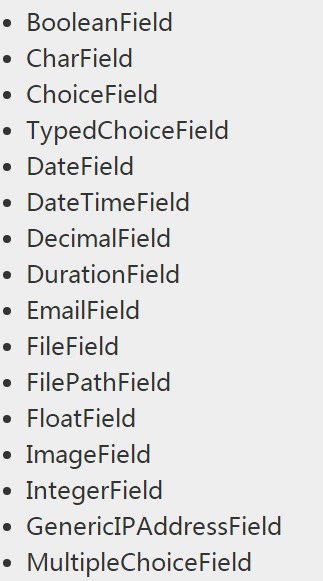
Django 内置的表单字段:


3、视图处理
需要在视图中,实例化我们编写好的表单类。
# views.py
from django.shortcuts import render from django.http import HttpResponseRedirect from .forms import NameForm def get_name(request): if request.method == 'POST': # 接受 request.POST 参数构造 form 类的实例 form = NameForm(request.POST) # 验证数据是否合法 if form.is_valid(): # 处理 form.cleaned_data 中的数据 return HttpResponseRedirect('/thanks/') # 如果是通过 GET 方法请求数据,返回一个空的表单 else: form = NameForm() return render(request, 'name.html', {'form': form})
要点是:
1.对于 GET 方法请求页面时,返回空的表单,让用户可以填入数据;
2.对于 POST 方法,接收表单数据,并验证;
3.如果数据合法,按照正常业务逻辑继续执行下去;
4.如果不合法,返回一个包含先前数据的表单给前端页面,方便用户修改。
通过表单的 is_bound 属性可以获知一个表单已经绑定了数据,还是一个空表。
一旦你的表单接收数据并验证通过了,那么就可以从 form.cleaned_data 字典中读取所有的表单数据,下面是一个例子:
from django.core.mail import send_mail if form.is_valid(): subject = form.cleaned_data['subject'] message = form.cleaned_data['message'] sender = form.cleaned_data['sender'] cc_myself = form.cleaned_data['cc_myself'] recipients = ['info@example.com'] if cc_myself: recipients.append(sender) send_mail(subject, message, sender, recipients) return HttpResponseRedirect('/thanks/')
4、模板处理
在 Django 的模板中,我们只需要按下面处理,就可以得到完整的 HTML 页面:
<form action="/your-name/" method="post"> {% csrf_token %} {{ form }} <input type="submit" value="Submit" /> </form>
要点:
1.<form>...</form>标签要自己写;
2.使用 POST 的方法时,必须添加{% csrf_token %}标签,用于处理 csrf 安全机制;
3.{{ form }}代表 Django 为你生成其它所有的 form 标签元素,也就是我们上面做的事情;
4.提交按钮需要手动添加!
提示:默认情况下,Django 支持 HTML5 的表单验证功能,比如邮箱地址验证、必填项目验证等等。
5、 使用表单模板
前面我们通过{{ form }}模板语言,简单地将表单渲染到 HTML 页面中了,实际上,有更多的方式:
1.{{ form.as_table }} 将表单渲染成一个表格元素,每个输入框作为一个<tr>标签
2.{{ form.as_p }} 将表单的每个输入框包裹在一个<p>标签内 tags
3.{{ form.as_ul }} 将表单渲染成一个列表元素,每个输入框作为一个<li>标签
注意:你要自己手动编写<table>和<ul>标签。
还可以手动渲染字段,通过{{ form.name_of_field }}获取每一个字段,然后分别渲染。
二、中间件

示例:
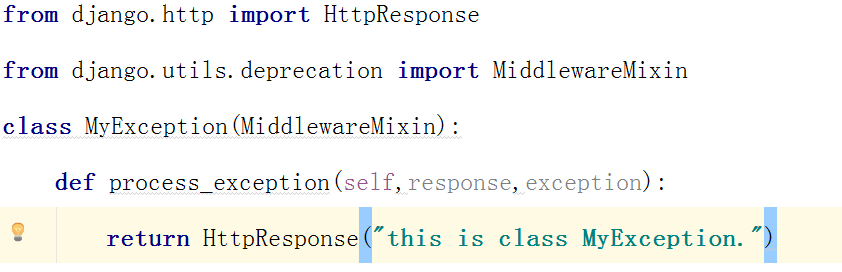
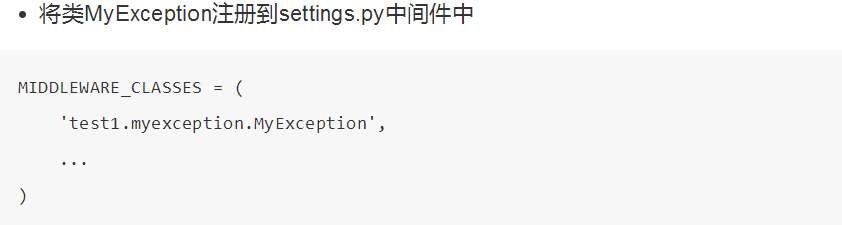
在与 settings.py 同级目录下创建 myexception.py,定义 MyException 类,必须继承自MiddlewareMixin 类。实现其 process_exception 方法。


![]()
三、 静态文件管理
项目中的 CSS、图片、JS 等都是静态文件。
配置和使用静态文件:


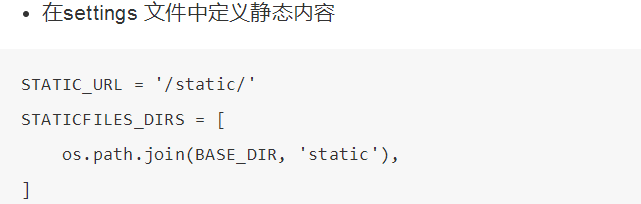
在 setting 中做设置,STATIC_URL(配置的是逻辑显示上的路径,可以是任何值,用户可能从 url 中看得到的), STATICFILES_DIR(物理上静态文件实际的地址,用户从url 上看不到的)
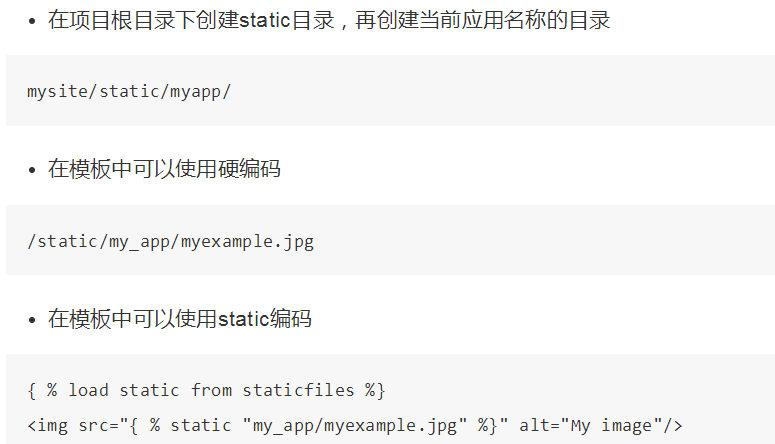
在项目目录下创建 static 目录,再创建当前应用名称的目录
在 html 中可以直接硬编码,引用静态文件
四、 Admin 站点
通过 startproject 命令创建项目时,Admin 默认被启用。
要使用 Admin 站点,先创建管理员。

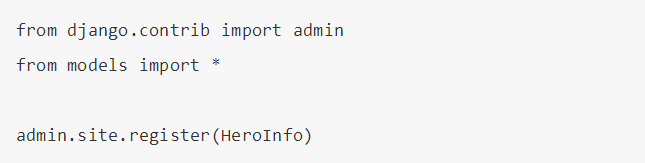
在应用的 admin.py 文件中注册模型类,就可以在后台管理中维护模型的数据。

在 settings.py 的 INSTALLEDZ_APPS 中加入 django.contrib.admin,Django 就会自动搜索每个应用的 admin 模块并导入。
ModelAdmin 类
ModelAdmin 类是模型在 Admin 界面中的表示形式。定义一个类,继承于admin.ModelAdmin,注册模型时使用这个类。通常定义在 admin.py 中。


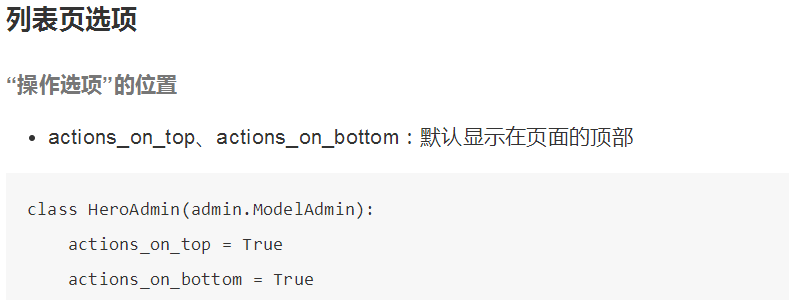
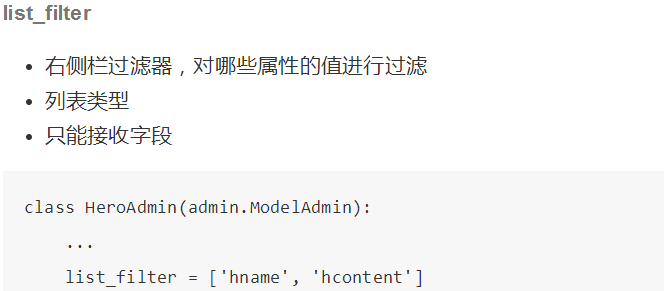
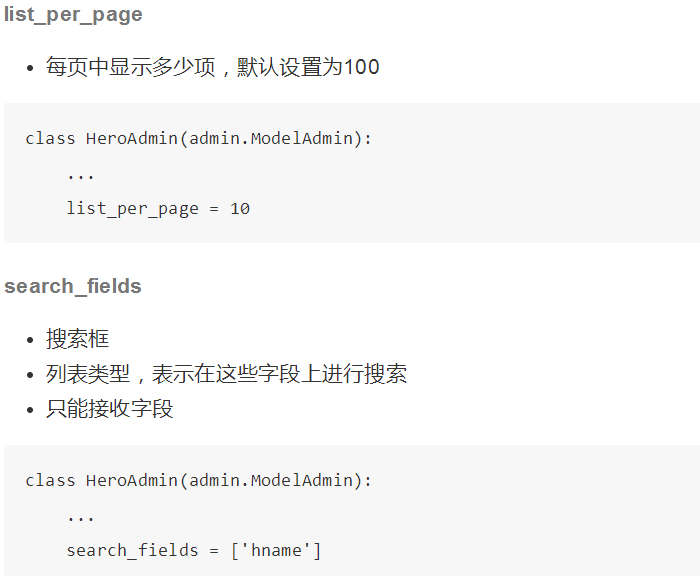
通过重写 ModelAdmin 的属性来规定显示效果。属性主要分类列表页、增加修改页两部分。







五、分页
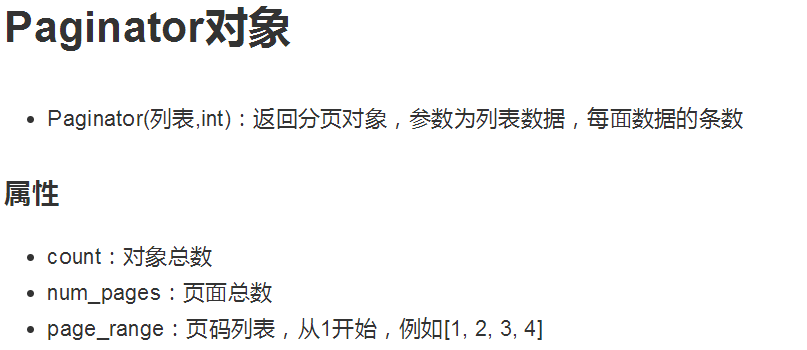
Django 提供了一些类实现管理数据分页,这些类位于 django/core/paginator.py 中。



六、 部署
python manage.py runserver,开启的是一款适合开发阶段 阶段使用的服务器,不适合运行在真实的生产环境中。在生产环境中使用 WSGI。
WSGI:Web Server Gateway Interface,web 服务器网关接口,是 python 应用程序或框架和 web 服务器之间的一种接口,被广泛接受。
WSGI 没有官方的实现,它更像一个协议,只要遵照这些协议,WSGI 应用(application)都可以在任何服务器(server)上运行。
命令 django-admin startproject projectname 会生成一个简单的 wsgi.py 文件,确定了settings、application 对象。其中:
application 对象:在 python 模块中使用 application 对象与应用服务器交互
settings 模块:Django 需要导入 settings 模块,这里是应用定义的地方
此处的服务器是一个软件,可以监听网卡端口,遵从网络层传输协议,收发 http 协议级别的数据。
Django 项目既可以部署到 windows 服务器,也可以部署到 Linux 服务器
windows:Apache + mod_wsgi
https://blog.csdn.net/Mr_blueD/article/details/79759483
https://code.ziqiangxuetang.com/django/django-deploy.html
Linux:uWSGI + nginx
https://code.ziqiangxuetang.com/django/django-nginx-deploy.html
uWSGI,实现了 WSGI 的所有接口,是一个快速、自我修复、开发人员和系统管理员友好的服务器,完全用 C 编写。
nginx 的作用包括:
1.负载均衡:多台服务器轮流处理请求
2.反射代理:隐藏真实服务器
3.实现架构:客户端请求 nginx,再由 nginx 请求 uwsgi,运行 django 框架下的 python代码