https://zhuanlan.zhihu.com/p/91831874
前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:flutter_custom_clippers
- 轮子概述:flutter将widget裁剪成各种自定义形状.
- 轮子作者:dlohani48@gmail.com
- 推荐指数:★★★★
- 常用指数:★★★★
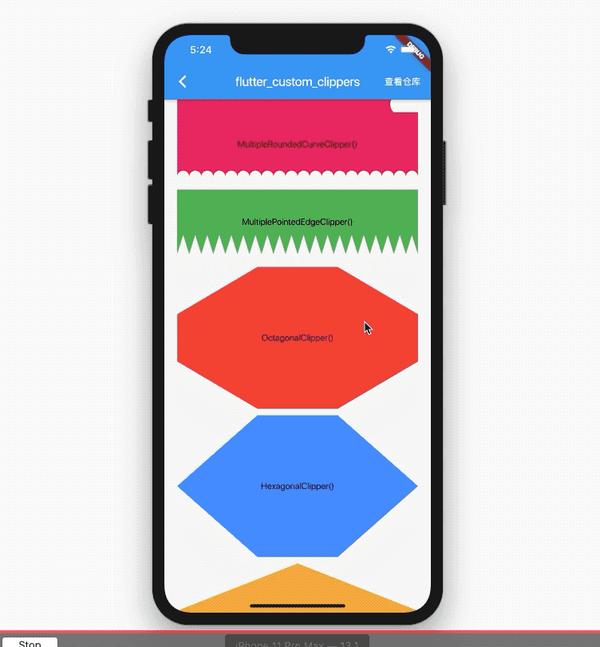
- 效果预览:

安装
dependencies:
flutter_custom_clippers: ^1.1.0
import 'package:flutter_custom_clippers/flutter_custom_clippers.dart';使用方法
基本用法:
ClipPath(
clipper: SideCutClipper(),//flutter_custom_clippers预设的裁剪风格类
child: Container(//被裁剪的widget
height: 100,
500 ,
color: Colors.pink,
child: Center(child: Text("SideCutClipper()")),
),
),所有的预设裁剪风格对应的类名:
ClipPath(
clipper: SideCutClipper(),
child: Container(
height: 100,
500 ,
color: Colors.pink,
child: Center(child: Text("SideCutClipper()")),
),
),
ClipPath(
clipper: MultipleRoundedCurveClipper(),
child: Container(
height: 100,
color: Colors.pink,
child: Center(child: Text("MultipleRoundedCurveClipper()")),
),
),
ClipPath(
clipper: MultiplePointedEdgeClipper(),
child: Container(
height: 100,
color: Colors.green,
child: Center(child: Text("MultiplePointedEdgeClipper()")),
),
),
ClipPath(
clipper: OctagonalClipper(),
child: Container(
height: 220,
color: Colors.red,
child: Center(child: Text("OctagonalClipper()")),
),
),
ClipPath(
clipper: HexagonalClipper(),
child: Container(
height: 220,
color: Colors.blueAccent,
child: Center(child: Text("HexagonalClipper()")),
),
),
ClipPath(
clipper: HexagonalClipper(reverse: true),
child: Container(
height: 220,
color: Colors.orangeAccent,
child: Center(child: Text("HexagonalClipper(reverse: true)")),
),
),
ClipPath(
clipper: ParallelogramClipper(),
child: Container(
height: 220,
color: Colors.pinkAccent,
child: Center(child: Text("ParallelogramClipper()")),
),
),
ClipPath(
clipper: DiagonalPathClipperOne(),
child: Container(
height: 120,
color: Colors.red,
child: Center(child: Text("DiagonalPathClipper()")),
),
),
ClipPath(
clipper: DiagonalPathClipperTwo(),
child: Container(
height: 120,
color: Colors.pink,
child: Center(child: Text("DiagonalPathClipper()")),
),
),
ClipPath(