在windows环境下使用visual studio 开发cocos2d-x,由于visual studio 默认编码为GBK 格式,而cocos2d-x引擎默认编码为UTF-8, 如果有用到中文,在游戏运行时有可能会出现乱码的情况,这个问题一般有三种解决方案,如下
- 将源码文件保存为utf-8格式(不建议,治标不治本)
- 自己编写编码转换代码,在用到中文的地方手动转换
- 将显示文本单独保存为文本文件(该文件编码为utf-8),由系统统一模块管理文本读取显示,建议使用这种方式,便于后期系统维护,并实现国际化。
第一种方式不介绍了,你懂得,下面对后两种方式简单进行介绍。
一、自己编写编码转换代码,在用到中文的地方手动转换。
转换代码如下,可单独保存为 .h头文件,在使用到编码转换的cpp文件include 即可。
#ifdef WIN32 #define UTEXT(str) GBKToUTF8(str) #else #define UTEXT(str) str #endif #ifdef WIN32 #include "platform/third_party/win32/iconv/iconv.h" static char g_GBKConvUTF8Buf[5000] = {0}; const char* GBKToUTF8(const char *strChar) { iconv_t iconvH; iconvH = iconv_open("utf-8","gb2312"); if (iconvH == 0) { return NULL; } size_t strLength = strlen(strChar); size_t outLength = strLength<<2; size_t copyLength = outLength; memset(g_GBKConvUTF8Buf, 0, 5000); char* outbuf = (char*) malloc(outLength); char* pBuff = outbuf; memset( outbuf, 0, outLength); if (-1 == iconv(iconvH, &strChar, &strLength, &outbuf, &outLength)) { iconv_close(iconvH); return NULL; } memcpy(g_GBKConvUTF8Buf,pBuff,copyLength); free(pBuff); iconv_close(iconvH); return g_GBKConvUTF8Buf; } #endif
这里,我们自定义了一个宏,简化调用代码风格,这样在使用到中文的地方,我们只需进行如下操作即可:
AppDelegate app; CCEGLView* eglView = CCEGLView::sharedOpenGLView(); eglView->setViewName(UTEXT("完美世界,完美生活")); eglView->setFrameSize(900, 600); return CCApplication::sharedApplication()->run();
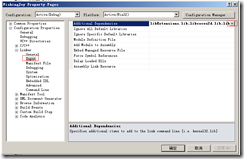
在 #include "platform/third_party/win32/iconv/iconv.h" 时,有可能会出现系统找不到该头文件的情况,这是因为vs没有导入相关cocos2d-x基本文件导致的,我们手动刚导入确实的文件即可,右键项目,点击属性,如下:
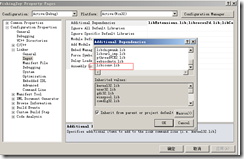
点击后面的下拉箭头选择 edit,在最后一行添加相应类库,
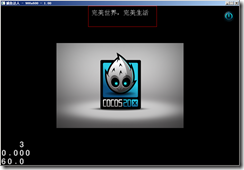
再试试看~ ![]()
二、将显示文本单独保存为文本文件
在cocos2d-x的示例项目中有关于配置文件读取的示例项目,有兴趣的童鞋可以自己去找下,这里将示例内容简化进行简要介绍。
首先,相关配置文件必须放在项目Resource目录下,可自己设置二级目录,方便管理,
strings.plist内容如下:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>data</key> <dict> <key>hello</key> <string>完美世界,完美生活</string> <key>cocos2d.x.display_fps</key> <true/> <key>cocos2d.x.gl.projection</key> <string>3d</string> <key>cocos2d.x.texture.pixel_format_for_png</key> <string>rgba8888</string> <key>cocos2d.x.texture.pvrv2_has_alpha_premultiplied</key> <false/> </dict> <key>metadata</key> <dict> <key>format</key> <integer>1</integer> </dict> </dict> </plist>
之后我们在自己的cocos2d-x项目导演类实例生成之前需要调用下面代码进行初始化操作:
CCConfiguration::sharedConfiguration()->loadConfigFile("config/strings.plist");
一般我们在 AppDelegate::applicationDidFinishLaunching() 起始执行该部操作。之后就可以在程序中使用配置文件中的内容了:
CCConfiguration *conf = CCConfiguration::sharedConfiguration(); const char *helloStr = conf->getCString("hello", "unknown"); CCLabelTTF* pLabel = CCLabelTTF::create(helloStr, "Arial", 24); pLabel->setPosition(ccp(origin.x + visibleSize.width/2, origin.y + visibleSize.height - pLabel->getContentSize().height)); this->addChild(pLabel, 1);
这样,就可以将 strings.plist 中的hello项读取出现显示,