使用背景
在实际的工作中,我们有的时候会把块元素设置为inline-block,这样做的目的有2个,一是块元素能够排列到一行,二是块元素就形成包裹性,能够自适应content area,而不必设置宽和高(依实际情况而定),在现在浏览器中没有什么问题,但是IE6、7下,当把block元素设置成inline-block之后,还是在分别的两行,下面我们看一下现象。
代码以及IE6、7下的表现
CSS:
body {
padding: 10px;
}
.block_to_inlineblock,
.inline_to_inlineblock {
padding: 10px;
margin: 10px;
float: left;
}
.block_to_inlineblock div {
display: inline-block;
200px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 12px;
}
HTML:
<div class="block_to_inlineblock bdr_blu"> <h3>block元素设置成inline-block</h3> <br/> <div class="bdr_red"> DIV:inline-block </div> <div class="bdr_blu"> DIV:inline-block </div> </div>
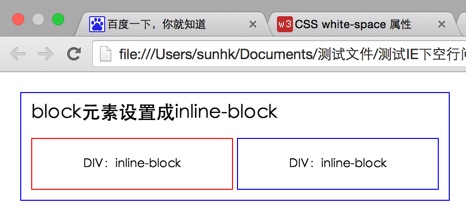
现代浏览器chrome下的表现

IE6下的表现

IE7下的表现

IE8+下的表现形式

可见,chrome以及IE8+下display:inline-block按正常显示,而IE6、7下显示是不正确的,那么解决办法是先把block元素排成一行,然后再触发hasLayout,这样就能很好的解决这个问题了。
解决方案
.block_to_inlineblock div { display: inline-block; width: 200px; height: 50px; text-align: center; line-height: 50px; font-size: 12px; *display: inline; *zoom:1; }
增加:*display: inline;是为了让块元素排成一行,*zoom:1的作用是触发hasLayout,能够支持设置宽、高、line-height等一系列属性。然后看下效果:
IE6下的表现:

IE7下的表现
