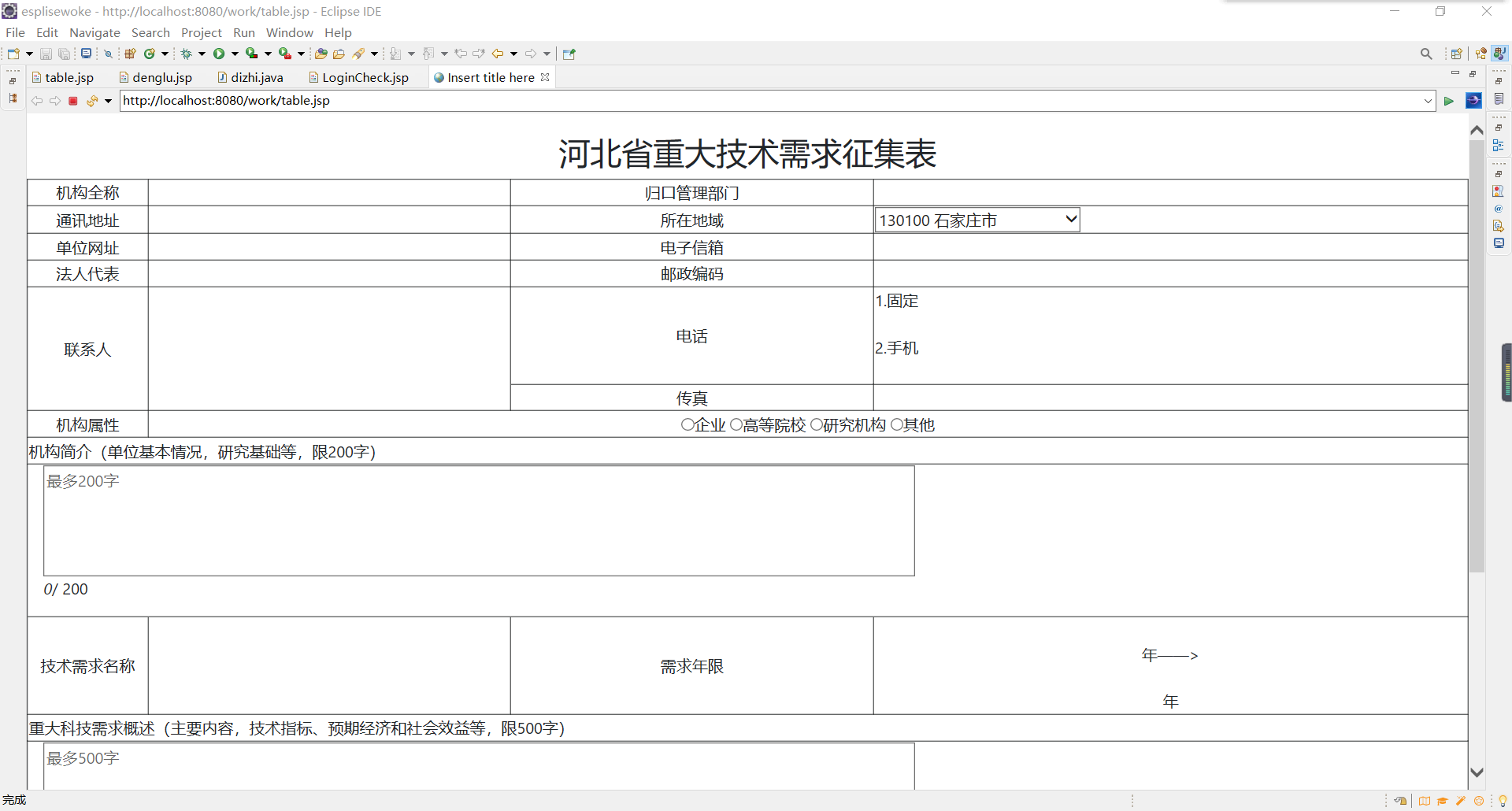
对于表的修改
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
<style type="text/css">
.title{
100%;
text-align:center;
margin-top:20px;
}
.left{
10%;
text-align:center;
top:50%;
}
.right{
30%;
broder:1px solid;
text-align:center;
top:50%;
}
.write{
border: 0;
100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if (message != null && !"".equals(message)) {
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%
}
%>
<div class="title"><h2>河北省重大技术需求征集表</h2></div>
<form action="tableadd.jsp" method="post" onsubmit="return check(this)">
<table border="1" align="center"height="100%" width="100%">
<tr>
<td class="left">机构全称</td>
<td class="right"><input class="write" type="text" name="jgmc"></td>
<td class="left">归口管理部门</td>
<td colspan="2"><input class="write" type="text" name="gkglbm"></td>
</tr>
<tr>
<td class="left">通讯地址</td>
<td class="right" ><input class="write" type="text" name="txdz"></td>
<td class="left">所在地域</td>
<td colspan="2"> <select class='select' id='firstCatalogue' name="szdy">
<option value=''>130100 石家庄市</option>
<option value='1'>130200 唐山市</option>
<option value='2'>130300 秦皇岛市</option>
<option value='3'>130400 邯郸市</option>
<option value='1'>130500 邢台市</option>
<option value='2'>130600 保定市</option>
<option value='3'>130700 张家口市</option>
<option value='1'>130800 承德市</option>
<option value='2'>130900 沧州市</option>
<option value='3'>131000 廊坊市</option>
<option value='1'>131100 衡水市</option>
<option value='2'>130682 定州市 直管县</option>
<option value='3'>130181 辛集市 直管县</option>
<option value='3'>120000 其他(河北工大)</option>
</select></td>
</tr>
<tr>
<td class="left">单位网址</td>
<td class="right"><input class="write" type="text" name="dwwz"></td>
<td class="left">电子信箱</td>
<td colspan="2"><input class="write" type="text" name="dzyx"></td>
</tr>
<tr>
<td class="left">法人代表</td>
<td class="right"><input class="write" type="text" name="fzdb"></td>
<td class="left">邮政编码</td>
<td colspan="2"><input class="write" type="text" name="yzbm"></td>
</tr>
<tr>
<td class="left" rowspan="2">联系人</td>
<td class="right" rowspan="2"><input class="write" type="text" name="lxr"></td>
<td class="left">电话</td>
<td colspan="2">1.固定<input class="write" type="text" name="gddh">2.手机<input class="write" type="text" name="yddh"></td>
</tr>
<tr>
<td class="left">传真</td>
<td colspan="2"><input class="write" type="text" name="cz"></td>
</tr>
<tr>
<td class="left">机构属性</td>
<td class="right" colspan="4">
<input type="radio" value="企业" name="qyjg">企业
<input type="radio" value="高等院校" name="qyjg">高等院校
<input type="radio" value="研究机构" name="qyjg">研究机构
<input type="radio" value="其他" name="qyjg">其他
</td>
</tr>
<tr>
<td colspan="5" border="0">机构简介(单位基本情况,研究基础等,限200字)</td>
</tr>
<tr>
<td colspan="5" height="100px">
<div class="formControls col-xs-8 col-sm-9">
<!-- 核心代码 start-->
<textarea name="jgjj" cols="100" rows="5" class="textarea" placeholder="最多200字"
onKeyUp="Huitextarealength(this)"></textarea>
<p class="textarea-numberbar"><em class="textarea-length">0</em>/
<am>200</am>
</p>
<!-- 核心代码 end-->
</div>
</td>
</tr>
<tr>
<td class="left">技术需求名称</td>
<td class="right"><input class="write" type="text" name="jgxqmc"></td>
<td class="left">需求年限</td>
<td class="right" colspan="4"><input class="write" type="text" name="qsxqmx" >年——><input class="write" type="text" name="jzxqmx">年</td>
</tr>
<tr>
<td colspan="5" border="0">重大科技需求概述(主要内容,技术指标、预期经济和社会效益等,限500字)</td>
</tr>
<tr>
<td colspan="5" height="150px">
<div class="formControls col-xs-8 col-sm-9">
<!-- 核心代码 start-->
<textarea name="jgjj" cols="100" rows="5" class="textarea" placeholder="最多500字"
onKeyUp="Huitextarealength(this)"></textarea>
<p class="textarea-numberbar"><em class="textarea-length">0</em>/
<am>500</am>
</p>
<!-- 核心代码 end-->
</div>
</td>
</tr>
<tr>
<td class="left">关键字</td>
<td class="right" colspan="1"><input class="write" type="text" name="gjz"></td>
<td class="right" colspan="1"><input class="write" type="text" name="gjz"></td>
<td class="right" colspan="1"><input class="write" type="text" name="gjz"></td>
<td class="right" colspan="1"><input class="write" type="text" name="gjz"></td>
</tr>
<tr>
<td class="left">科技活动类型</td>
<td class="right" colspan="4">
<input type="radio" name="yjlx" onclick="type1()" value="基础研究">基础研究
<input type="radio" name="yjlx" onclick="type2()" value="应用研究">应用研究
<input type="radio" name="yjlx" onclick="type2()" value="试验发展">试验发展
<input type="radio" name="yjlx" onclick="type2()" value="研究与试验发展成果应用">研究与试验发展成果应用
<input type="radio" name="yjlx" onclick="type2()" value="技术推广与科技服务">技术推广与科技服务
</td>
</tr>
<tr id="type" align="center"></tr>
<tr id="type1" align="center"></tr>
<tr>
<td class="left">技术需求解决方法</td>
<td class="right" colspan="4">
<input type="checkbox" value="独立开发" name="hzms">独立开发
<input type="checkbox" value="技术转让" name="hzms">技术转让
<input type="checkbox" value="技术入股" name="hzms">技术入股
<input type="checkbox" value="合作开发" name="hzms">合作开发
<input type="checkbox" value="其他" name="hzms">其他
</td>
</tr>
<tr>
<td class="left">合作意向单位</td>
<td class="right" colspan="4"><input class="write" type="text" name="yxdw"></td>
</tr>
<tr>
<td class="left" rowspan="2">项目资金需求及来源</td>
<td class="left">资金需求总额</td>
<td class="right"><input dir="rtl" style=" 50%;border: 0" type="text" name="ze" id="ze" value="0">万元</td>
<td class="left">其中拟投入自有资金总额</td>
<td class="right"><input dir="rtl" style=" 50%;border: 0" type="text" name="zze" id="zze"value="0" onblur="Sum()">万元</td>
</tr>
<tr>
<th colspan="5">
<center><input type="submit" value="保存并提交" onclick = "validate()" >
<input type="reset" value="重置"></center>
</th>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
//字数限制:
var Huitextarealength = function (obj){
var html = $(obj).parent();
var tatal = html.find('am').html();
var sets = $(obj).val().length;
if(sets*1>tatal*1){
var str = '<div style=" auto;position: absolute; right: 4%;color: red;">内容超出限制</div>';
alert("内容超出限制");
$(obj).after(str);
html.find('em').css({color:'red'});
}else {
$(obj).parent().find('div').remove();
html.find('em').css({color:'black'});
}
//设置已输入数量
html.find('em').html(sets);
}
function type1(){
var htmltext="<td>学科分类(限基础研究填写)</td><td colspan='4'><input class='write' type='text' name='xkfl'></td>";
$("#type").html(htmltext);
$("#type1").html("");
}
function type2(){
var htmltext="<td class='left'>需求技术所属领域(非基础研究填写)</td><td class='right' colspan='4'>"
+"<input type='checkbox' name='xqjsssly' value='电子信息技术'>电子信息技术"
+"<input type='checkbox' name='sqjsssly' value='光机电一体化'>光机电一体化"
+"<input type='checkbox' name='sqjsssly' value='软件'>软件"
+"<input type='checkbox' name='sqjsssly' value='生物制药技术'>生物制药技术"
+"<input type='checkbox' name='sqjsssly' value='新材料及应用技术'>新材料及应用技术"
+"<input type='checkbox' name='sqjsssly' value='先进制造技术'>先进制造技术"
+"<input type='checkbox' name='sqjsssly' value='现代农业技术'>现代农业技术"
+"<input type='checkbox' name='sqjsssly' value='新材料与高效节能技术'>新材料与高效节能技术"
+"<input type='checkbox' name='qtjsms' value='其他技术'>其他技术</td>";
var htmltext1="<td>需求技术应用行业(参见国民经济行业分类,非基础研究填写)</td> <td colspan='4'><input class='write' type='text' name='yyhy'></td>";
$("#type").html(htmltext);
$("#type1").html(htmltext1);
}
</script>
</html>