安装
npm install moment --save
在main.js 中引入
// 定义全局 时间过滤器 S
import Moment from 'moment'
Vue.filter('comverTime', function (data, format) {
return Moment(data).format(format)
})
// 定义全局 时间过滤器E
Vue组件中使用
<div class="time">
{{rating.rateTime | comverTime('YYYY-MM-DD ')}}
<br>
{{rating.rateTime | comverTime('YYYY-MM-DD HH:mm')}}
<br>
{{rating.rateTime | comverTime('YYYY-MM-DD HH:mm:ss')}}
</div>

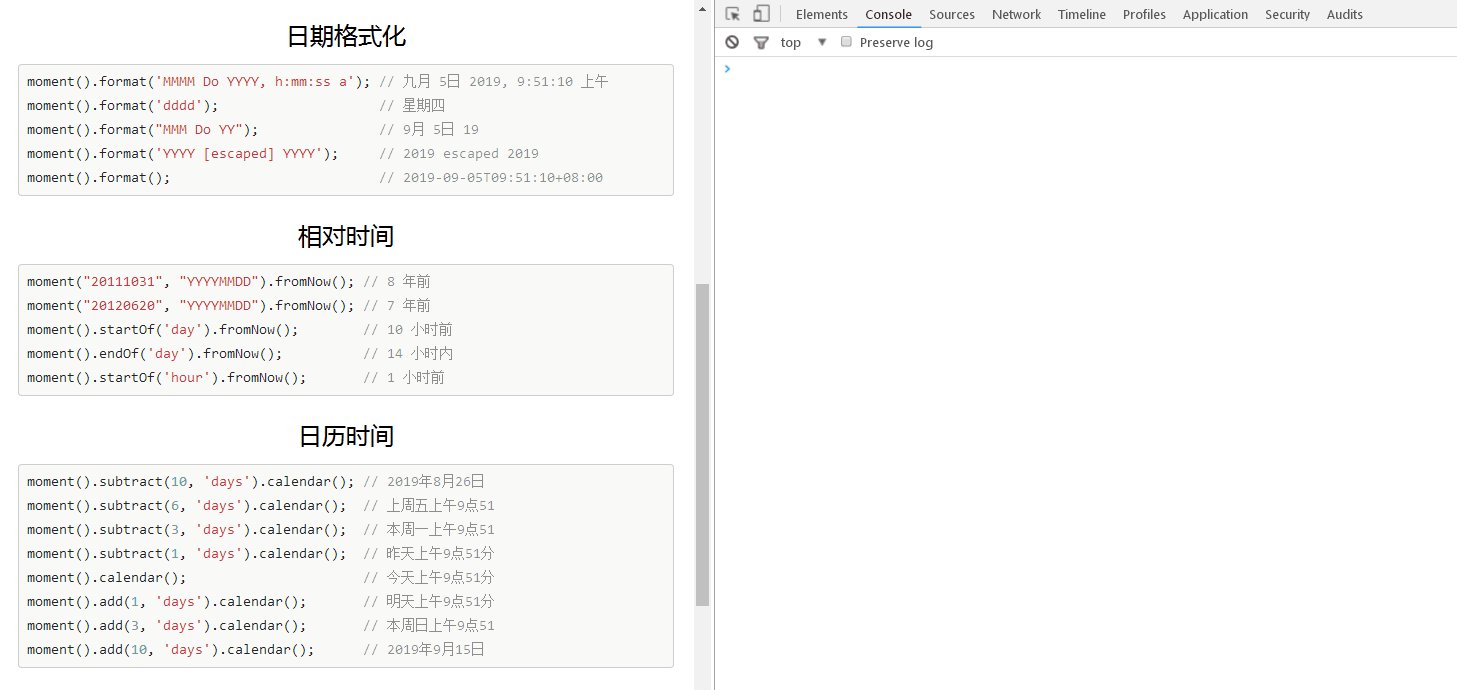
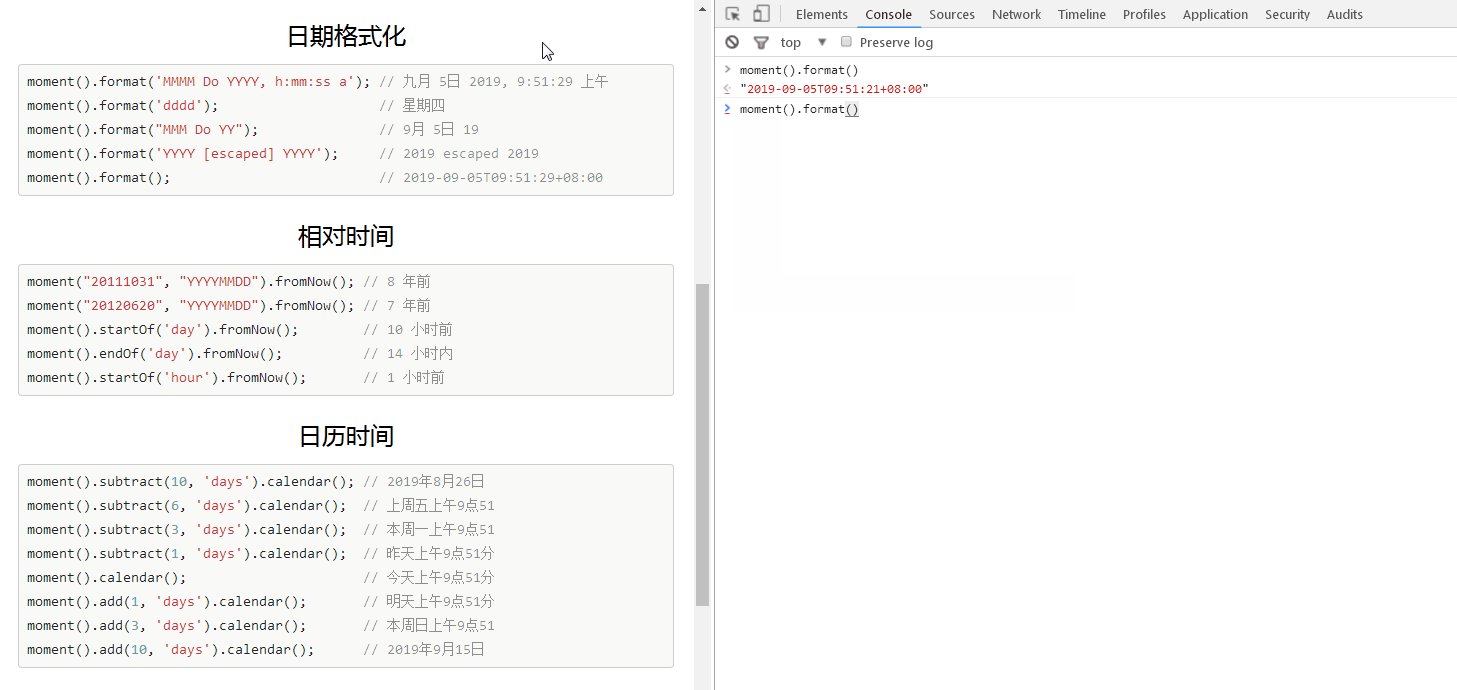
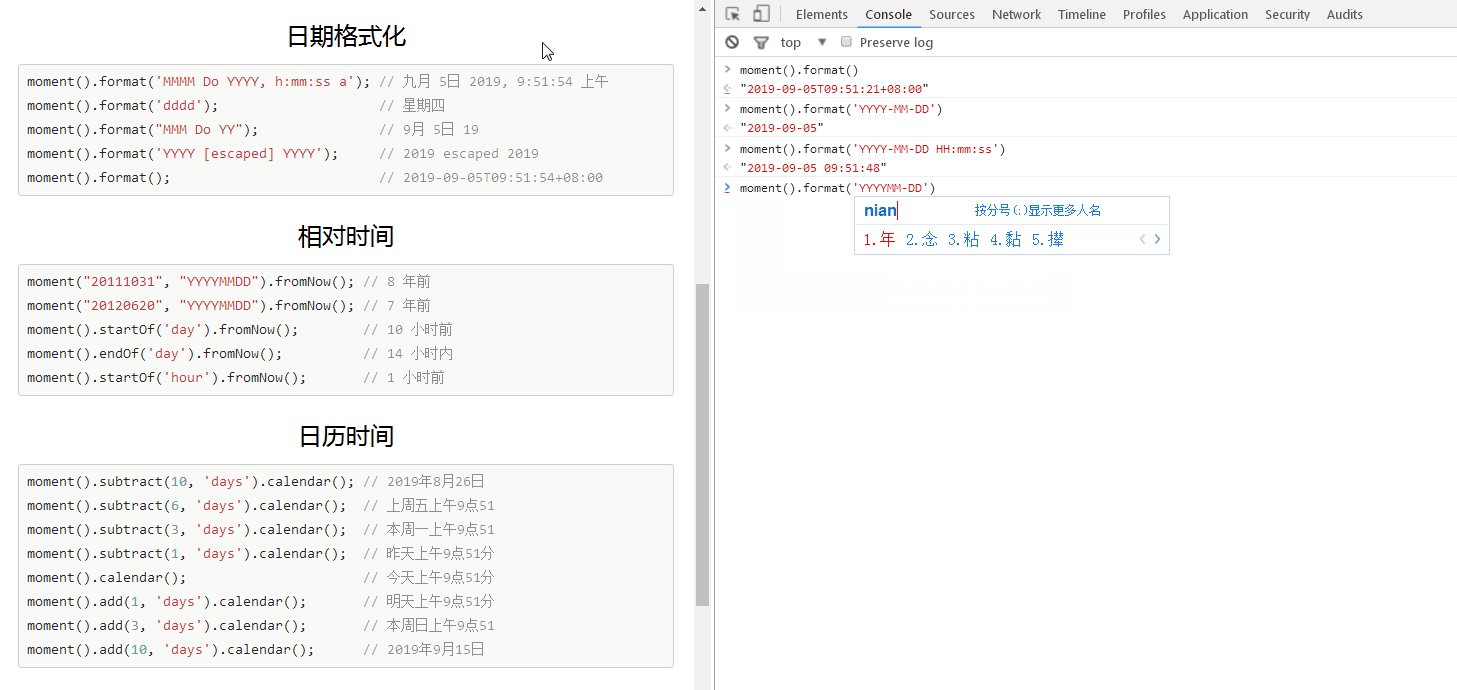
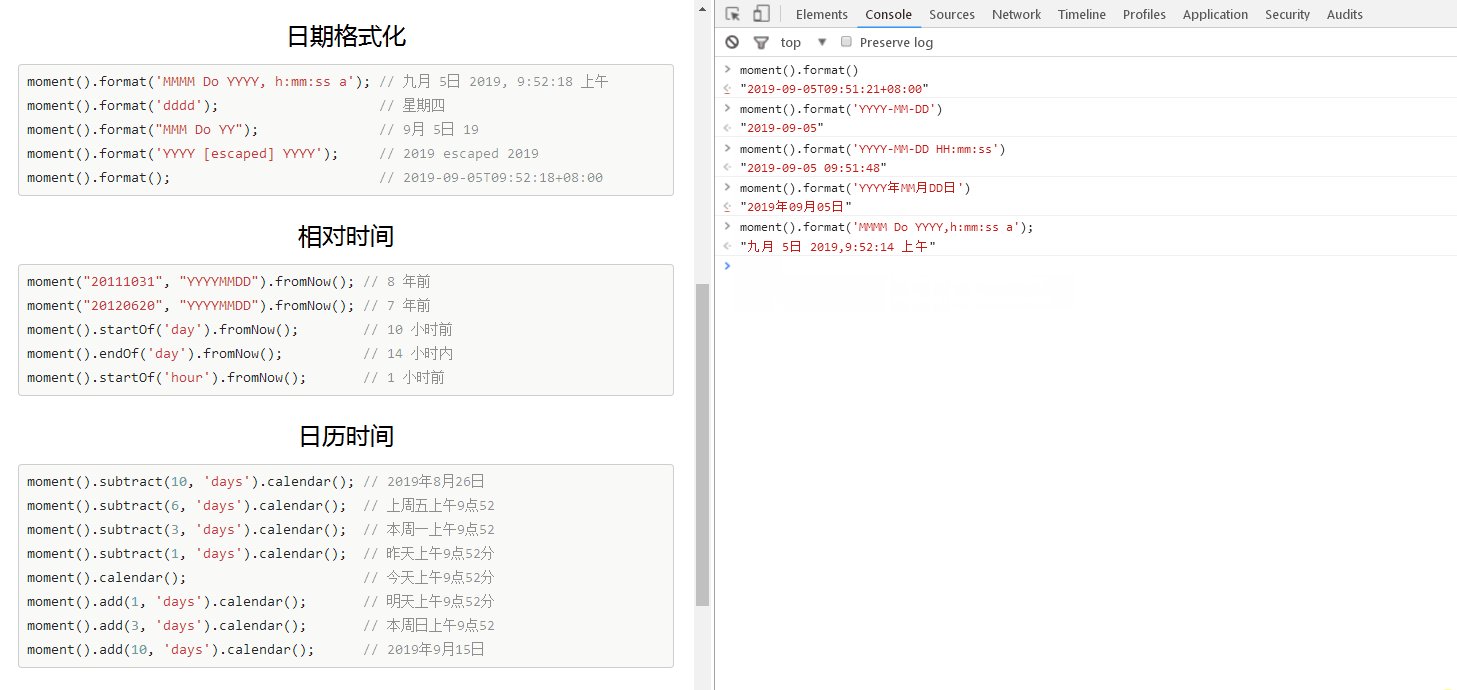
API文档地址:momentjs.cn
主要用来操作时间的格式化。通过发送API请求获取到的数据中:例如【新闻】中的 发布时间,有的时候。请求到的时间,后台没处理过,那么只能前端来操作数据了。
moment.js 库是个不错的选择