programmable blending
刚接触这个概念的时候 挺激动的 因为能解决很多管线里面的问题 比如
切一次rt再切回来
为了做read write same rt
有了这个 就不用切啦 可以在一个pass里 read write同一块rt啦
还能解决画了opque 切出去做后处理 再切回来画transparent 本质上不用pb无法用一个pass解决还是因为这里为了给transparent做softedge时要读原来的depth所以和上面是一样的
这个的核心就是用attachment 来comebine rts(就像mrt所以这就是framebuffer fetch -ogl那个扩展的功能)
理解到这层 我之前把它pb和image block弄混了
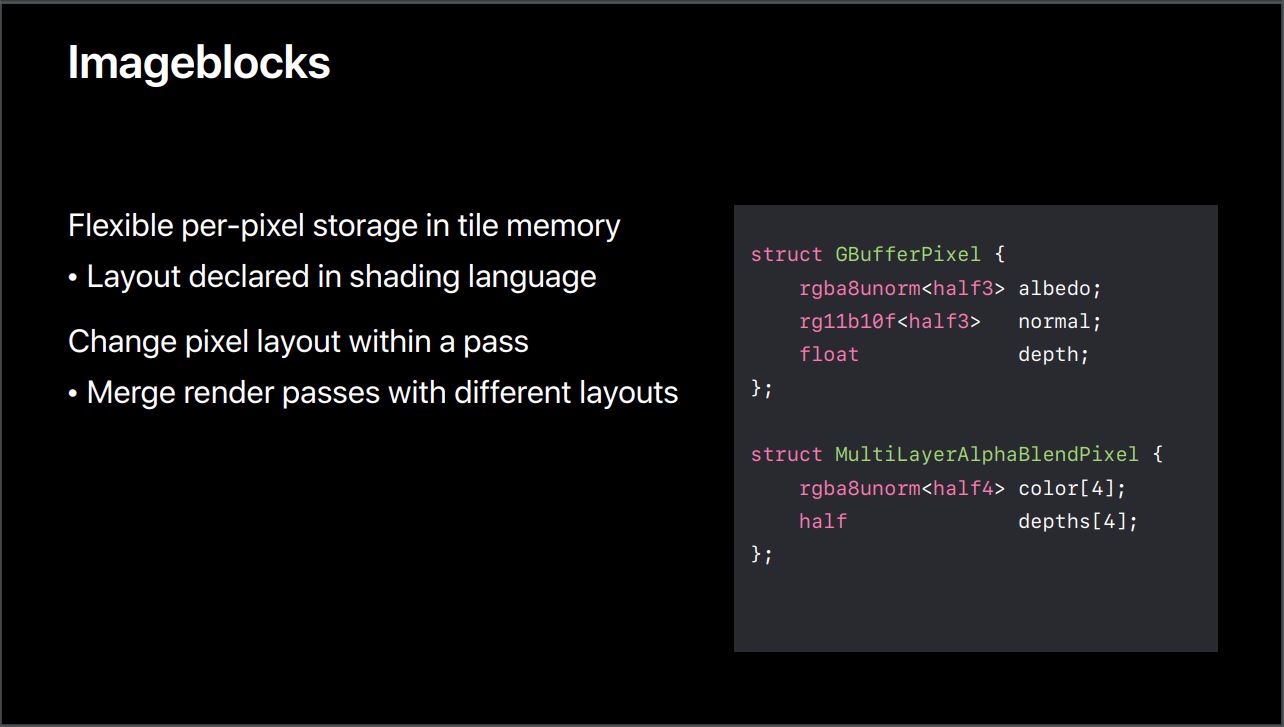
image block能做的是 控制tile的那个layout
它的语法是这样

FragData是个数据结构
像这样
struct FragData
{
half4 color;
}
Imageblock的存在可以在中途改变这种layout

像这样或者这样


所以这货 image block本质上就是个pixel local storage呀
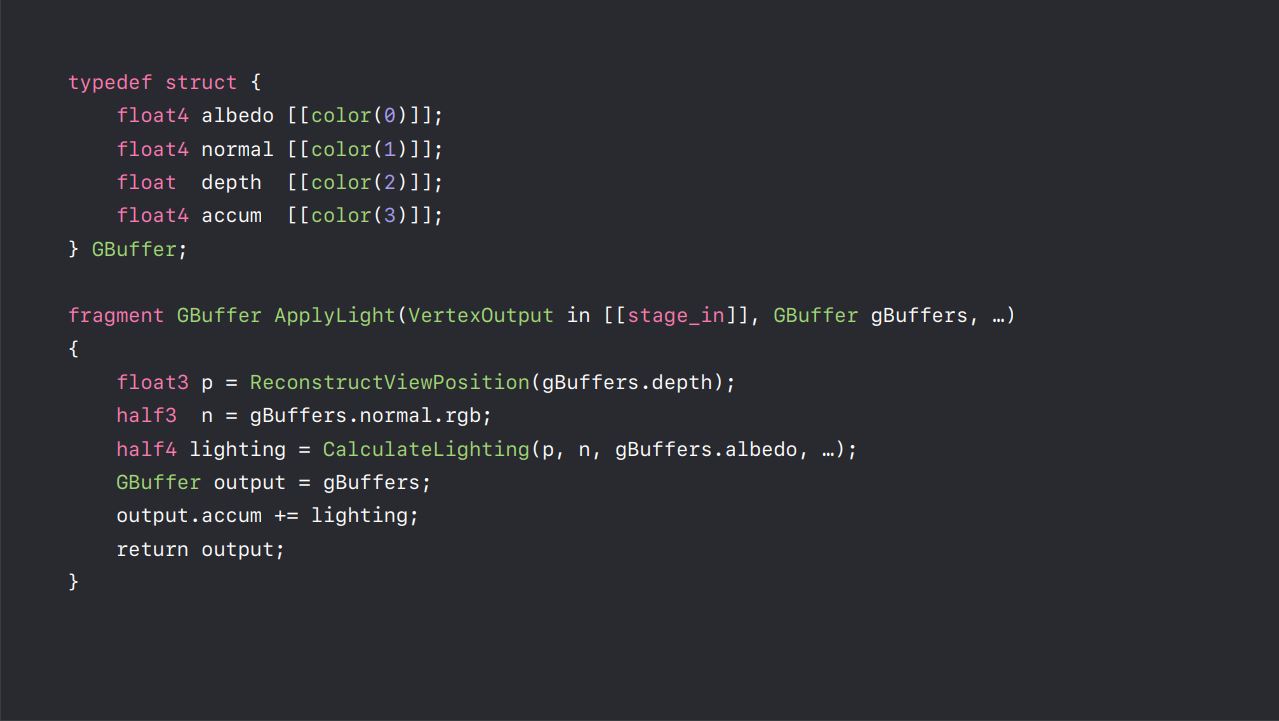
对比看 programmable blending它的语法和数据是这样

把input gBuffers output了
也就是说 输入输出都是一块buffer的时候 programmable blending就会被开启
而image block 允许你在shader里定义一个结构体来处理tile memory,不需要attachement的参与了(rtv,dsv)
你可以用ib在shader change这些layout以合并pass
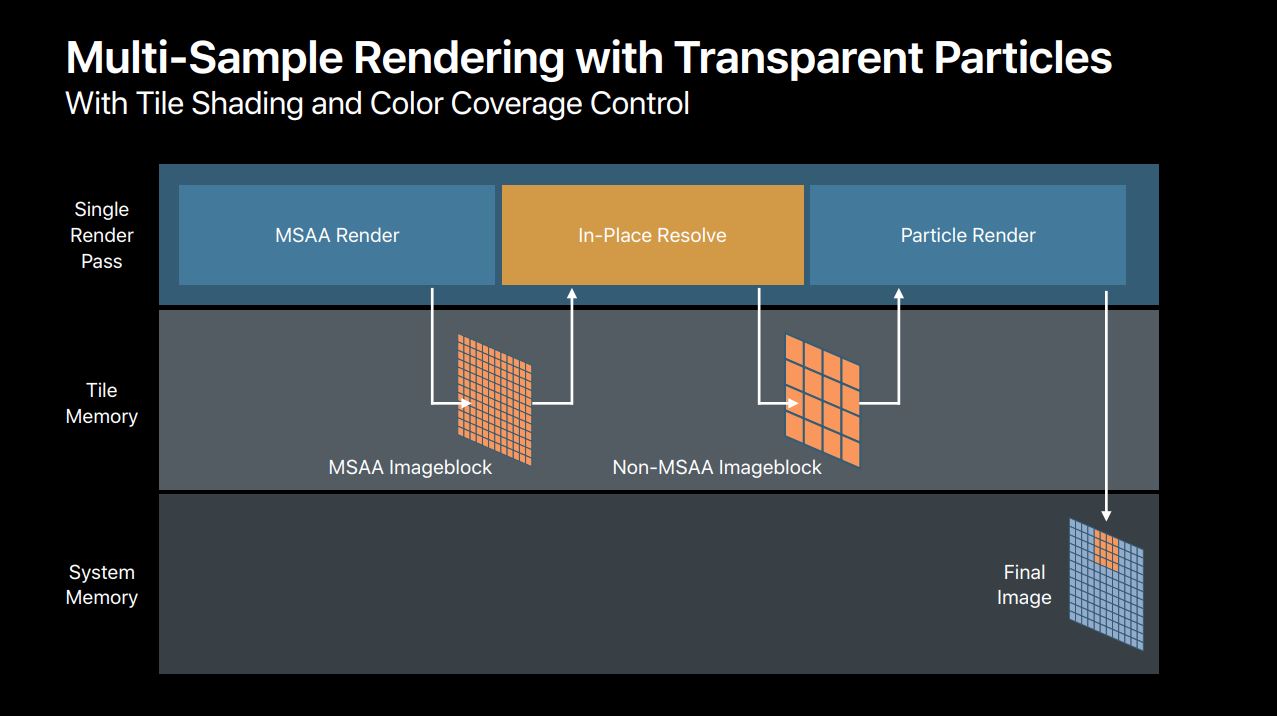
可以用它来做msaa 下的transparent
说回deferred lighting那个案例
如果用programmable blending来做 因为attachement参与的缘故 需要你把它设置为memoryless
也可以用image block来做这样 就没有attachment什么事情了 也就不需要处理它了
要用image block change layout
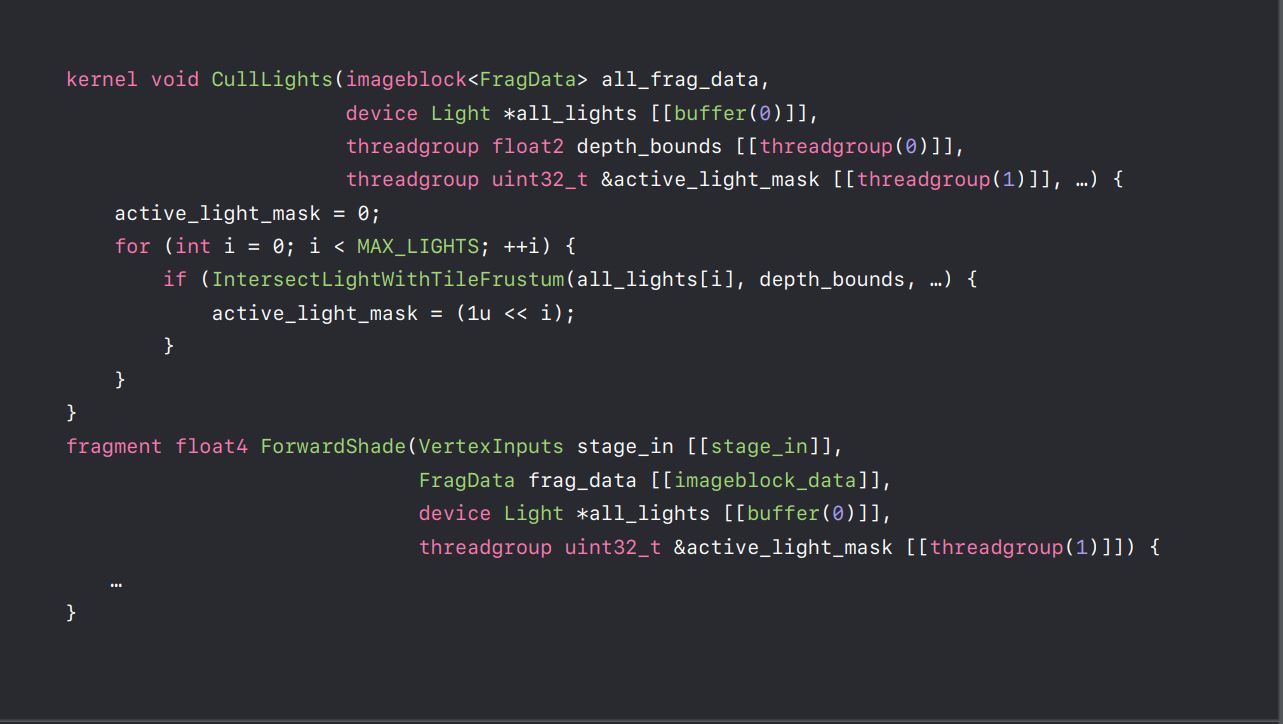
需要tile shading
这货 dispatch a configuable thread group per tile 也可以per pixel
看着像用compute shader的实现 就是作用在一块tile上的cs
在tileshader操作 image block
然后可以让这部分数据在tile memory了
生成的数据和fragment共享时通过 threadgroup
也能让这部分数据在tile memory上
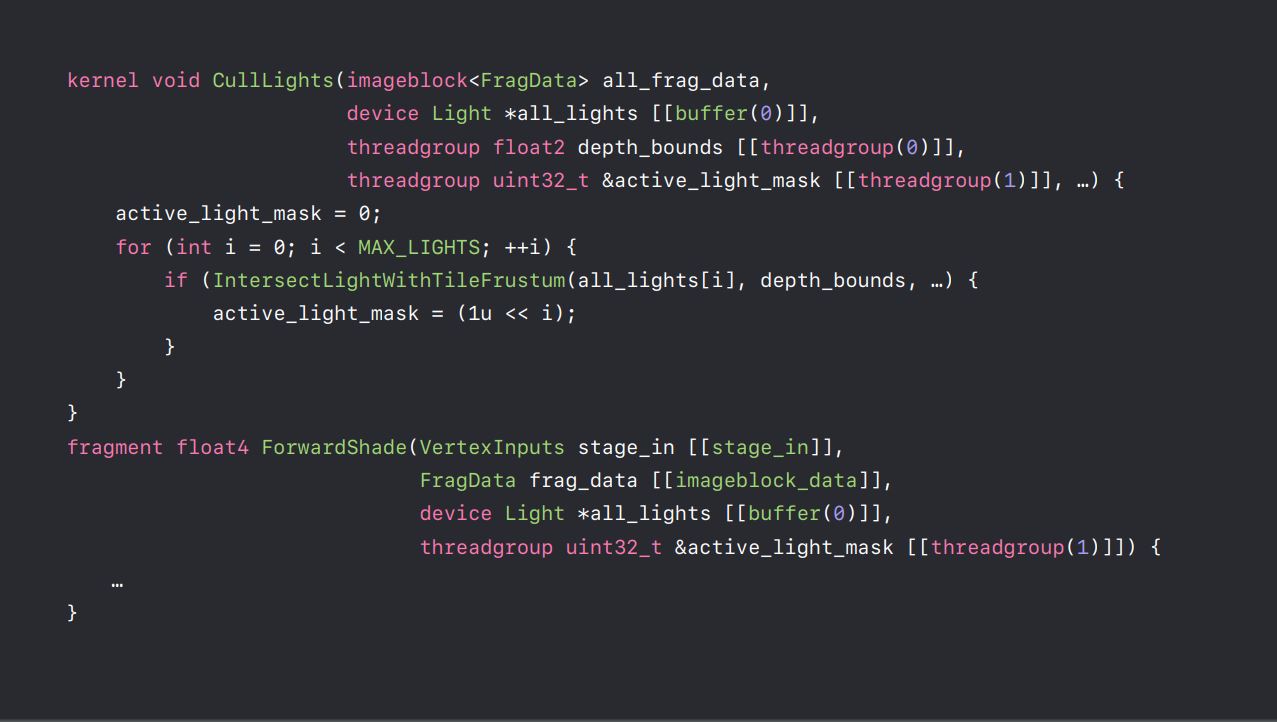
语法如下

上面的是tileshader下面是fragmentshader
他们有一个共同的参数 active_light_mask用threadgroup 声明成共用在tilemem上
===================
总体来说因为 imageblock和programmable blending的功能很类似 所以语法也很类似
首先声明在 params里面的 imageblock需要和rt的结构一致
然后 你就可以在tile shader里用它啦 和programmable blending的用起来是一样的
给fragment那步也是用imageblock 声明在params里面
frag_data.read(thread_local_position);
frag_data.write(thread_local_position);
apple挺坑的 他在ppt里给的这段代码编译不过 要改改才能跑。。。还可以这样吗
==================================
persistent thread group
这个 在初始化那里用
[cmd setTheradgroupMemoryLength: size offset:0 atIndex:0]
声明 多了的往下排排坐