public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件(可忽略)
robots.txt -------- 爬虫协议文件(可忽略)
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试 (可忽略)
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js (可忽略)
--- 页面性能分析文件(需要web-vitals库的支持)
setupTests.js (可忽略)
---- 组件单元测试的文件(需要jest-dom库的支持)
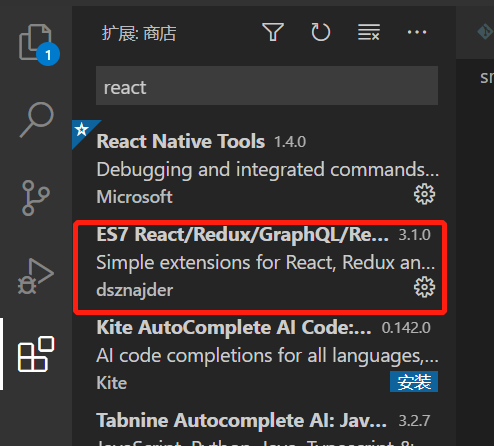
安装插件:

快捷键:在App.js或者App.jsx类似的组件文件中输入:
rcc
import React, { Component } from 'react' export default class App extends Component { render() { return ( <div> </div> ) } }
rfc
import React from 'react' export default function App() { return ( <div> </div> ) }