一、背景
使用SoapUI编辑完接口测试文件保存后是一个xml文件,在做接口自动化平台二次开发的时候需要解析xml获取到API、TestSuite、TestCase、TestStep、Assertion等信息,本文使用的是ElementTree的方式解析的,记录下研究成果
二、接口信息
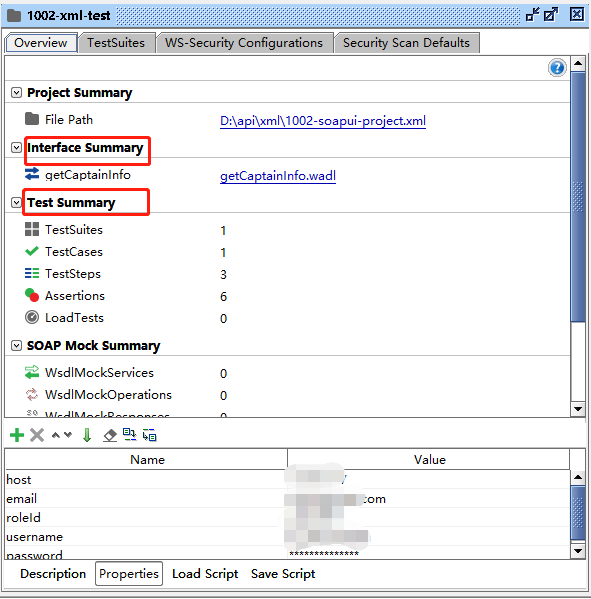
SoapUI中展示的Interface Summary 信息 和 Test Summary信息

三、XML解析代码
import xml.etree.ElementTree as ET
def xmlParse(file_path):
'''解析APIName,APIPath,suiteName,caseName,stepName'''
apiCount, caseCount, stepCount, assertCount, suiteCount = 0,0,0,0,0
tree = ET.parse(file_path)
root = tree.getroot()
for child in root:
# API name 和 API path
resources = child.iter("{http://eviware.com/soapui/config}resource")
for resource in resources:
APIName = resource.attrib["name"]
APIPath = resource.attrib["path"]
apiCount += 1
print("API Name:", APIName)
print("API path:", APIPath)
if "testSuite" in child.tag:
# testSuite
suiteName = child.attrib["name"]
suiteCount += 1
print("suiteName:", suiteName)
# testCase
cases = child.findall("{http://eviware.com/soapui/config}testCase")
for case in cases:
caseName = case.attrib["name"]
caseCount += 1
print("caseName:", caseName)
# testSetp
steps = case.findall("{http://eviware.com/soapui/config}testStep")
for step in steps:
stepName = step.attrib["name"]
stepCount += 1
print("stepName:", stepName)
# testAssert
assertions = case.iter("{http://eviware.com/soapui/config}assertion")
for assertion in assertions:
assertionName = assertion.attrib["name"]
assertCount += 1
print("assertionName:", assertionName)
print("----------------------------------")
print("apiCount:", apiCount)
print("suiteCount:", suiteCount)
print("caseCount:", caseCount)
print("stepCount:", stepCount)
print("assertCount:", assertCount)
if __name__ == '__main__':
file_path = "D:\api\xml\1002-soapui-project.xml"
xmlParse(file_path)
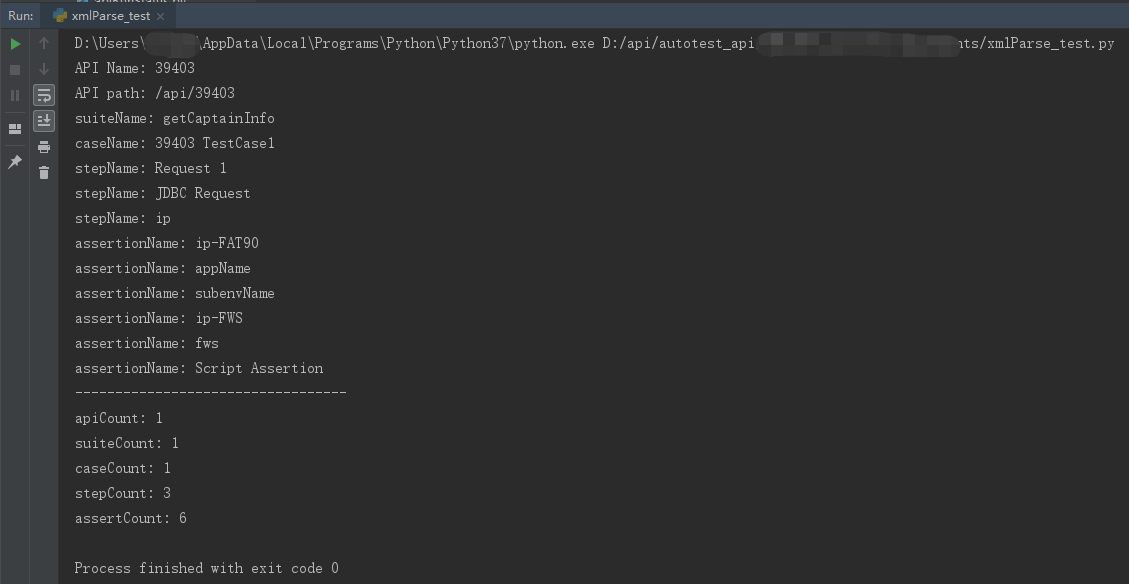
四、运行结果

可以看到API、TestSuite、TestCase、TestStep、Assertion等信息,解决了数据解析的问题。