1、无论是PC端还是移动端,开发出来的页面都是运行在浏览器上的;
2、移动端设备的浏览器大多是基于webkit内核,属于高级浏览器 支持H5 C3特性;
视口概念
①: PC端视口取决于浏览器大小(HTML)---屏幕大小
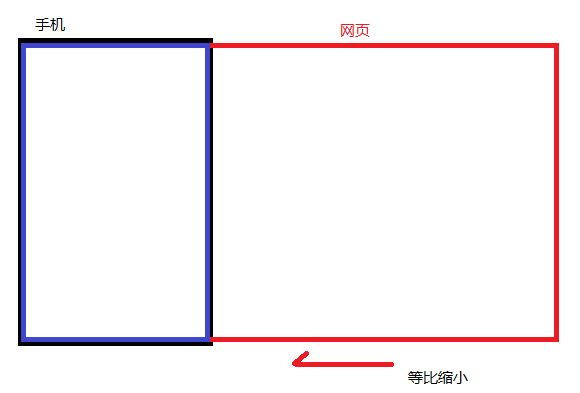
② :移动端视口由手机厂商规定为980,因为当时很多网站的版心都是980并根据手机设备宽度等比缩小网页。
此时就会出现一个问题: 页面中有些内容看不清。思考: 可不可以将移动端的视口等于手机设备宽度?

移动端开发基本
<meta name="viewport"
content="width=device-width" ,//将视口的宽度等于设备宽度
user-scalable = "no", //不允许用户用手指缩放大小
initial-scale="1.0",//初始化缩放比例为1,不缩放
maximum-scale="1.0",//网页最大缩放比例
minimun-scale="1.0" //网页最小缩放比例
移动端布局方式
1、流式布局--百分百布局
基本点:width,padding,margin属性用百分百的形式表示。
主要:在百分百世界中,padding,margin四个方向都是相对于父级元素的高度。
实战项目介绍
1、创建文件架构 css,js,images,index.html
2、页面布局
从上往下,从左往右,从外往里
3、公共样式设置
*,*::before,*::after { margin: 0; padding: 0 ;box-sizing: border-box}
a { color: #000; text-decoration: none;
-webkit-tap-highlight-color:transparent; //移动端特有的,去除手机轻敲背景高亮
}
body { background: #f5f5f5; font-size: 12px ;}
ul { list-style:none; }
textarea { resize:none; //禁止拖动文本域,注意:现在浏览器不支持;但是行内样式支持}
input { border: none; outline: none;}
须知: 所有浏览器的字体大小默认均为16px
经验值积累:
1)当一个块级元素设置绝对定位或者固定定位后,由块级元素变成行内块元素。此时需 100%
2) 移动web页面中header { height: 40px; }
header布局:左右-绝对定位,中间搜索框 100%,两边用padding 撑开;
3) 移动端放置图片同PC端不同,原因: 屏幕像素密度比= 物理像素/CSS像素=window.devicePixelRatio
产生原因:苹果 RETINA
关于苹果手机的屏幕宽度介绍
①iphone 5, iphone 5s 320px 2(dpr)
②iphone 6 375px 2(dpr)
③ iphone 6s ,iphone 6s+ 414px 3(dpr)
结论: 通常准备3倍图片大小的高清图
PS中测量图片大小的方法:
1、快捷键M,选区工具测量后;如果选择不太精确,则选择-变换选区重新调整
精灵图的操作:1、background:url 2、background-size(原图片缩小2倍) 3、background-position(精确定位-缩小2倍)