引言
本系列适合0基础的人员,因为我们就是从0开始的,此系列记录我们步入微信营销企划并进行开发的一些经验分享,望与君共勉!作为刚刚踏入微信队伍中的新人的我们,如果有什么不对的地方,还望不吝赐教。
在开始微信营销企划与开发之旅启动之前,首先要搭建环境,然后创建一个简单的HelloWorld。本文的主题如下:
1、环境搭建
1.1、XAMPP安装
什么是XAMPP?
XAMPP是最流行的PHP开发环境
XAMPP是完全免费且易于安装的Apache发行版,其中包含MySQL、PHP和Perl。XAMPP开放源码包的设置让安装和使用出奇容易。
正常情况下,我们要进行PHP站点开发,则相应的我们必须安装PHP开发的相应套件,如:Apache, PHP, MySQL,FileZilla等。而利用XAMPP能够让我们非常方便的安装环境。而无须理会复杂安装过程和顺序的细节。
下载地址:
https://www.apachefriends.org/zh_cn/index.html
在安装XAMPP之前,如果你之前安装过XAMPP的任意一个组件,则可以先进行卸载。这样安装只要一路回车,基本就可以顺利的安装成功。
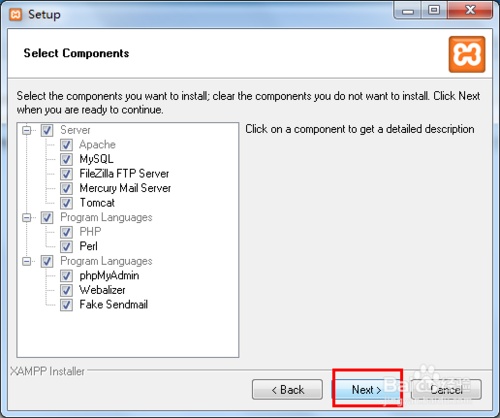
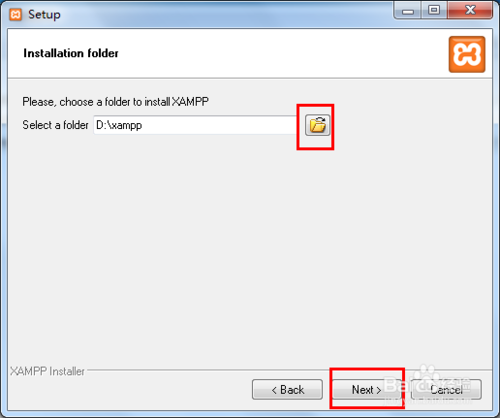
下面记录安装过程:



注:上面的红框是选择要安装的目录路径

注:上面的红框把勾去掉就行


注:安装过程稍微等个几十秒

注:上面的红框表示是否要安装控制面板,这里要选“是”
注意事项
-
如果安装或者打开软件过程中出现警告不用管他,点击确定即可。
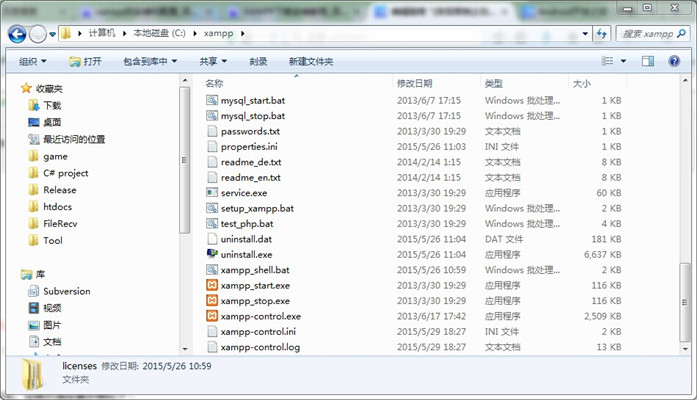
在安装成功后,打开xampp目录,你会看到如下界面:

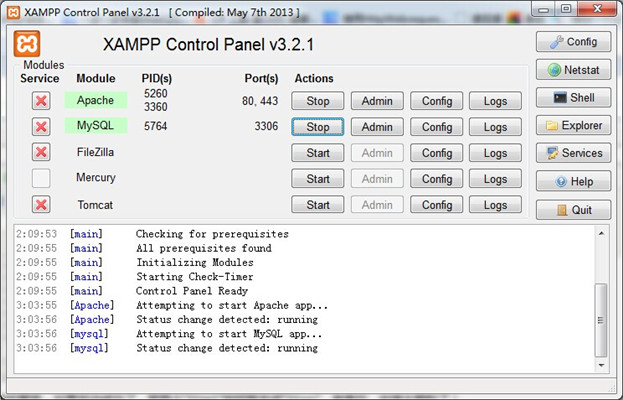
此时运行xampp-control.exe,打开组件控制界面。

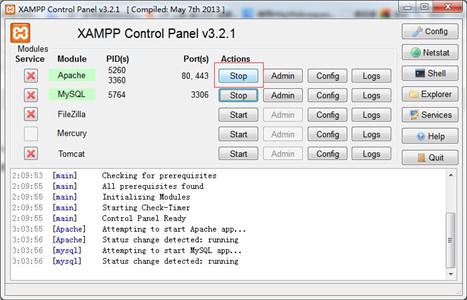
此时点击Apache, MySQL两个组件的“Start”按钮,启动对应的服务。如果启动成功了,那两个“Start”按钮就变成“Stop”。恭喜你,安装太顺利了!
例外情况:
对于大多数人而言,因为曾经安装过SQLSERVER 或者MySQL 或者IIS或者Apache等软件,导致端口的复用。因此在错误窗口常看到report的字样~~~这时候,需要修改端口。Apache的端口默认为 80,MySQL的端口默认为3306,同时需要注意,Apache配置的时候还需要配置一下SSL的端口,其默认端口443.笔者将Apache、 MySQL、SSL的端口依次更改为:81,3366,4433。
例外情况解决方案:
http://jingyan.baidu.com/article/48a42057bda4d0a9242504b8.html

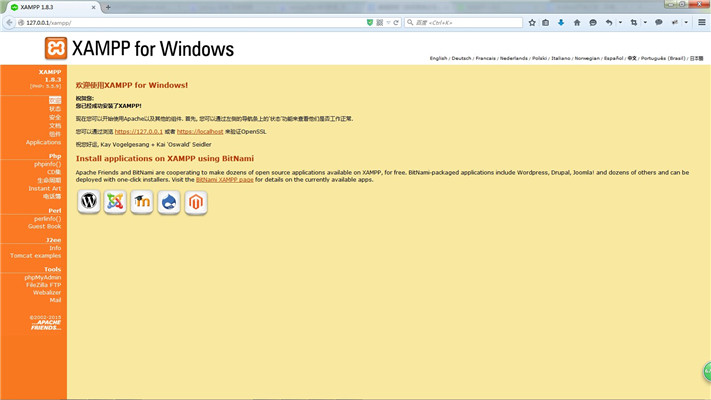
服务启动之后,可以打开浏览器窗口,输入localhost或者127.0.0.1。出现类似下面的画面表示安装成功了:

1.2、多站点配置
虚拟主机模块?
一句话总结:能够让一个Apache部署多个网站。
正常情况下,Apache在安装之后默认只是指向一个站点,即127.0.0.1,如果要进行多站点的配置,需要更改一些配置。
配置方法:
(1)让Apache在启动时能加载虚拟主机模块。
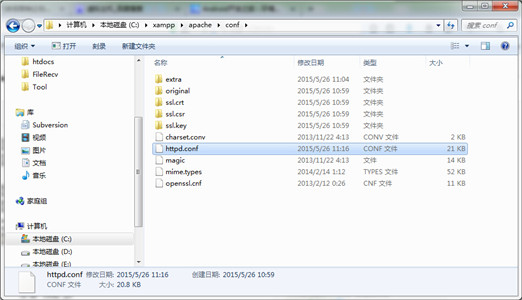
打开Apache安装目录下xampp/apache/conf/httpd.conf文件,找到下面两行文字,把最前面的 # 号去掉,然后保存。
#LoadModule vhost_alias_module modules/mod_vhost_alias.so
#Include conf/extra/httpd-vhosts.conf

(2)找到xampp/apache/conf/httpd.conf文件中的DocumentRoot和Directory,改为站点目录的上一级目录
例如站点放在 C:/xampp/htdocs/site1 和 C:/xampp/htdocs/site2,则改为以下形式
DocumentRoot "C:/xampp/htdocs/site1"
<Directory "C:/xampp/htdocs/site1">
(3)配置xampp/apache/conf/extra/httpd-vhosts.conf文件,在最后添加如下:
DocumentRoot是文件放置路径,ServerName是网站域名:
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/site1"
ServerName 127.0.0.1/site1
</VirtualHost>
<VirtualHost *:80>
DocumentRoot"C:/xampp/htdocs/site2"
ServerName 127.0.0.1/site2
</VirtualHost>
(4)重启Apache服务。(先停止再启动)

1.3、数据库配置
注:
这里的数据库配置只是基于xampp简单的进行一些基础属性配置,如修改默认密码等
- 如何修改MySQL默认密码。
下面同大家分享一种简单快捷的方法。
首先说明下mysql用户的相关信息是保存在mysql数据库的user表中的,并且该表的密码字段(Password)是通过PASSWORD方法加密存储的。
明白了以上提示,那么修改密码就简单了,直接运行如下SQL语句即可(这里将密码修改为superdo):
UPDATE user SET password=PASSWORD('superdo') WHERE user='root';
可以通过xampp自带的phpmyadmin进行配置。示例访问地址:http://127.0.0.1/phpmyadmin

1.4、WeiPHP安装
什么是WeiPHP?
WeiPHP是一款方便搭建,扩展性强的开源微信公众平台开发框架,利用她您可以轻松搭建一个属于自己的微信公众账号运营平台。。
基于微信第三方框架进行开发,相比于微信官网的纯配置,速度更快,功能性更多,可定制。
我们在筛选了现在市面上几个微信的PHP框架之后
- 微米
- 微赞
- 微动力
- 微擎
- 传奇微企通
- 维程平台
- 微俱聚
- 微PHP
最终选择了WeiPHP框架,只要的原因:免费+OneThink+插件插拔。在初次使用之后,它给我们的印象如下:
- WeiPHP帮助我快捷搭建了微信运营平台,原来发现一切是如此的简单而强大。
- 喜欢WeiPHP插件式的开发,让很多功能可以简单轻松完成,而且别人开发的插件也可以快速接入到自己的平台中。
- WeiPHP非常简洁,不管在界面和代码上,后台分块也很明了,不像其他的平台都大繁杂了,希望WeiPHP越来越强大,赞一个~哈哈
下载地址:
下载安装包后,只要进行解压,将目录重命名为weiphp(仅为举例介绍,其他名称同),放至xampp/htdocs下,然后配置apache的虚拟站点,操作方法参看1.2
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/weiphp"
ServerName 127.0.0.1
</VirtualHost>
配置好后重启apache服务(先stop再start)。接下来的工作就是安装WeiPHP。访问http://127.0.0.1,根据提示一步一步走。步骤如下:

1.欢迎语

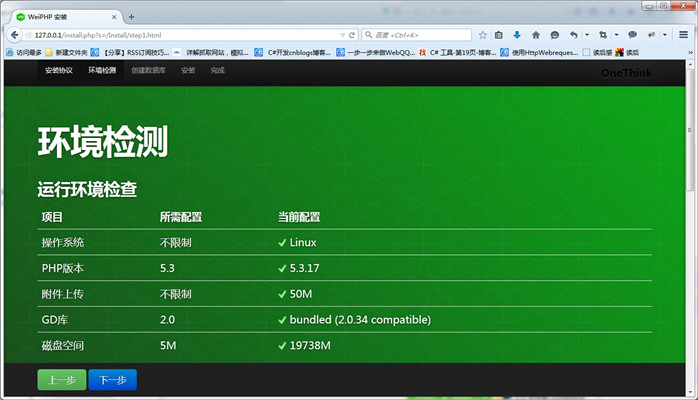
2.环境检测

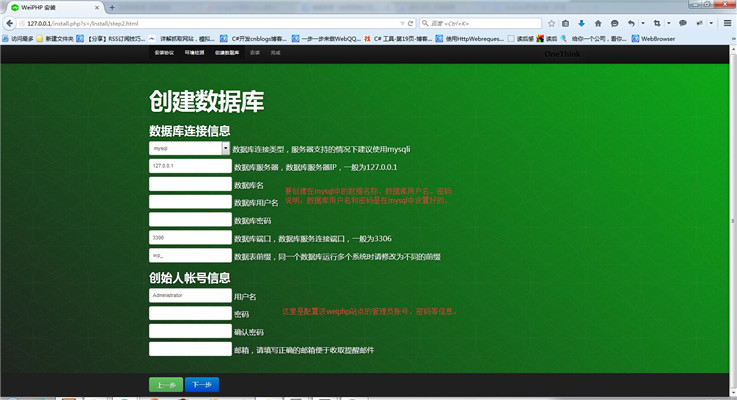
3.网站配置
按照这样简单配置后,基本上安装就完成了。
2、HelloWorld
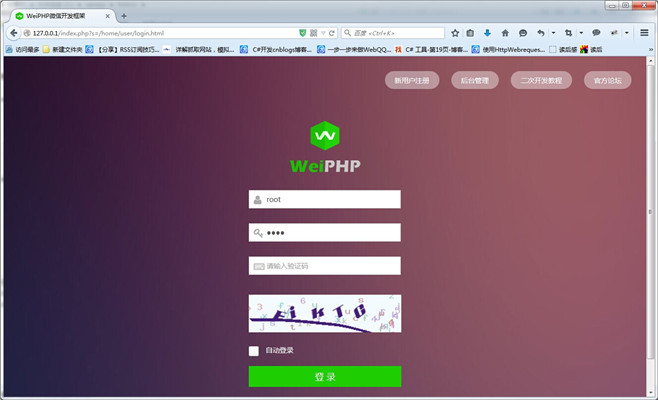
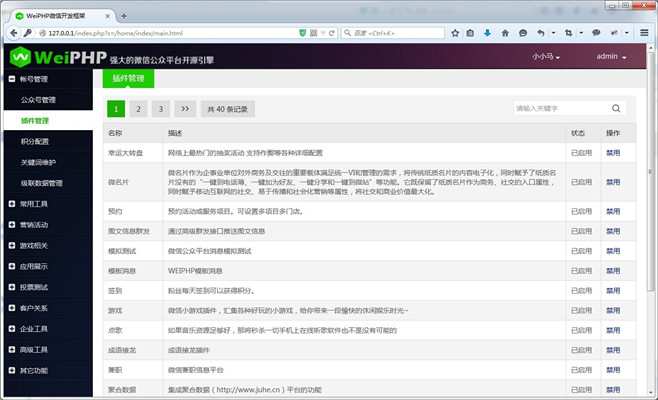
接下来,大家可以尝试重新访问127.0.0.1站点。显示页面如下:


这一讲先给大家讲到这里。大家可以体验一下。
有什么问题大家可以在这个贴子下留言。 :) 祝大家愉快!

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4530464.html