我自己一个人弄的公司的产品客户端,所以还是想记录下来以免忘记或者丢失...
在我的上一篇博文(点击打开链接)是一个文件管理的东西,基础组件也是ListView所以在此只是改动一下而已。
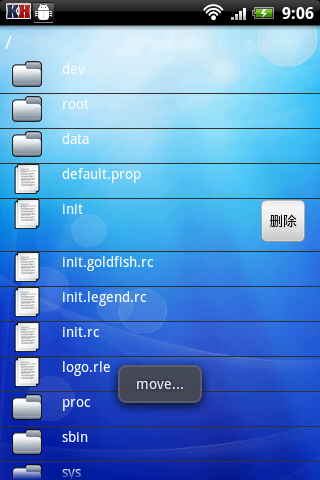
单击:
点击出现按钮比较简单只需要替换上文中file_row.xml的checkbox为button就可以,然后自己实现onclicklistener就行了,唯一要注意的就是要在xml文件中的button的android:clickable属性设置为true就可以了。
滑动:
滑动来说也相对比较简单需要在上文种FileAdapter.java类中getView方法里的convertView参数对象设置ontouchlistener就可以了,具体看代码:
- @Override
- public View getView(int position,View convertView,ViewGroup parent){
- ViewHolder holder;
- if(convertView == null){
- convertView = mInflater.inflate(R.layout.filemanage, null);
- convertView.setOnTouchListener(new OnTouchListener(){
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- switch(event.getAction())//根据动作来执行代码
- {
- case MotionEvent.ACTION_MOVE://滑动
- Toast.makeText(context, "move...", Toast.LENGTH_SHORT).show();
- break;
- case MotionEvent.ACTION_DOWN://按下
- Toast.makeText(context, "down...", Toast.LENGTH_SHORT).show();
- DownX = event.getX();
- break;
- case MotionEvent.ACTION_UP://松开
- UpX = event.getX();
- Toast.makeText(context, "up..." + Math.abs(UpX-DownX), Toast.LENGTH_SHORT).show();
- if(Math.abs(UpX-DownX) > 20){
- ViewHolder holder = (ViewHolder) v.getTag();
- holder.cBox.setVisibility(View.VISIBLE);
- }
- break;
- default:
- }
- return true;
- }
- });
- holder = new ViewHolder();
- VHs.add(holder);
- holder.text = (TextView) convertView.findViewById(R.id.filetext);
- holder.text.setTextColor(context.getResources().getColor(R.color.text_color));
- holder.icon = (ImageView) convertView.findViewById(R.id.fileicon);
- holder.cBox = (Button) convertView.findViewById(R.id.delete_btn);
- holder.cBox.setOnClickListener(new OnClickListener(){
- public void onClick(View v) {
- Toast.makeText(context, "btn click...", Toast.LENGTH_SHORT).show();
- }
- });
- convertView.setTag(holder);
- }else{
- holder = (ViewHolder) convertView.getTag();
- }
- File f=new File(paths.get(position).toString());
- if(items.get(position).toString().equals("goroot")){
- holder.text.setText("返回根目录");
- holder.icon.setImageBitmap(mIcon1);
- holder.cBox.setVisibility(isVisibility.get(position));
- }else if(items.get(position).toString().equals("goparent")){
- holder.text.setText("返回上一级");
- holder.icon.setImageBitmap(mIcon2);
- holder.cBox.setVisibility(isVisibility.get(position));
- }else{
- holder.text.setText(f.getName());
- if(f.isDirectory()){
- holder.icon.setImageBitmap(mIcon3);
- holder.cBox.setVisibility(isVisibility.get(position));
- }else{
- holder.icon.setImageBitmap(mIcon4);
- holder.cBox.setVisibility(isVisibility.get(position));
- }
- }
- return convertView;
- }
滑动多少距离产生效果自己计算,不过我给的20好像少了点。

///发现listitem 不响应onItemClick;只能在up事件后调用;这是我修改后的代码:
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction())// 根据动作来执行代码
{
case MotionEvent.ACTION_MOVE:// 滑动
break;
case MotionEvent.ACTION_DOWN:// 按下
v.setPressed(true);//item的点击效果
downX = event.getX();
break;
case MotionEvent.ACTION_UP:// 松开
v.setPressed(false);//item的点击效果
upX = event.getX();
if (Math.abs(upX - downX) > 50) {
Button bt_delete = (Button) v.findViewById(R.id.delete);
bt_delete.setVisibility(View.VISIBLE);
return true;
}
//调用onItemClick接口的实现
listView.performItemClick(v, pos, listView.getItemIdAtPosition(pos));
return false;
default:
break;
}
return true;
}