为了攒点钱让女儿做个富二代(笑),我就没掏钱买服务器,白嫖 GitHub Pages 搭了一个博客平台。不过遗憾的是,GitHub Pages 只能被谷歌收录,无法被百度收录,这就白白损失了一大波流量!

从 2 月份到 9 月份,基本上保持了日更的节奏,接近 200 篇的原创文章,但总的浏览量只有 10 万+(宝宝心里苦)。

谷歌搜索带来的访问量占比 8.47%,百度搜索的贡献可以忽略不计。对于我们国内用户来说,会用谷歌搜索的还是少啊!一想到自己辛辛苦苦写的那么多原创文章无法被百度搜索加持,内心就在滴血。。。。。。
小伙伴们应该知道了,上周,工信部官宣把开源中国的码云 Gitee 作为 GitHub 的备胎。我就想着,为什么不利用码云 Pages 再搭一个博客平台的镜像呢?仍然可以白嫖啊!
码云 Pages 是一个免费的静态网页托管服务,可以用来托管博客、官网等静态网页,关键是还支持 Jekyll、Hugo、Hexo 等优秀的开源博客系统来编译静态资源。
创建码云 Pages 有两种方式,一种是没有 GitHub Pages,另外一种是有 GitHub Pages。(我这种写作手法是参照鲁迅先生的:在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树)
我本身就已经有 GitHub Pages 了,所以就直接以这个为例。没有 GitHub Pages 的小伙伴可以参考下面这个链接:
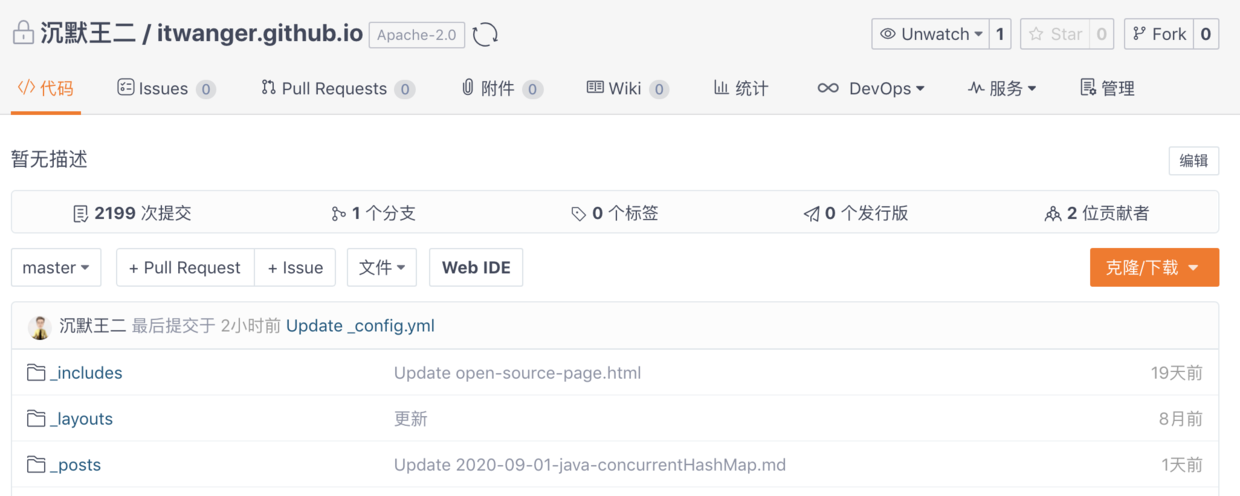
我的 GitHub Pages 地址如下所示:
感兴趣的小伙伴们可以去 star 一下,里面收录了我所有的文章,以及我精心准备的大厂面试题,还有宝藏版的电子书哦。
第一步,把 GitHub Pages 仓库复制到码云。
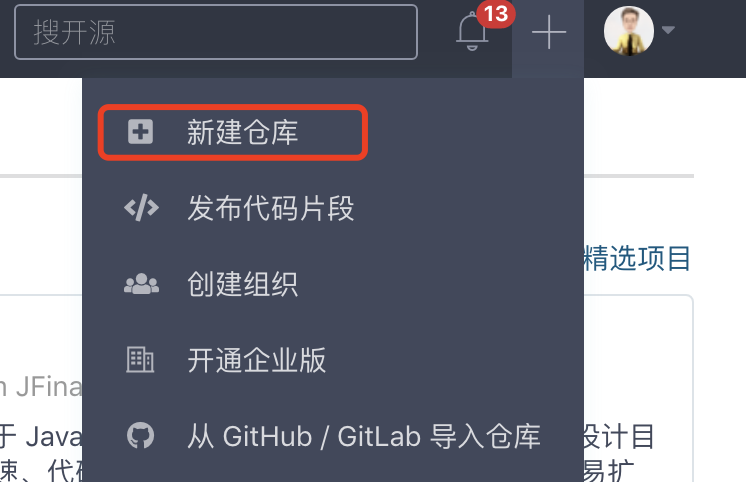
登录码云,点击右上角的 + 号,选择「新建仓库」,如下图所示:

出现以下界面后:

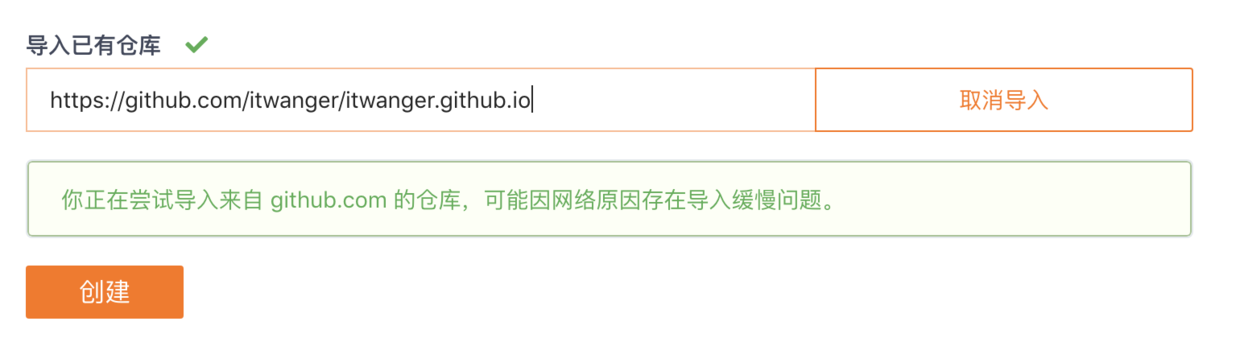
点击「导入已有仓库」,在输入框中填写 GitHub Pages 地址:

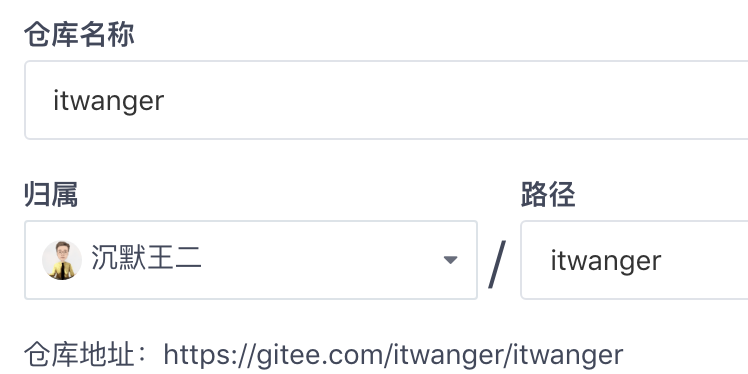
码云会自动将 GitHub Pages 的一些信息复制过来,比如说仓库名称、路径等,见下图:

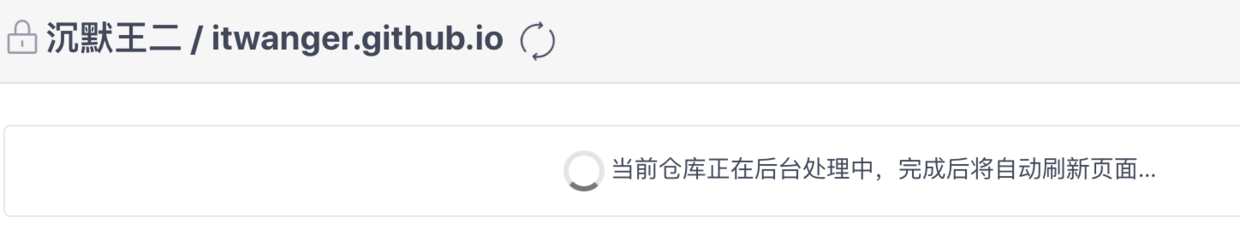
点击「创建」,会跳转到以下界面,静静地等待即可(也可以跑出去抽根烟,一根回来后发现还在后台处理,就可以去忙别的事情了)。

随后(或者随后的随后),仓库就复制成功了。

第二步,启用码云 Pages。
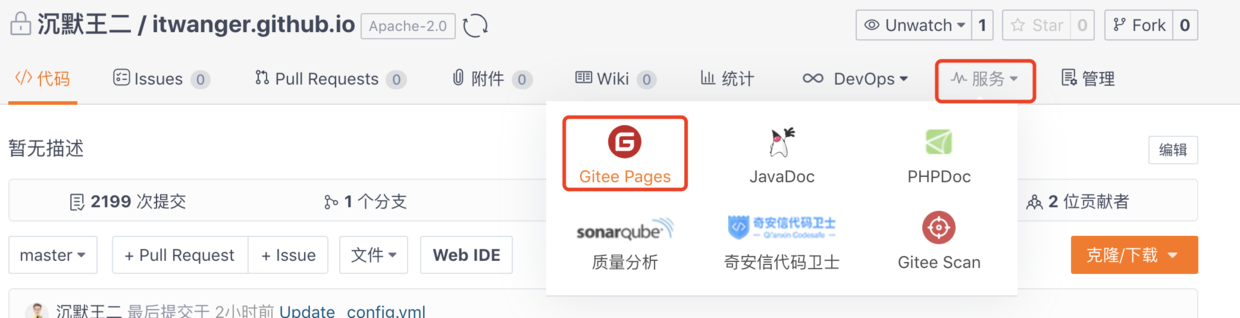
在菜单栏找到服务,选择「Gitee Pages」,见下图:

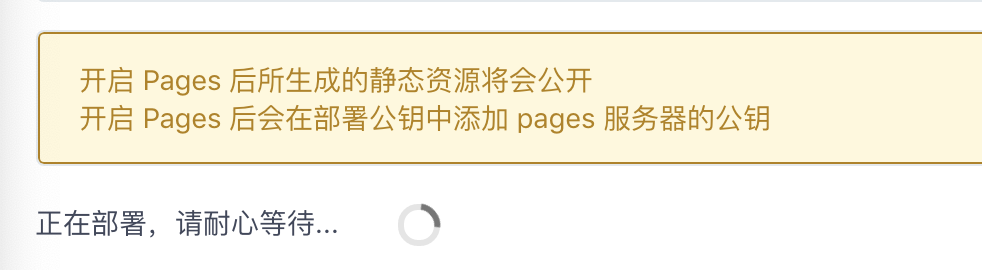
点击「启动」,见下图:

稍等片刻。

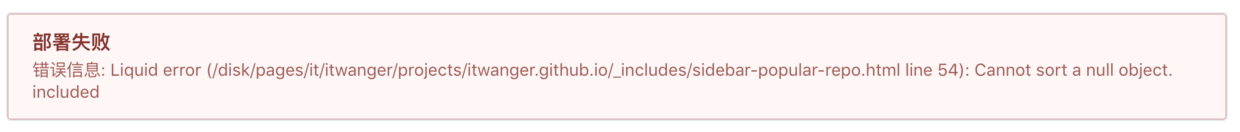
这个过程可能会出现一些错误,我就遇到下面这个。

sidebar-popular-repo.html 文件的第 55 行内容如下所示:
{% assign sorted_repos = (site.github.public_repositories | sort: 'stargazers_count') | reverse %}
这行代码的作用是从 GitHub 上获取公开的仓库,并按照标星倒序。

我的 GitHub Pages 是通过 Jekyll 加载的静态资源,里面用到了 Liquid 语法,在 GitHub Pages 环境下是可以正常使用的。但经过三番五次的尝试后发现,码云 Pages 是不支持的,site.github.public_repositories 的值为 null,就报错了。
研究了一会 Liquid 语法后,我对 site.github.public_repositories 进行了判空:
{% if site.github.public_repositories != null %}
{% assign sorted_repos = (site.github.public_repositories | sort: 'stargazers_count') | reverse %}
{% endif %}
重新提交了 GitHub 仓库后,我在码云的仓库上点了同步按钮。

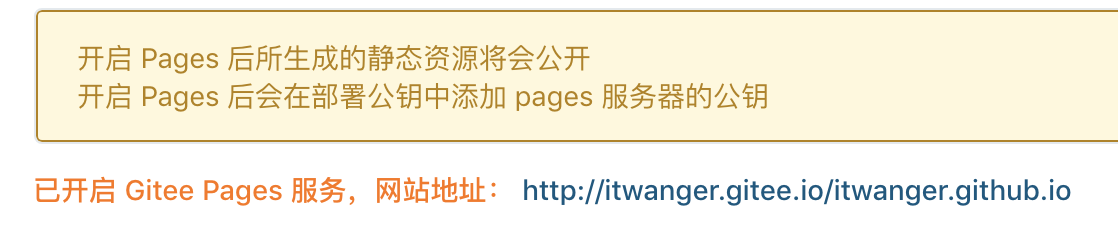
强制更新完成后,码云会重新部署,继续等待。如果没有其他错误的话,就会出现以下提示。

码云 Pages 服务启用成功了!(好激动,好开心)
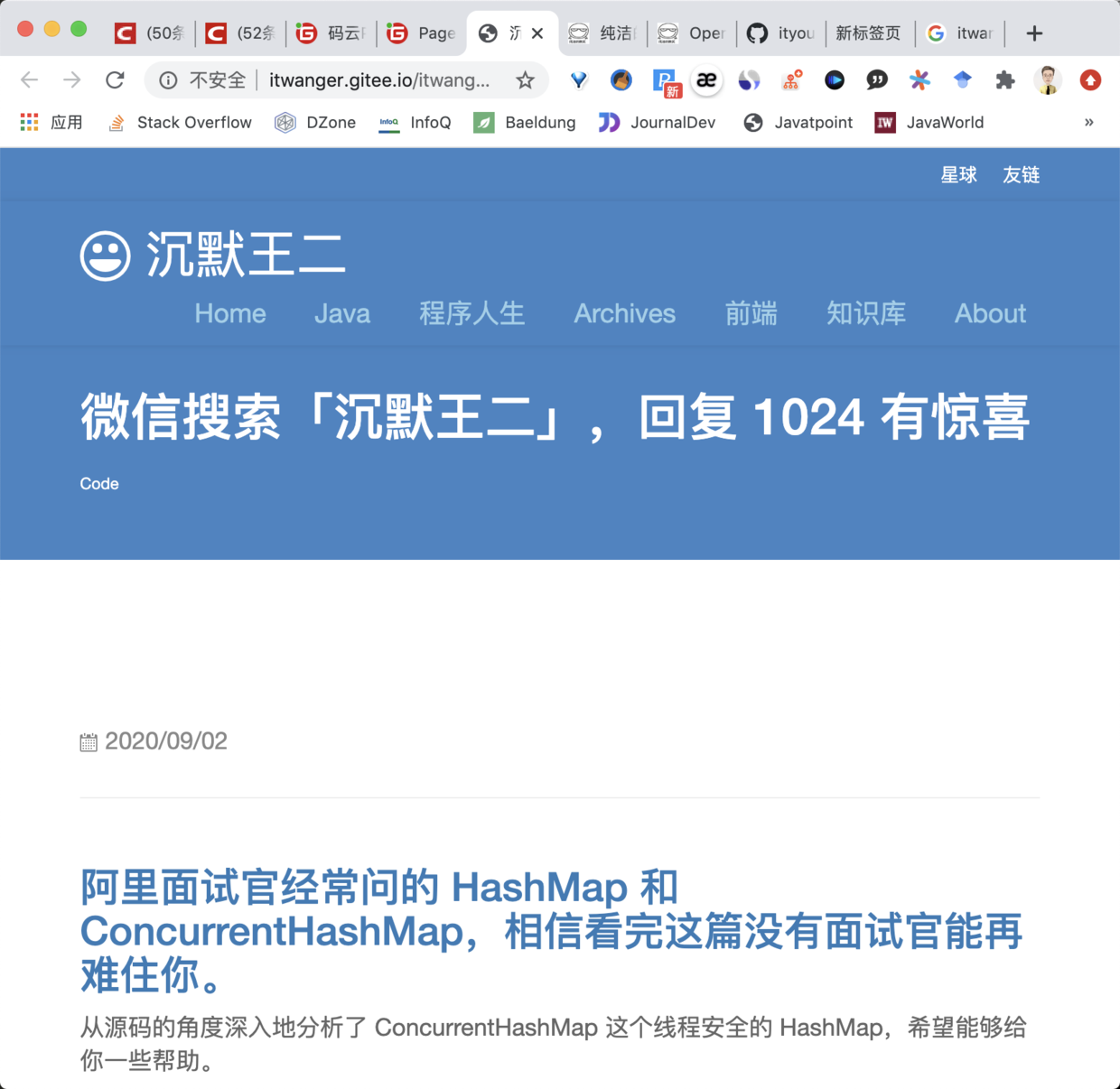
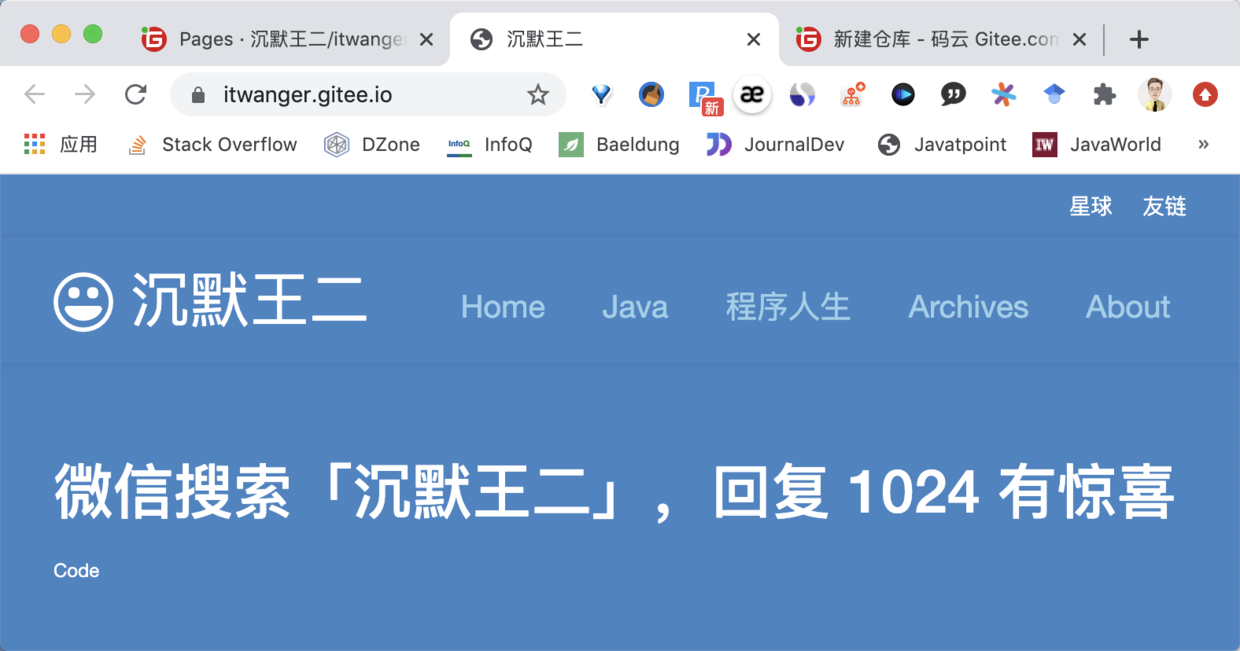
可以直接点击码云 Page 生成的网站地址:
进行访问,可以确认 GitHub Pages 已经成功同步到码云 Pages 了。

第三步,让码云 Pages 的访问地址不带二级目录。
通过上面两个步骤,码云 Pages 就设置成功了,但有一点让人觉得不那么舒服,就是访问地址有些长:
假如能把 itwanger.github.io 去掉就好了,对不对?能做到吗?
重复第一步中的动作,只不过需要把仓库名称和路径改成你的码云账号。比如说我的码云账号是 itwanger,那仓库名称和路径就填写 itwanger,见下图。

其余操作不变,当码云 Pages 启动成功后,提示信息如下所示:

访问该地址,可以确认码云 Pages 已经 OK 了(默认已经启用了 HTTPS)。

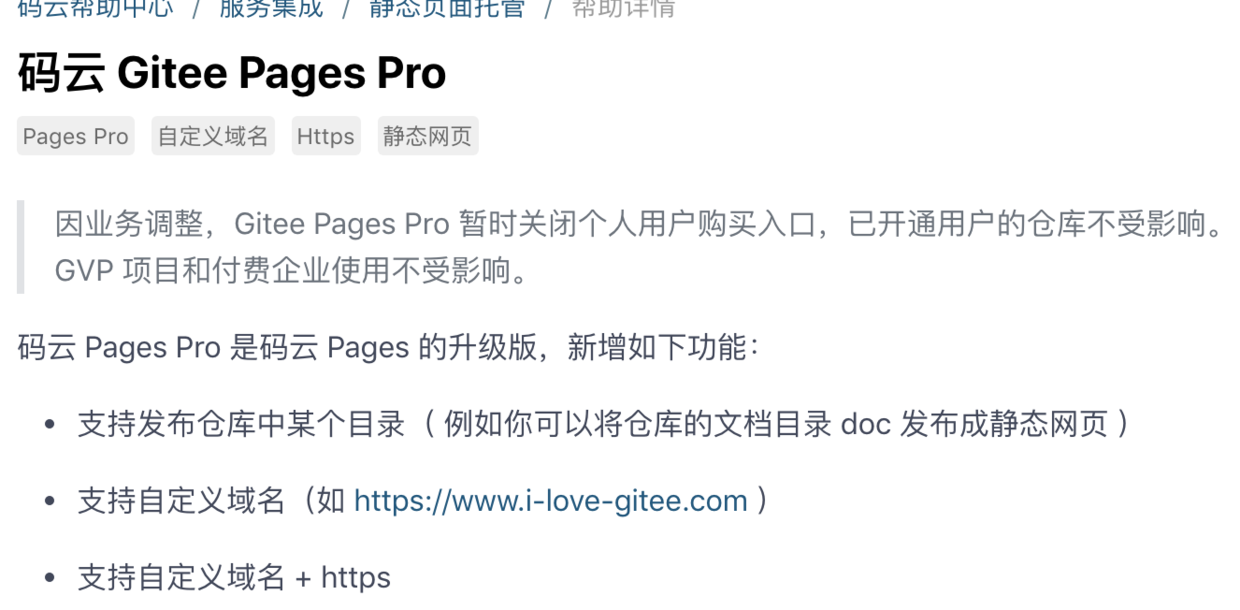
这样的话,自定义域名也不需要了,本身码云 Pages 也不支持自定义域名(苦笑)。码云 Pages 的升级版码云 Pages Pro 是支持自定义域名的:

但因为“业务调整”已经关闭了个人用户购买的入口,看来码云作为 GitHub 的官方备用方案还需要一段时间优化啊!
第四步,让百度收录更快一些。
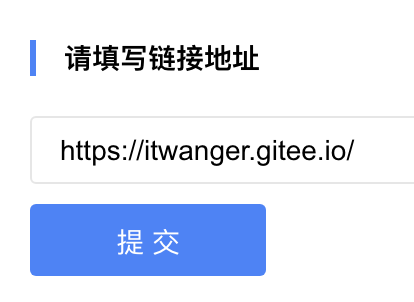
百度提供了一个提交链接的入口,地址如下:
填写码云 Pages 的链接:https://itwanger.gitee.io/,并「提交」,见下图:

这样做的好处是,网站可以主动向百度搜索推送数据,缩短爬虫发现网站链接的时间。
另外,进入到百度的站点管理,地址如下:
按照对应步骤将 https://itwanger.gitee.io/ 添加进来。

当然了,百度收录需要一段时间,现在去搜“沉默王二”的话,应该是没有码云 Pages 的。不过,让我们拭目以待吧!希望这篇手摸手的教程能够对小伙伴们白嫖码云 Pages 有所帮助,我们下期见。