开发web项目时,你还困扰在,反复启动web容器的痛苦中么?也许会有人说,用调试模式。但是如果涉及到配置文件或者service类,还是不得不重启web容器吧,而且偶尔会出现抽风情况,没生效的情况(这时候会让你觉得到底是没生效?还是代码有问题?是不是很纠结)。
下面介绍下resin在开发web项目时的方便之处
除非修改web.xml文件,其他的java文件修改,resin会自动刷新--类似于热部署 不再需要重启web容器就能得到最新代码环境---可谓为开发节约了大部分时间
平时的开发中建议resin和tomcat并用。做eclipse详细调试的时候用tomcat(当然也可以用resin做这个功能),做web调试的时候用resin比较方便,下面详细说说eclipse中resin配置吧
对于Resin的调试模式网上介绍的相当的少,几乎没有什么帖子或者文章介绍Eclipse和Resin的整合,大多都是简单的写了Eclipse无插件方式启动Resin,关于调试模式的启动都是简单的几个命令就结束了,并没有像Tomcat那样顺手!
花了很长时间寻找一个整合方法,最终还是发现了: 
当然了,能看到界面就说明 --> 这个肯定是用了插件的 后面介绍 Resin官方主推的插件
之前你需要一个对应的 Resin版本,下载地址:http://www.caucho.com/download/
插件安装:http://caucho.com/eclipse 
能看到这段文字就说明这个网址没有问题,可以作为 Eclipse插件源进行更新
打开Eclipse选择 Help -> Software Updates... 点击右边的 Add site...
在弹出来的对话框中输入 http://caucho.com/eclipse (注意删了空格) 
不知什么原因我更新后显示的名字就变样了,这个自己摸索下也能弄懂的
添加站点后点开左边的树选择 Resin 然后右上角的 Install就会变亮(我的安装了所以暗着) 
OK 后面就是联网下载更新插件了... (看到这里,如果你说你没有互联网,那我就什么都不说了,赶紧找榔头把电脑砸了吧...)
window - show view - servers 显示出来服务器框
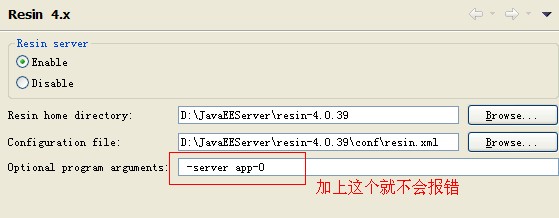
然后在 servers框中点右键 new 一个服务器这时候就会出现最上面第一张图片的Resin,选择你自己需要的版本... 这里只管 3和4 用2的... 2就2吧 没办法 2的人已经被埋没了... 哈哈!
Resin 3.1 以及 temporary directory deploy 都是先将项目打包war然后复制到项目的发布文件夹中(位于你项目的workspace下面的.metadata.pluginsorg.eclipse.wst.server.core mp0wtpwebapps 文件夹中)缺点,更换项目进行开发的时候原有的war文件不会被删除... 需要手动删除
另外一个(in space)就是不打包直接复制到发布目录中并将项目发布 (推荐)
安装的第二部需要选择jdk环境,这个自己选择了,或者选系统的 或者自己指定
第三步需要指定你解压缩后的 Resin 文件夹(上面说的下载的文件,建议解压到D盘下比如 D:Resin)
我原来有一个Tomcat的服务器,后面又尝试了2个不同的 Resin 
这里就显示了3个启动服务器,当然需要使用哪个版本运行就先选择 然后点右边的绿色运行按钮!
=============================华丽分割线============================================
1、注意eclipse需要3.6以上版本才能支持。
2、对于resin 4.x配置后 启动会报错
'default' is an unknown server in the configuration file.

3、配置resin.xml文件
<!-- - Resin 4.0 configuration file. --> <resin xmlns="http://caucho.com/ns/resin" xmlns:resin="urn:java:com.caucho.resin"> <!-- property-based Resin configuration --> <resin:properties path="${__DIR__}/resin.properties" optional="true"/> <resin:properties path="cloud:/resin.properties" optional="true" recover="true"/> <resin:if test="${properties_import_url}"> <resin:properties path="${properties_import_url}" optional="true" recover="true"/> </resin:if> <!-- Logging configuration for the JDK logging API --> <log-handler name="" level="all" path="stdout:" timestamp="[%y-%m-%d %H:%M:%S.%s]" format=" {${thread}} ${log.message}"/> <!-- - Alternative pseudo-TTCC log format - - <log-handler name="" level="all" path="stdout:" - timestamp="%y-%m-%d %H:%M:%S.%s" - format=" [${thread}] ${log.level} ${log.shortName} - ${log.message}"/> --> <!-- - level='info' for production - 'fine' or 'finer' for development and troubleshooting --> <logger name="" level="${log_level?:'info'}"/> <logger name="com.caucho.java" level="config"/> <logger name="com.caucho.loader" level="config"/> <!-- - Default configuration applied to all clusters, including - HTTP, HTTPS, and /resin-admin configuration. --> <resin:import path="${__DIR__}/cluster-default.xml"/> <!-- - health configuration --> <resin:import path="${__DIR__}/health.xml"/> <!-- - Remote management requires at least one enabled admin user. --> <resin:AdminAuthenticator> <user name="${admin_user}" password="${admin_password}"/> <resin:import path="${__DIR__}/admin-users.xml" optional="true"/> <resin:import path="cloud:/admin-users.xml" optional="true" recover="true"/> </resin:AdminAuthenticator> <!-- - For clustered systems, create a password in as cluster_system_key --> <cluster-system-key>${cluster_system_key}</cluster-system-key> <!-- - For production sites, change dependency-check-interval to something - like 600s, so it only checks for updates every 10 minutes. --> <dependency-check-interval>${dependency_check_interval?:'2s'}</dependency-check-interval> <!-- For resin.properties dynamic cluster joining --> <home-cluster>${home_cluster}</home-cluster> <home-server>${home_server}</home-server> <elastic-server>${elastic_server}</elastic-server> <elastic-dns>${elastic_dns}</elastic-dns> <!-- - Configures the main application cluster. Load-balancing configurations - will also have a web cluster. --> <cluster id="app"> <!-- define the servers in the cluster --> <server-multi id-prefix="app-" address-list="${app_servers}" port="6800"/> <host-default> <!-- creates the webapps directory for .war expansion --> <web-app-deploy path="webapps" expand-preserve-fileset="WEB-INF/work/**" multiversion-routing="${webapp_multiversion_routing}" path-suffix="${elastic_webapp?resin.id:''}"/> </host-default> <!-- auto virtual host deployment in hosts/foo.example.com/webapps --> <host-deploy path="hosts"> <host-default> <resin:import path="host.xml" optional="true"/> </host-default> </host-deploy> <!-- the default host, matching any host name --> <!-- <host id="" root-directory="."> <web-app id="/" root-directory="webapps/ROOT"/> <resin:if test="${resin_doc}"> <web-app id="/resin-doc" root-directory="${resin.root}/doc/resin-doc"/> </resin:if> </host> --> <!-- *******************************Site Start******************************* --> <!-- <host id="test.com" root-directory="${resin.root}/webapps/test"> <host-alias>test.com</host-alias> <web-app id="/"></web-app> </host> --> <host id="www.xxxx.com" root-directory="${resin.root}/webapps/xxx-demo"> <web-app id="/"></web-app> </host> <!-- *******************************Site End******************************* --> </cluster> <cluster id="web"> <!-- define the servers in the cluster --> <server-multi id-prefix="web-" address-list="${web_servers}" port="6810"/> <host id="" root-directory="web"> <web-app id=""> <resin:LoadBalance regexp="" cluster="app"/> </web-app> </host> </cluster> <cluster id="memcached" xmlns:memcache="urn:java:com.caucho.memcached"> <!-- define the servers in the cluster --> <server-multi id-prefix="memcached-" address-list="${memcached_servers}" port="6820"> <!-- listen for the memcache protocol --> <listen port="${memcached_port?:11211}" keepalive-timeout="600s" socket-timeout="600s"> <memcache:MemcachedProtocol/> </listen> </server-multi> </cluster> </resin>
4、配置host文件
详细目录:C:WINDOWSsystem32driversetchosts
在该文件后加
127.0.0.1 www.xxxx.com
5、直接可以在浏览器中输入
http://www.xxxx.com:8080/