maven
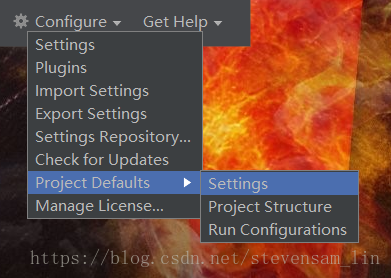
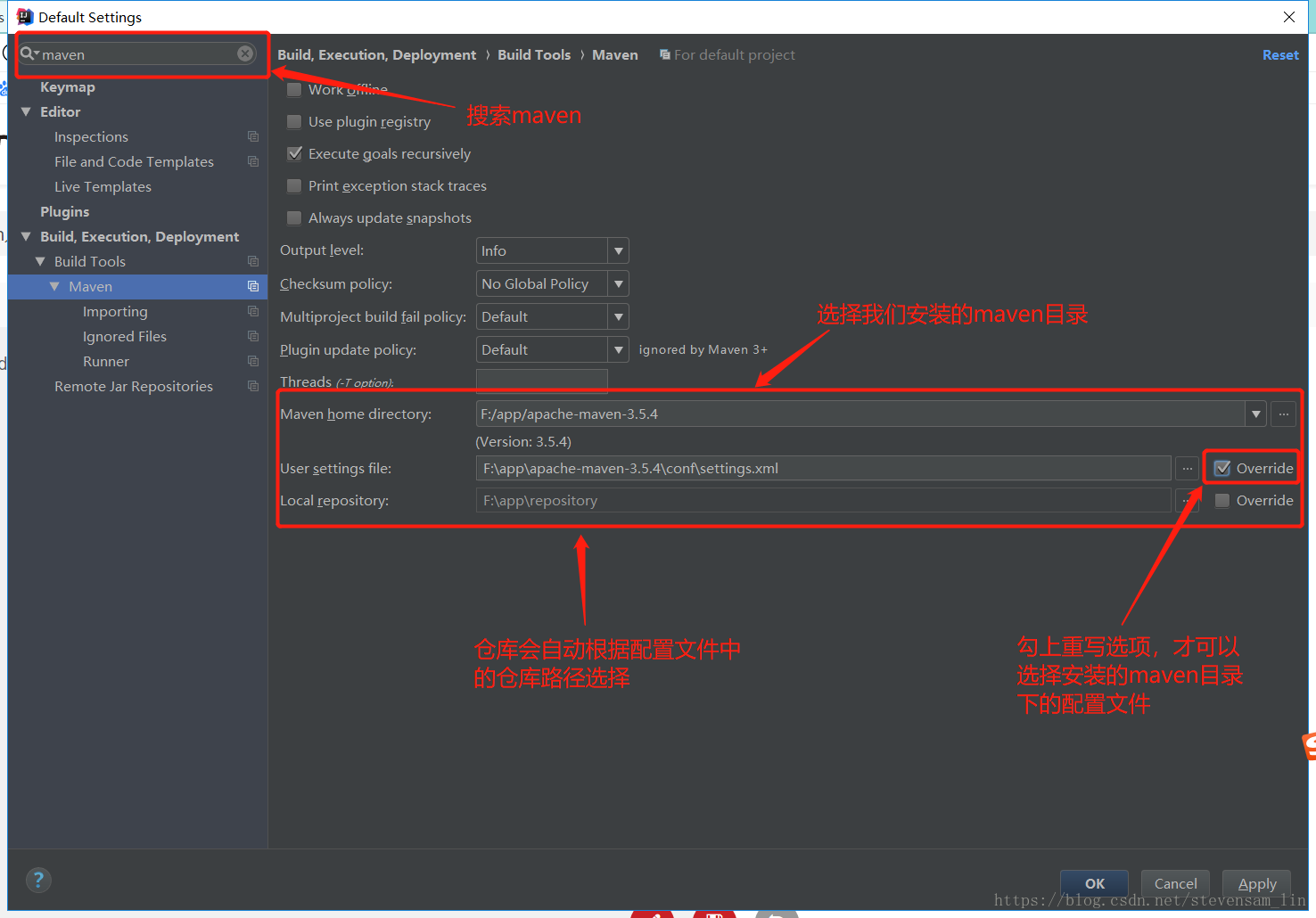
1. 打开软件,点击configure-project default-settings。配置maven目录。


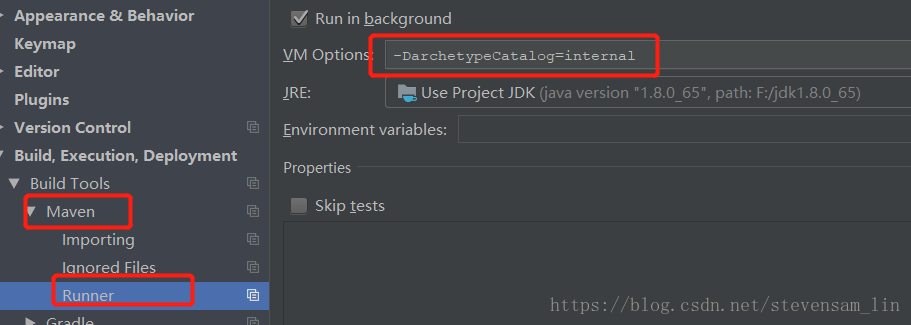
后续还需要配置一个地方是本地仓库的优先,在runner-VM Options里面填写一下代码
-DarchetypeCatalog=internal1

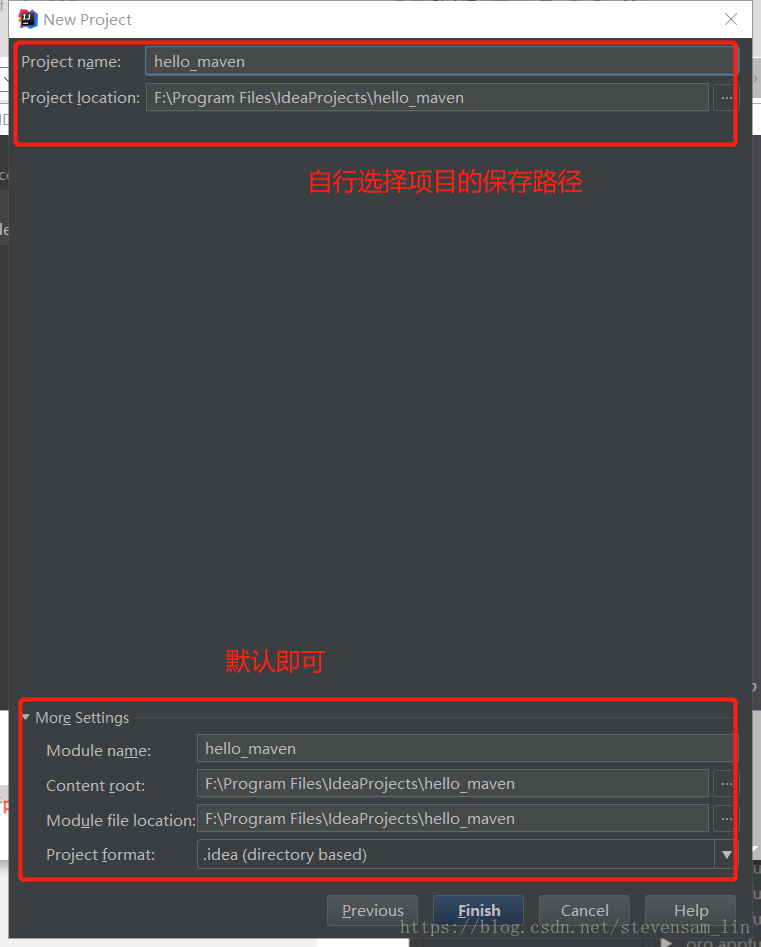
2. 新建maven项目
创建java项目或者web项目可以选择骨架或者不选骨架来创建。建议java项目的话,不用骨架来创建。原因在上一篇有讲到,这里不赘述。我这里用web项目演示,勾选了骨架。


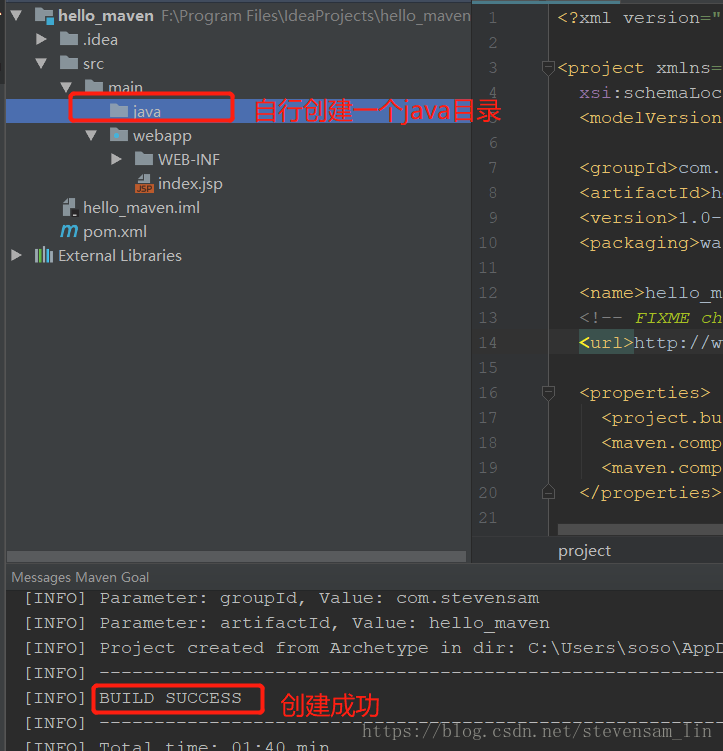
点击 Finish 后开始创建工程,耐心等待,直到出现如下

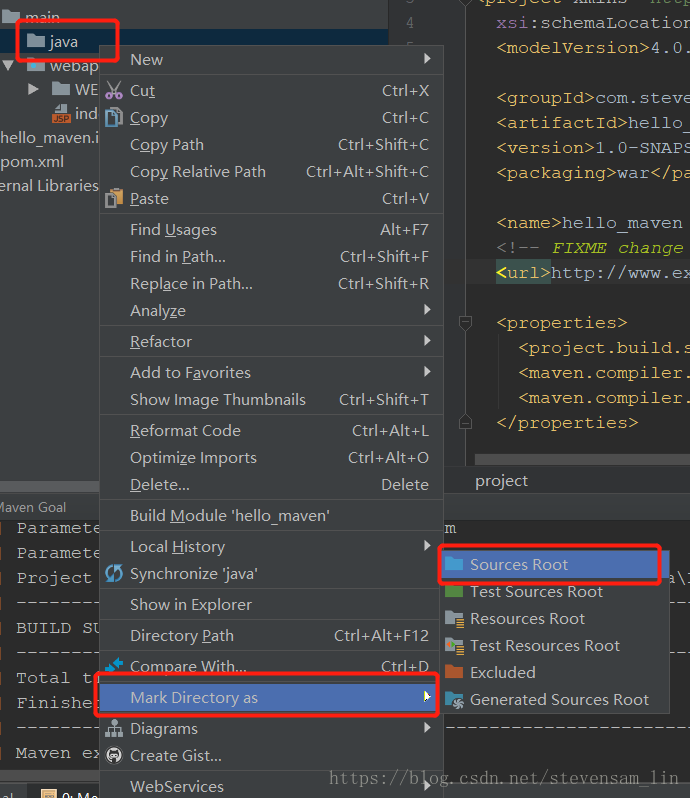
需要自行建立一个java目录,用于存放java代码。注意的是要将其设置为源文件夹。

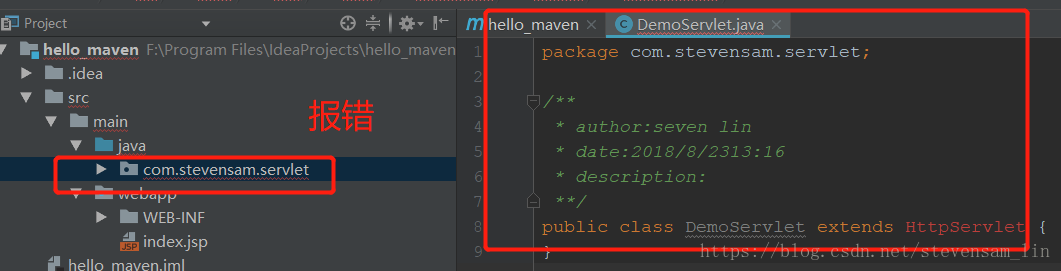
3. 创建servlet类
在java目录中新建包,创建一个servlet类,会出现报错信息。

报错原因是没有导入servlet-api的jar包,maven工程中需要我们去填写坐标进行导包。
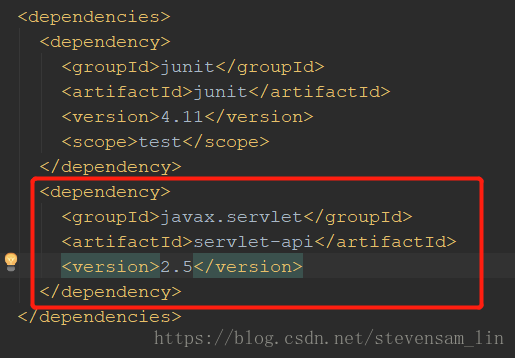
4. 配置pom.xml文件
在文件中dependencies标签中添加以下代码,可以使用idea的提示,会快很多。
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>

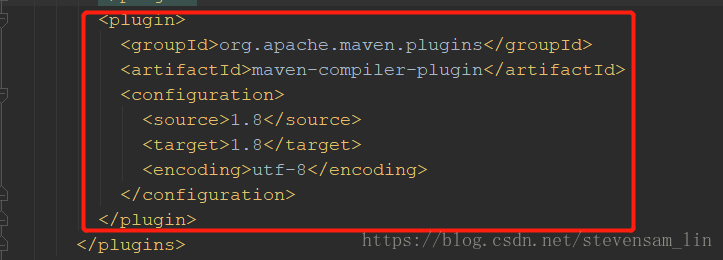
5. 添加jdk编译版本
设置编译版本为1.8,还是在POM.XML中设置
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>utf-8</encoding>
</configuration>
</plugin>

6. 添加tomcat插件
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>8080</port>
<path>/</path>
</configuration>
</plugin>

此时点开右边的maven项目会看到已经导入。
注意:如果没有看到插件导入,那么可能是在pom.xml中有个pluginManagement标签没有删除,删除就可以了。
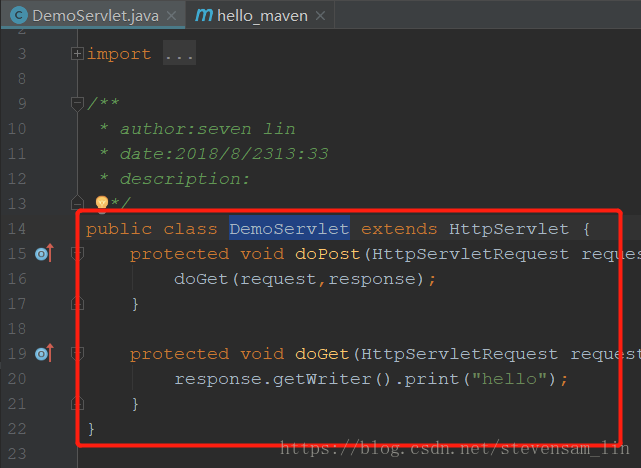
7. 编写serlvet

记得在web.xml中配置好servlet的参数

9. 运行
执行tomcat运行命令

此时会出现异常,是因为jar包冲突了。我们只需要在导入serlvet-api包的时候加上一句代码就可以了。同理,可如果jsp也出现了冲突,也要加。
<scope>provided</scope>

然后再运行,看结果:
先登陆http://localhost:8080,看到以下内容即表示服务器正常启动:
再登陆到servlet上,如果浏览器上会打印出“hello”字样,证明成功了:
测试成功之后再进行jsp等前端页面的编写,后面的自行根据需求编写。
本文参考如下链接编写:
原文链接:https://blog.csdn.net/stevensam_lin/article/details/81978041