基本的html标签,方便查看记忆
文本的字体大小
1 <p>段落文本</p> 2 3 <hx>标题文本</hx> //x为1-6 从1到6字体逐渐增大 4 5 <em>需要强调的文本</em> // 斜体 6 7 <strong>需要强调的文本</strong> //加粗
编写样式
1 <style> 2 3 span{ 4 5 color:blue; //蓝色 6 7 } 8 9 </style> 10 11 <span>文本</span> //设置单独的样式
不同类型文本的样式
1 <q>引用文本</q> //短文本的引用 2 3 <blockquote>引用文本</blockquote> //长文本的引用(缩进) 4 5 <br> //回车 空标签只有一个开始标签,没有结束标签。 6 7 //空格 8 9 <hr /> //水平横线 10 11 <address>XX大街XX号</address> //斜体 12 13 <code>代码语言</code> //变小 14 15 <pre>语言代码段</pre> //长代码 16
多行内容显示
1 <ul> 2 3 <li>信息</li> 4 5 <li>信息</li> //信息列表,前面加一个点 · 6 7 ...... 8 9 </ul> 10 11 <ol> 12 13 <li>信息</li> 14 15 <li>信息</li> //信息列表,前面加数字序列 16 17 ...... 18 19 </ol>
板块
<div>…</div> //一个html页面可以看成一个家,而一个div你们可以看<div id="版块名称">…</div> 成家的每个小房间
表格
1 table、tbody、tr、th、td //表格 2 3 4 5 6 7 <style type="text/css"> 8 9 table tr td,th{border:1px solid #000;} //为th,td单元格添加粗细为一个像素的黑色边框。 10 11 </style> 12 13 14 15 <table summary="本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量"> //表格简介 16 <caption>2012年到2013年库存记录</caption> //表格标题 17 18 <tr> 19 <th>产品名称 </th> 20 <th>品牌 </th> 21 <th>库存量(个) </th> 22 <th>入库时间 </th> 23 </tr> 24 <tr> 25 <td>耳机 </td> 26 <td>联想 </td> 27 <td>500</td> 28 <td>2013-1-2</td> 29 </tr> 30 <tr> 31 <td>U盘 </td> 32 <td>金士顿 </td> 33 <td>120</td> 34 <td>2013-8-10</td> 35 </tr> 36 <tr> 37 <td>U盘 </td> 38 <td>爱国者 </td> 39 <td>133</td> 40 <td>2013-3-25</td> 41 </tr> 42 </table>
效果图:

跳转网页、邮箱
<a href="目标网址" target="_blank">click here!</a> //在浏览器新的页面里打开 <a href=mailto:邮箱地址 ? cc=抄送地址 & 密件抄送地址 & subject=无主题 & body=无内容>
插入图片
<img src = "myimage.gif" alt = "My Image" title = "My Image" height="100%" weidth="100%"/>
Form表单
Form表单 <form> <input type="text/password" name="名称" value="文本" /> //文本输入框、密码输入框 <textarea rows="行数" cols="列数">文本</textarea> //文本域,支持多行文本输入 </form>
<form> <input type="radio/checkbox" value="值" name="名称" checked="checked"/> </form> 注意:同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
<form method="post" action="save.php"> <label for="myName">姓名:</label> <input type="text" value=" " name="myName " /> <input type="submit" value="提交" name="submitBtn" /> //submit提交 </form>
1 <form> 2 <p>你对什么运动感兴趣</p> 3 <label for="male">慢跑</label> //form表单中的label标签 <label for="控件id名称"> 4 <input type="checkbox" name="gender" id="male" /> 5 <br /> 6 <label for="female">登山</label> 7 <input type="checkbox" name="gender" id="female" /> 8 <br /> 9 <label for="female">篮球</label> 10 <input type="checkbox" name="gender" id="basecatball" /> 11 <br /> 12 </form>
提示框
alert 消息对话框
alert(字符串或变量);

confirm 消息对话框
confirm(str);
str:在消息对话框中要显示的文本
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
1 var mymessage=confirm("你是女士吗");; 2 if(mymessage==true) 3 { 4 document.write("你是女士!"); 5 } 6 else 7 { 8 document.write("你是男士!"); 9 } 10 }

prompt 消息对话框
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改

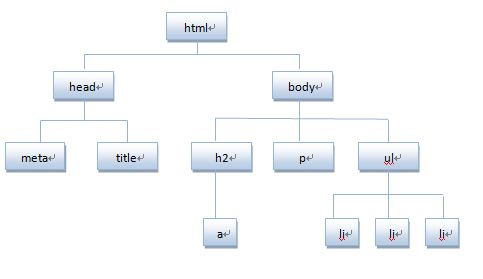
将HTML代码分解为DOM节点层次图:

综合例子
综合运用了prompt、点击函数、通过id获取元素及参数值等方法,实现修改标题的作用
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>innerHTML</title> 6 </head> 7 <body> 8 <h2 id="con">javascript</H2> 9 <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 function change(){ 12 //获取id为con标签 13 var mychar=document.getElementById("con"); 14 //document.write("原标题:"+mychar.innerHTML+"<br>"); 15 //输出原h2标签内容 16 // .innerHTML,获取对应标签的参数值 17 mychar.innerHTML=prompt("修改标题的内容为",mychar.innerHTML); 18 //document.write("修改后的标题:"+mychar.innerHTML); 19 //输出修改后h2标签内容 20 } 21 </script> 22 //onClick 定义点击触发函数 23 <input name="button" type="button" onClick="change()" value="点击我,修改标题" /> 24 </body> 25 </html>
改变通过id获取到的元素的各种参数
1 Object.style.property=new style; 2 //Object为通过id获取到的元素,及document.getElementById("id"); 3 //property为可以修改的属性 4 //new style 为要修改的具体参数
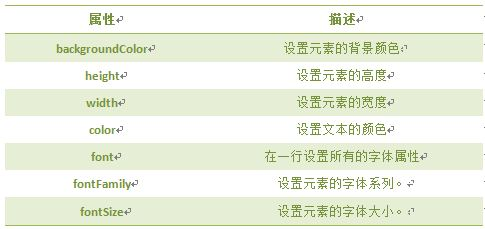
可以修改的属性:

例子
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>style样式</title> 6 </head> 7 <body> 8 <h2 id="con">I love JavaScript</H2> 9 <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var mychar= document.getElementById("con"); 12 mychar.style.color="red"; 13 mychar.style.backgroundColor ="#CCC"; 14 mychar.style.width=300px; 15 </script> 16 </body> 17 </html>
显示和隐藏(display属性)
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>display</title> 6 <script type="text/javascript"> 7 var mychar = document.getElementById("con"); 8 </script> 9 </head> 10 <body> 11 <h1>JavaScript</h1> 12 <p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p> 13 <form> 14 <input type="button" onclick="con.style.display='none'" value="隐藏内容" /> 15 <input type="button" onclick="con.style.display='block'" value="显示内容" /> 16 </form> 17 </body> 18 </html>
控制类名(className 属性)
object.className = classname
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>className属性</title> 6 <style> 7 body{ font-size:16px;} 8 .one{ 9 border:1px solid #eee; 10 230px; 11 height:50px; 12 background:#ccc; 13 color:red; 14 } 15 .two{ 16 border:1px solid #ccc; 17 230px; 18 height:50px; 19 background:#9CF; 20 color:blue; 21 } 22 </style> 23 </head> 24 <body> 25 <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> 26 <input type="button" value="添加样式" onclick="add()"/> 27 <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> 28 <input type="button" value="更改外观" onclick="modify()"/> 29 30 <script type="text/javascript"> 31 function add(){ 32 var p1 = document.getElementById("p1"); 33 p1.className = "one"; 34 } 35 function modify(){ 36 var p2 = document.getElementById("p2"); 37 p2.className = "two"; 38 } 39 </script> 40 </body> 41 </html>