今天外面的天气好凉爽,是一个学习的好天气。在这里呢我和大家就来讨论一下JQuery事件与动画的一些知识!
首先,我们先了解一下JQuery的事件和动画的定义吧
以我的理解事件就是当你触发一些东西时而做出的响应:如页面加载时会触发load事件,点击按钮时触发的click事件。。。
而动画就是通过一系列事件而实行的页面的动态效果。
事件:
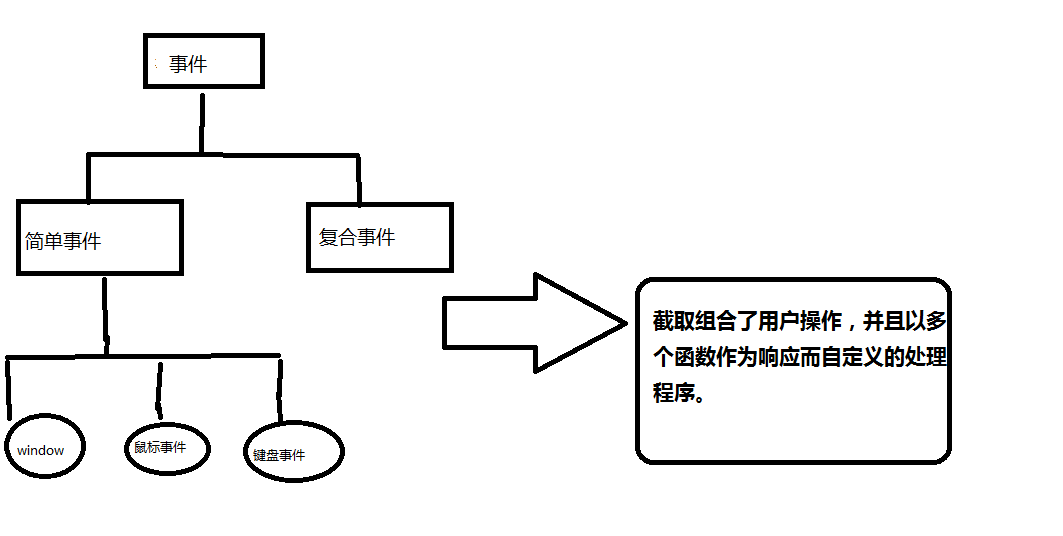
分类:

1.window事件:在Jquery中,常用的window事件有文档就绪事件-----对应方法ready().
2.鼠标事件:

3键盘事件:

例子:
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主导航特效</title> <style type="text/css"> *{ margin:0px; padding:0px; } #nav ul{ list-style: none; margin-top: 10px; margin-left: 30px; } #nav ul li{ display: block; float: left; padding: 0px 5px; } #nav ul li a{ color: #000; text-decoration: none; } .heightlight{ background-color: #aaa; } </style> <script type="text/javascript" src="./js/jquery-1.8.3.min.js" ></script> <script type="text/javascript"> $(document).ready(function() { $("#nav li").mouseover(function() { //当鼠标移过#nav li元素时 $(this). addClass("heightlight"); //为鼠标所在li元素添加样式 }); $("#nav li").mouseout(function() { //当鼠标移出#nav li元素时 $(this).removeClass(); //移除鼠标所在li元素的全部样式 }); }); </script> </head> <body> <div id="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">服装城</a></li> <li><a href="#">电器城</a></li> <li><a href="#">易购超市</a></li> <li><a href="#">易购团</a></li> <li><a href="#">在线游戏</a></li> </ul> </div> </body>
4.表单事件:是所有事件最稳定,且支持最稳定的事件之一。

script type="text/javascript" src="./js/jquery-1.8.3.min.js" ></script> <script type="text/javascript"> $(document).ready(function () { $("[name=member]").focus(function(){ $(this).addClass("input_focus"); }); $("[name=member]").blur(function(){ $(this).removeClass("input_focus"); }); }); </script> </head> <body> <div id="login"> <fieldset> <legend>用户登录</legend> <p> <label>用户名:</label> <input name="member" type="text" /> </p> <p> <label>密码:</label> <input name="password" type="text" /> </p> <p> <label>验证码:</label> <input name="code" type="text" class="code" /> <img src="images/code.gif" width="80" height="30" /><a href="#">换一张</a> </p> <p> <input name="" type="button" class="btn" value="登录" /> <a href="#">注册</a><span>|</span><a href="#">忘记密码?</a> </p> </fieldset> </div> </body>
5.绑定事件bind()和移除事件unbind()
绑定单个事件:
<script type="text/javascript"> $(document).ready(function() { $("input[name=event_1]").bind("click",function() { $("p").css("background-color","#F30"); }); }); </script> </head> <body> <h1>壹基金</h1> <h2>简介</h2> <p>2007年,李连杰先生创立启动了壹基金。深圳壹基金公益基金会2010年12月3日再深圳注册成立,是中国第一家民间公募基金会。</p> <h2>战略及策略</h2> <p>壹基金的公益愿景为"尽我所能,人人公益"。壹基金战略模式为"一个平台+三个领域",即搭建专业透明的壹基金公益平台。</p> <h2>公益活动</h2> <ul> <li>为爱同行</li> <li>关注自闭儿童</li> <li>雅安地震救援</li> </ul> <input name="event_1" type="button" value="绑定单个事件" /> </body>
绑定多个事件:
script type="text/javascript"> $(document).ready(function () { $("input[name=event_1]").bind({ mouseover: function () { $("ul").css("display", "none"); }, mouseout: function () { $("ul").css("display", "block"); } }); }); </script>
二:复合事件
1.hover()方法:用于模拟鼠标指针悬停事件
<script type="text/javascript"> $(document).ready(function() { $("#myaccound").hover(function(){ $("#menu_1").css("display","block"); }, function(){ $("#menu_1").css("display","none"); } ); }); </script> </head> <body> <div id="nav"> <ul> <li class="fli"><a href="#">我的订单</a></li> <li class="fli" id="myaccound"> <a href="#">我的宜美惠▼</a> <ul id="menu_1" style="display:none;"> <li><a href="#">我的优惠券</a></li> <li><a href="#">收藏夹</a></li> <li><a href="#">短信息</a></li> </ul> </li> <li class="fli"><a href="#">我网站导航▼</a></li> </ul> </div>
toggle()方法:模拟鼠标连续click事件
<script type="text/javascript"> $(document).ready(function () { $("body").toggle( function () { $(this).show(); $(this).css("background-color", "red"); }, function () { $(this).css("background-color", "green"); }, function () { $(this).css("background-color", "blue"); } ); }); </script> </head> <body> 点击body </body>
二、动画
1.控制元素显示和隐藏
语法:$(selector).show/hide([speed],[callback])
speed:隐藏的速度(可能值:毫秒 如:1000)
callback:隐藏后调用的函数。
2.控制元素的淡入(fadein())淡出(fadeout())
语法:$(selector).fadein/fadeout([speed],[callback])
<script type="text/javascript"> $(document).ready(function() { $("input[name=fadein_btn]").click(function(){ $("img").fadeIn("slow"); }); $("input[name=fadeout_btn]").click(function(){ $("img").fadeOut(1000); }); }); </script> </head> <body> <img src="images/ad.jpg" style="display:none;" /> <input name="fadein_btn" type="button" value="淡入" /> <input name="fadeout_btn" type="button" value="淡出" /> </body>
3.控制元素的高度(上拉(slideup())下伸(slidedown()))
script type="text/javascript"> $(document).ready(function() { $("h2").click(function(){ $(".txt").slideUp("slow"); $(".txt").slideDown("slow"); }); }); </script> </head> <body> <div id="box"> <h2>窗边的小豆豆</h2> <div class="txt"> <p>本书讲述了作者上小学的一段真实的故事。</p> <p>作者因淘气被学校退学后,来到巴学园。在小林校长的爱护和引导下,一般人眼里"怪怪"的小豆豆逐渐成了一个大家都能接受的孩子,并奠定了她一生的基础。</p> <p>这本书不仅给世界千万读者无数的笑声和感动,而且为现代教育的发展注入了新的活力,成为20世纪全球最具影响的作品之一。</p> </div> </div> </body>
好了,今天的了解就到这里,希望对你们的学习有所帮助,下次再见!!!