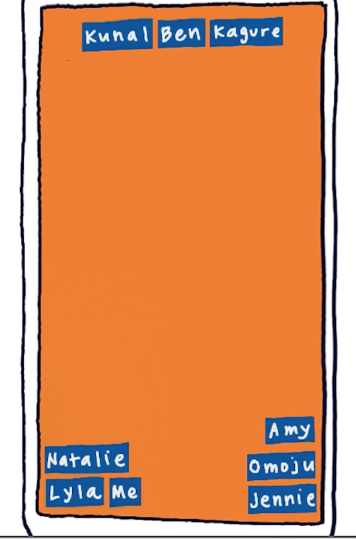
通过id设置相对兄弟元素对齐。


<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/lyla_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:textSize="24sp" android:text="Lyla" /> <TextView android:id="@+id/me_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toRightOf="@id/lyla_text_view" android:textSize="24sp" android:text="Me" /> <TextView android:id="@+id/natalie_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/lyla_text_view" android:textSize="24sp" android:text="Natalie" /> <TextView android:id="@+id/jennie_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:textSize="24sp" android:text="Jennie" /> <TextView android:id="@+id/omoju_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_above="@id/jennie_text_view" android:textSize="24sp" android:text="Omoju" /> <TextView android:id="@+id/amy_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_above="@id/omoju_text_view" android:layout_alignParentRight="true" android:textSize="24sp" android:text="Amy" /> <TextView android:id="@+id/ben_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="24sp" android:text="Ben" /> <TextView android:id="@+id/kunal_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toLeftOf="@id/ben_text_view" android:textSize="24sp" android:text="Kunal" /> <TextView android:id="@+id/kagure_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:layout_toRightOf="@id/ben_text_view" android:textSize="24sp" android:text="Kagure" /> </RelativeLayout>
XML属性 | |
|---|---|
android:layout_above |
将此视图的下边缘定位在给定锚点视图ID上方。 |
android:layout_alignBaseline |
将此视图的基线定位在给定锚点视图ID的基线上。 |
android:layout_alignBottom |
使此视图的下边缘与给定锚点视图ID的下边缘匹配。 |
android:layout_alignEnd |
使此视图的结束边缘与给定锚点视图ID的结束边缘匹配。 |
android:layout_alignLeft |
使此视图的左边缘与给定锚点视图ID的左边缘匹配。 |
android:layout_alignParentBottom |
如果为true,则使此视图的下边缘与父级的下边缘匹配。 |
android:layout_alignParentEnd |
如果为true,则使此视图的结束边缘与父级的结束边缘匹配。 |
android:layout_alignParentLeft |
如果为true,则使此视图的左边缘与父窗口的左边缘匹配。 |
android:layout_alignParentRight |
如果为true,则使此视图的右边缘与父级的右边缘匹配。 |
android:layout_alignParentStart |
如果为true,则使此视图的起始边缘与父级的起始边缘匹配。 |
android:layout_alignParentTop |
如果为true,则使此视图的上边缘与父级的上边缘匹配。 |
android:layout_alignRight |
使此视图的右边缘与给定锚点视图ID的右边缘匹配。 |
android:layout_alignStart |
使此视图的起始边缘与给定锚点视图ID的起始边缘匹配。 |
android:layout_alignTop |
使此视图的上边缘与给定锚点视图ID的上边缘匹配。 |
android:layout_alignWithParentIfMissing |
如果设置为true,则在无法找到layout_toLeftOf,layout_toRightOf等的锚点时,父项将用作锚点。 |
android:layout_below |
将此视图的上边缘定位在给定锚点视图ID下方。 |
android:layout_centerHorizontal |
如果为true,则将此子项水平居中于其父级。 |
android:layout_centerInParent |
如果为true,则将此子项在其父级中水平和垂直居中。 |
android:layout_centerVertical |
如果为true,则将此子项垂直居中于其父项中。 |
android:layout_toEndOf |
将此视图的起始边缘定位到给定锚点视图ID的末尾。 |
android:layout_toLeftOf |
将此视图的右边缘定位在给定锚点视图ID的左侧。 |
android:layout_toRightOf |
将此视图的左边缘定位到给定锚点视图ID的右侧。 |
android:layout_toStartOf |
将此视图的结束边缘定位到给定锚点视图ID的开头。 |
