一、浏览器操作:
driver.quit()
完全退出浏览器,并结束进程。
driver.close()
仅关闭当前浏览器窗口,如果有多个浏览器页签窗口,仅关闭当前页签,不结束浏览器进程。
driver.get(url)
打开url地址
driver.navigate().back()
后退
driver.navigate().forward()
前进
driver.navigate().refresh()
刷新
driver.manage().window().maximize()
浏览器最大化
Dimension dimension = new Dimension(900,800);
driver.manage().window().setSize(dimension);
设置浏览器大小(长宽)
driver.getCurrentUrl();
获取当前页面url地址
driver.getTitle()
获取标签名
二、八种元素定位方法:
Webdriver提供了八种元素定位方法,对应Java语法:
id -----> findElement(By.id()); 或者 findElements(By.id());
name -----> findElement(By.name());
class name -----> findElement(By.className());
tag name -----> findElement(By.tagName());
link text -----> findElement(By.linkText());
partial link text -----> findElement(By.partialLinkText());
xpath -----> findElement(By.xpath());
css selector -----> findElement(By.cssSelector());
定位方法详细介绍:

上传部分截图
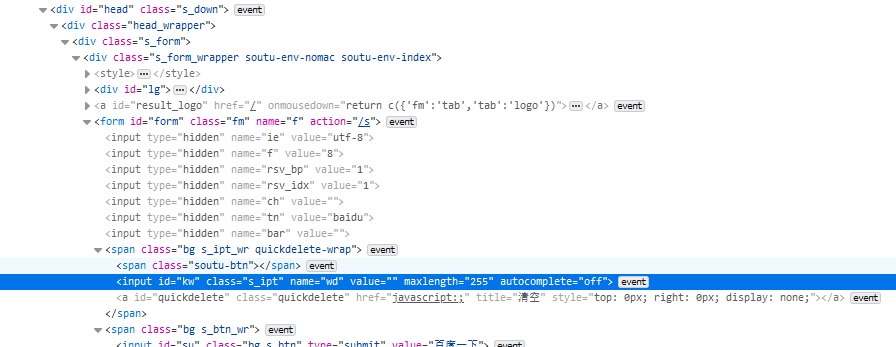
一、特征:
1.由标签对组成 、、
2.标签有属性 、<input="kw" name="wd" class="s_ipt">
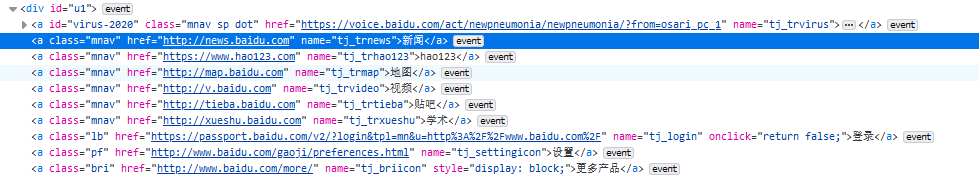
3.标签对中可以有文本 新闻 、地图
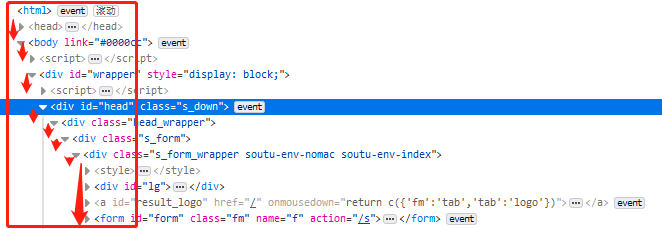
4.标签有层级关系 ,红色箭头表示对应层级

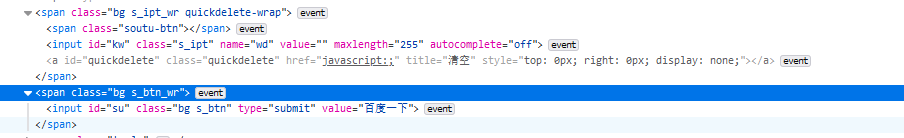
二、定位元素特征,以百度输入框和搜索按钮举例
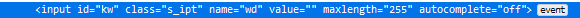
输入框截图:

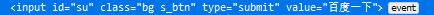
搜索按钮截图:

1.ID定位 : HTML规定该属性唯一性
findElement(By.id("kw"))
findElement(By.id("su"))
2.name定位 : 不唯一
findElement(By.name("wd"))
搜索按钮没有name属性,无法通过name属性定位
3.class定位: HTML规定class指定元素的类名,用法与ID和name类似。
findElement(By.className("s_ipt"))
findElement(By.className("bg s_btn"))
4.tag定位: 不建议用来单独定位某个具体元素,由于tag表示标签,所以tagName定位,可能会定位到多个同样的一组标签属性,所以tagName多用于处理获取一组数据,配合findElements()方法使用。
findElement(By.tagName("input"))
5.link定位:link与前几种有所不同,专门用来进行文本连接定位,仅能在a类型标签使用,例如下图百度输入框中的几个文本连接

其实我们发现通过name属性也可以定位,但为了演示,同事用link定位更易读
findElement(By.linkText("新闻"))
findElement(By.linkText("hao123"))
findElement(By.linkText("地图"))
...
这里有个小技巧:
我们可以通过tagName获得标签对,通过标签对的对象.linkText的方法获取到不同的文本元素,具体操作看项目要求
6.partial link 定位:对link定位的一种补充,仅能在a类型标签使用,些文本连接比较长,这个时候可以取连接的一部分,只要这一部分可以唯一标识这个连接即可

findElement(By.partialLinkText("有事搜一搜 "))
这几种是在比较理想状态下可以使用,项目代码存在以下几种问题,需要使用到xpath 或 css
1.属性没有id等
2.多个元素存在相同id、name等
3.刷新后,id都会随机变化
7.Xpath定位:是一种在xml文档中的定位元素语言,HTML可以看着一种XML的一种实现,所以可以定位Web应用中的元素。
绝对路径定位:
按照层级关系/html/body/div/div[2]/div/div/div/from/span/input /表示层级 [2]表示第几个
相对路径,这里直接可以右键某个属性copy xpath就可以,或者熟悉Xpath语法
//[@id="kw"]
//表示当前页面匹配所有标签,也可以写成 input,表示input标签 [@id="kw"]表示这个元素的id属性值为kw
层级和属性结合:如果一个元素本身没有可以唯一标识这个元素的属性值,那么我们可以找上一级元素,如果它的上一级有可以唯一标识属性的值,也可以拿来用。
findElement(By.xpath("//span[@class="bs s_ipt_wr"]/input"))
最终我们定位上一级span的class元素,通过这个元素,找到定位它下一级的input标签,因此,我们实际上可以通过一层层关系确定需要找的标签
多级别找:findElement(By.xpath("//from[@id="from"]/span/input"))
多级别的第2个元素找到input:findElement(By.xpath("//from[@id="from"]/span[2]/input"))
多级别的第2个元素找到第2个input:findElement(By.xpath("//from[@id="from"]/span[2]/input[2]"))
以此类推,直到最外层的html,那么就是一个绝对路径了
使用逻辑运算符:如果一个属性不能唯一的区分一个元素,我们还可以使用逻辑符连接多个属性查找元素。
例如:
...
...
假设我们要定位第一行元素,如果使用id就会与第2行重名,如果使用class就会与第3行重名,所以我们可以同时使用id和class定位到唯一元素,使用 and 连接
findElement(By.xpath("//input[@id="kw" and @class="su"]/span/input"))
当然我们可以用and连接更多属性确认标识唯一元素
8.CSS定位:一种语言,描述HTML和xml文档的表现,CSS使用选择器来为页面元素绑定属性,这些选择器可以用来被Selenium用作另外的定位策略。
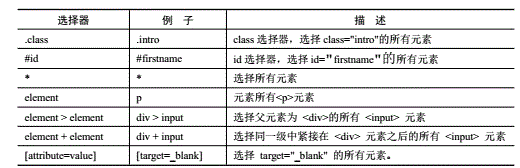
CSS可以较为灵活的选择控件的任意属性,一般情况下比xpath要快些,但对于初学者来说有些难度,下图为CSS的语法和使用。
CSS选择器的常见语法如下图:

例子:

CSS语法为By.cssSelector
(.)号表示通过class属性定位
findElement(By.cssSelector(".s_ipt"))
(#)表示通过id属性来定位
findElement(By.cssSelector("#kw"))
不需要字符标识,直接通过标签名定位,但标签名重复概率大,这种定位一般用于findElements
findElement(By.cssSelector("input"))
通过父子关系,父为span标签名 子为input标签名
findElement(By.cssSelector("span > input"))
通过属性定位,CSS当中可以使用任意唯一属性定位,需注意引号和字符的引号进行区分
findElement(By.cssSelector("input[autocomplete='off']"))
findElement(By.cssSelector("input[maxlength='100']"))
findElement(By.cssSelector("input[type='submit']"))
组合定位,可以将前面提到过得CSS定位策略组合起来进行使用
findElement(By.cssSelector("from.fm>span>input.s_ipt"))
浏览器也支持使用右键要定位的元素,进行copy CssPath的操作
三、Xpath与CSS的比较

三、元素常用操作:
clear() 清除文本
sendKeys(*value) 模拟按键输入
click() 单击元素
submit() 提交表单操作,例如之前代码中百度输入框输入内容后,使用此方法同样可以达到搜索效果,功能类似回车,与click类似,但远不及click方法应用范围广
四、常用获取判断的方法
getSize() 返回元素的尺寸
getText() 获取元素文本
getArrtibute(属性名) 获得元素对应的属性值
getTitle() 获取当前标签页标题
getTagName()获取某个元素的标签名
isDisplayed 判断元素是否用户可见
isSelected() 判断元素是否被选取
isEnabled() 判断原始是否激活
五、JS弹框处理(Alert警告框、Confirm确认框、Prompt提示框)
switchTo().alert().accept() 弹窗处理(确定)
switchTo().alert().dismiss()弹窗处理(取消)
getText()获取弹窗文本内容
备注:switchTo()解释为转交控制权给alert弹窗iframeWindows等,同一个case中再次想操作Web对象,需要使用switchTo().defaultContent(),转交控制权为默认
六、Iframe子框架操作(HTML里面包含另外一组HTML ,Iframe/frame 标签名标记)
switchTo().frame()
备注:switchTo()解释为转交控制权给alert弹窗iframeWindows等,同一个case中再次想操作Web对象,需要使用switchTo().defaultContent(),转交控制权为默认
七、下拉框处理(标签类型为select)
selectByIndex() 根据索引来选取,从0开始
selectByValue() 根据属性value的属性值来选取
selectByVisibleText() 根据标签之间的Text值,也就是页面显示的文字选取
用法:
WebElement elSelect = driver.findElement(By.id("XXX"))
//需要获取到元素后,把元素传入到选择类的构造方发参数内
Select select = new Select(elSelect);
八、新窗口处理(点击linkText,产生新的窗口,此时新窗口没有权限,如何做)
//先获取当前已打开窗口的Handle属性(句柄值)
String handle1 = driver.getWindowHandle()
//循环遍历所有已打开窗口的handle属性
for(String handle : driver.getWindowHandles()){
if(handle.equals(handle1)){
//循环遍历,判断如果hadnle等于第一个handle1则继续(因为不是我们想要转换driver权限的窗口)
continue;
}else{
//只有两个hadnle,所以else如果不是,则执行else分支,把driver权限给到新窗口的handle
driver.switchTo(handle);
}
}
//拿到权限后,执行新窗口的web方法
driver.findElement(By.linkText("baidu")).click();