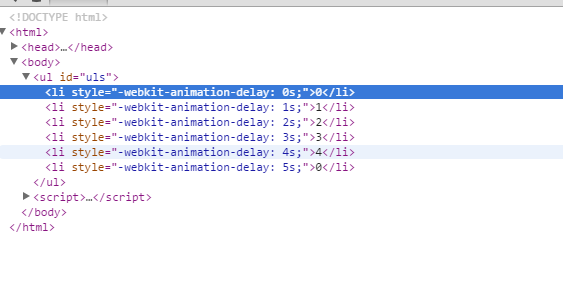
简单的常见的操作;假设每个便签添加一个 属性 -webkit-animation-delay:0.1s 递增操作;;通过for循环添加
<ul id="uls">
<li style="background:red">0</li>
<li>1</li>
<li style="background:#333;">2</li>
<li>3</li>
<li>4</li>
<li style="background:red">5</li>
</ul>

<script>
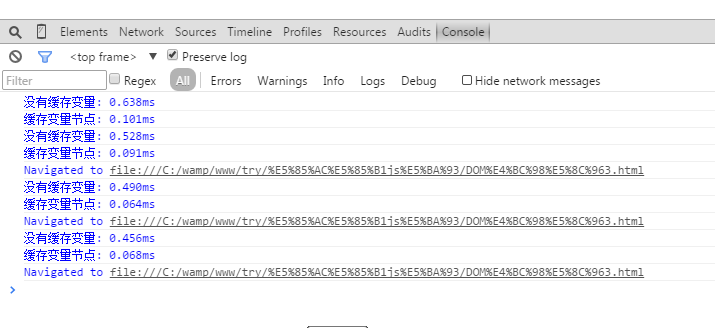
console.time("没有缓存变量");
var uls=document.getElementById("uls");
var lis=document.getElementById("uls").getElementsByTagName("li");
for(var i=0;i<lis.length;i++){
lis[i].style.cssText=";-webkit-animation-delay:"+i+"s";
}
console.timeEnd("没有缓存变量");
console.time("缓存变量节点");
var uls=document.getElementById("uls"),
lis=uls.getElementsByTagName("li"),
i=0,
lens=lis.length;
for(;i<lens;i++){
lis[i].style.cssText=";-webkit-animation-delay:"+i+"s";
}
console.timeEnd("缓存变量节点");
</script>

另外一个小例子 缓存变量,dom优化
<div id="sa"></div>
<div id="sb"></div>
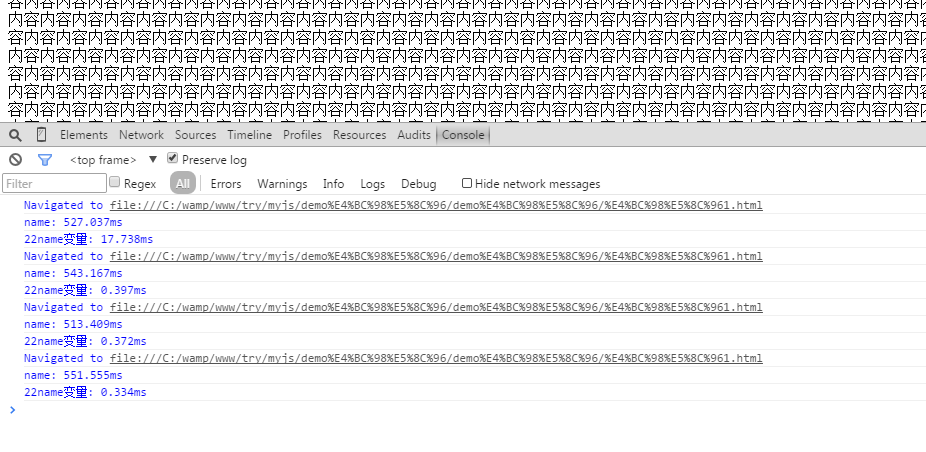
分别添加文本内容
var odiv=document.getElementById('sa');
var odiv2=document.getElementById('sb');
console.time('name');
for(var i=0;i<5000;i++){
odiv.innerHTML+='内容';
};
console.timeEnd('name');
var str='';
console.time('22name变量');
for(var i=0;i<5000;i++){
str+='内2容';
};
odiv2.innerHTML=str;
console.timeEnd('22name变量');