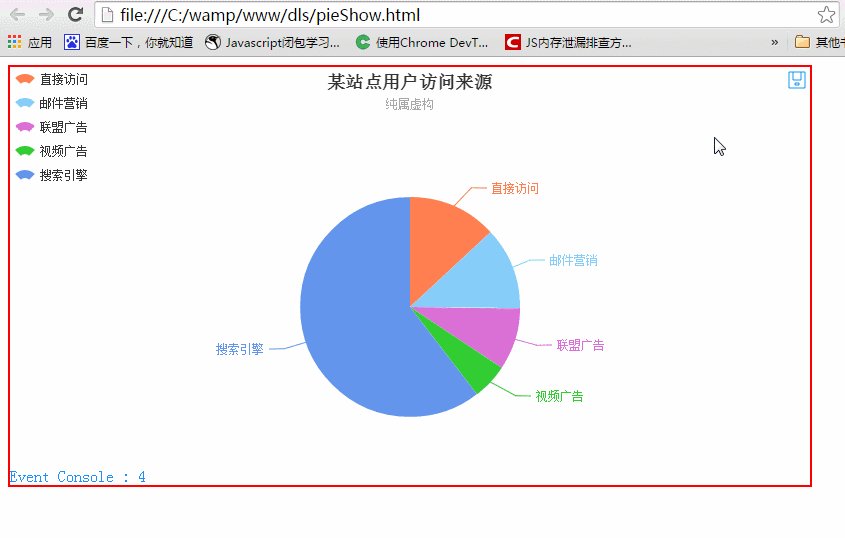
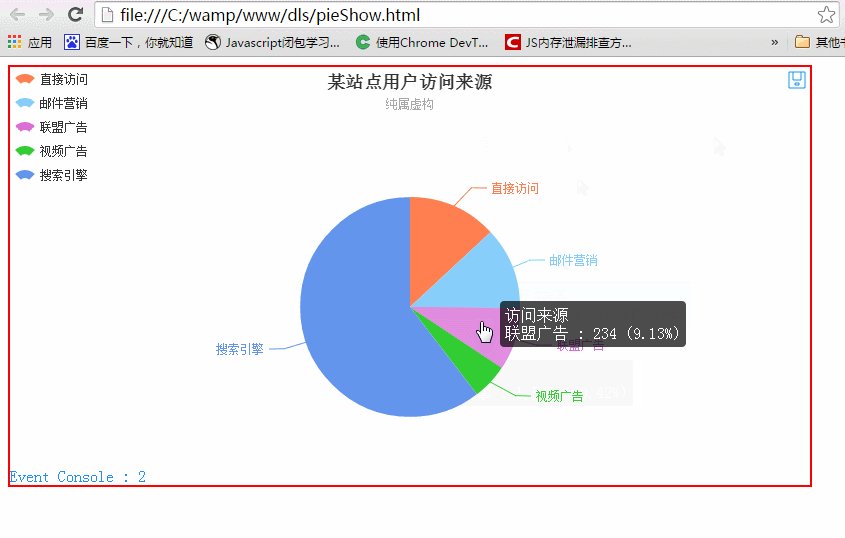
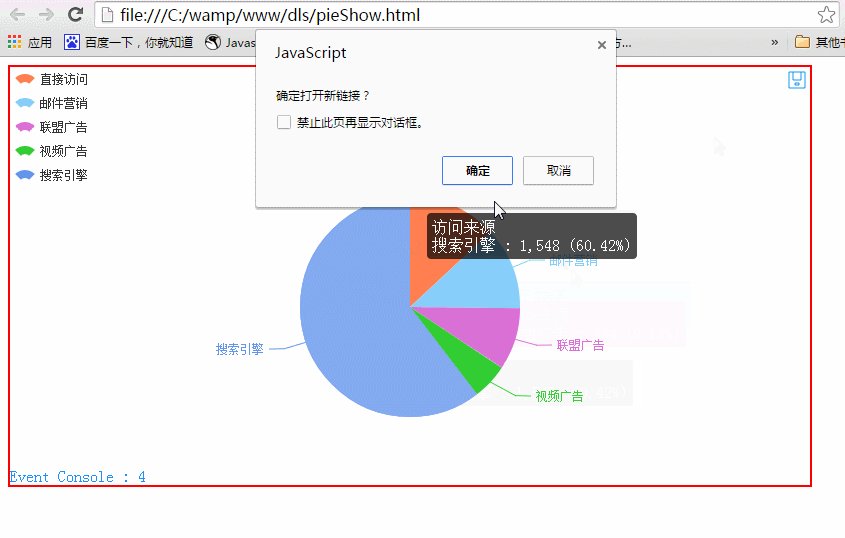
效果图:
操作人员要求 :我想看这个扇形图对应的 页面信息,给我加个链接跳转;原先的chart.js发现没有api,后来改用百度的echart.js

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echart学习</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div style="800px; border:2px solid red"><!--插件图外面的盒子决定里面的宽度-->
<div id="main" style="height:400px"></div>
<span id="hover-console" style="color:#1e90ff">Event Console : 【hover】 seriesIndex : 1 dataIndex : 12</span>
</div>
<!--
<script src="js/echarts-all.js" charset="utf-8"></script>-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/2.2.7/echarts-all.js"></script>
<script type="text/javascript">
var nowColor="";
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
saveAsImage : {show: true}
}
},
calculable : false, //拖拽
series : [
{
name:'访问来源',
type:'pie', //这里指定类型
radius : '55%',
center: ['50%', '60%'],
itemStyle:{
normal: {
color: function(params) {//柱子颜色
var colorList = ['#C33531','#EFE42A','#64BD3D','#EE9201','#29AAE3', '#B74AE5','#0AAF9F','#E89589','#16A085','#4A235A','#C39BD3 ','#F9E79F','#BA4A00','#ECF0F1','#616A6B','#EAF2F8','#4A235A','#3498DB' ];
return colorList[params.dataIndex]
}
}
},
data:[
{
value:335,
name:'直接访问',
itemStyle: {
emphasis: {color: '#333'} //emphasis 鼠标移上去 区块 的颜色
}
},
{
value:310,
name:'邮件营销',
itemStyle: {
emphasis: {color: '#666'}
}
},
{
value:234,
name:'联盟广告',
itemStyle: {
emphasis: {color: '#999'}
}
},
{
value:135,
name:'视频广告',
itemStyle: {
emphasis: {color: '#ggg'}
}
},
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
var data_url=['http://www.qq.com/','http://www.baidu.com/','http://www.sina.com/','http://www.163.com/','http://www.tmall.com/'];
function everyClick(param,i,txt,url){ //程序这边的url需要传入
if(param.seriesIndex==0&¶m.dataIndex==i){
confirm("确定打开新链接?"+txt)&&window.open (url,'_parent','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no');
}
}
//增加监听事件
function eConsole(param) {
//var mes = '【' + param.type + '】';
if (typeof param.seriesIndex != 'undefined') {
// mes += ' seriesIndex : ' + param.seriesIndex;
// mes += ' dataIndex : ' + param.dataIndex;
if (param.type == 'click') {
var peiLenght= option.legend.data.length;
// alert(peiLenght);// 获取总共给分隔的扇形数
for(var i=0;i<peiLenght;i++){
everyClick(param,i,option.legend.data[i],data_url[i])
}
}else{
document.getElementById('hover-console').innerHTML = 'Event Console : ' + param.dataIndex;
//alert();
}
}
}
myChart.on("click", eConsole);
myChart.on("hover", eConsole);
</script>
</body>
</html>
参考写的类似的 pie 饼状图
效果如下

代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
canvas{
border: 1px solid #A4E2F9;
}
.toolTip{ position: absolute; left: 50px; 200px; text-align: center; top: 10px; border: 2px solid red;}
</style>
</head>
<body>
<div height="400" width="600" style="margin:50px; position: relative;">
<canvas id="chart"> 你的浏览器不支持HTML5 canvas </canvas>
</div>
<script type="text/javascript">
function goChart(dataArr){
// 把角度转换为弧度
function angleToRadian( angle ) {
return Math.PI / 180 * angle;
// var val=Math.PI / 180 * angle;
// var num=num||2;
// var m= Math.pow(10,num)
//
// return parseInt(val * m, 10) / m;
}
// 弧度 换为角度
function RadianToangle( hd,num ) {
var val=180/Math.PI * hd;
var num=num||2;
var m= Math.pow(10,num)
return parseInt(val * m, 10) / m;
}
toolTip("toolTip","con2222tent")
function toolTip(ele,content,event){
var toolTipDiv=document.querySelector("."+ele);
if(!toolTipDiv){
toolTipDiv=document.createElement("div");
toolTipDiv.className =ele;
document.body.appendChild(toolTipDiv);
console.log("没有");
}
document.querySelector("."+ele).innerHTML='<div class="toolTipClass">'+content+'</div>';
//
//
// var left = toolTipDiv.offsetLeft+200;
// var top = toolTipDiv.offsetTop - 10;
// toolTipDiv.style.left = left + 'px';
// toolTipDiv.style.top = top + 'px';
};
var animated=false;
// 声明所需变量
var canvas,ctx;
// 图表属性
var cWidth, cHeight, cMargin, cSpace;
// 饼状图属性
var radius,ox,oy;//半径 圆心
var tWidth, tHeight;//图例宽高
var posX, posY, textX, textY;
var startAngle, endAngle;
var totleNb;
// 运动相关变量
var ctr, numctr, speed;
//鼠标移动
var mousePosition = {};
//线条和文字
var lineStartAngle,line,textPadding,textMoveDis;
// 获得canvas上下文
canvas = document.getElementById("chart");
if(canvas && canvas.getContext){
ctx = canvas.getContext("2d");
}
initChart();
// 图表初始化
function initChart(){
// 图表信息
cMargin = 20;
cSpace = 40;
canvas.width = canvas.parentNode.getAttribute("width")* 2 ;
canvas.height = canvas.parentNode.getAttribute("height")* 2;
canvas.style.height = canvas.height/2 + "px";
canvas.style.width = canvas.width/2 + "px";
cHeight = canvas.height - cMargin*2;
cWidth = canvas.width - cMargin*2;
//饼状图信息
radius = cHeight*2/6; //半径 高度的2/6
ox = canvas.width/2 + cSpace; //圆心
oy = canvas.height/2;
tWidth = 60; //图例宽和高
tHeight = 20;
posX = cMargin;
posY = cMargin; //
textX = posX + tWidth + 15
textY = posY + 18;
startAngle = endAngle = 90*Math.PI/180; //起始弧度 结束弧度
//将传入的数据转化百分比
totleNb = 0;
new_data_arr = [];
for (var i = 0; i < dataArr.length; i++){
totleNb += dataArr[i][0];
}
console.log("总数值totleNb",totleNb);
for (var i = 0; i < dataArr.length; i++){
new_data_arr.push( dataArr[i][0]/totleNb );
}
// 运动相关
ctr = 3;//初始步骤
numctr = 50;//步骤
speed = 1.2; //毫秒 timer速度
//指示线 和 文字
lineStartAngle = -startAngle;
line=40; //画线的时候超出半径的一段线长
textPadding=10; //文字与线之间的间距
textMoveDis = 200; //文字运动开始的间距
}
console.log("每个 百分比 new_data_arr",new_data_arr);
drawMarkers();
//绘制比例图及文字
function drawMarkers(){
ctx.textAlign="left";
for (var i = 0; i < dataArr.length; i++){
//绘制比例图及文字
ctx.fillStyle = dataArr[i][1];
ctx.fillRect(posX, posY + 40 * i, tWidth, tHeight);
ctx.moveTo(posX, posY + 40 * i);
ctx.font = 'normal 24px 微软雅黑'; //斜体 30像素 微软雅黑字体
ctx.fillStyle = dataArr[i][1]; //"#000000";
var percent = dataArr[i][2] + ":" + parseInt(100 * new_data_arr[i]) + "%";
ctx.fillText(percent, textX, textY + 40 * i);
}
};
//绘制动画
pieDraw();
function pieDraw(mouseMove,type){
//设置旋转
ctx.save();
ctx.translate(ox, oy);
ctx.rotate((Math.PI*2/numctr)*ctr/2);
var percent=ctr/numctr;//运动的百分比
for (var j = 0; j < dataArr.length; j++){
//绘制饼图
//endAngle = endAngle + (new_data_arr[j]*percent)* Math.PI * 2; //结束弧度
endAngle = endAngle + (new_data_arr[j]*percent)* Math.PI * 2; //结束弧度
ctx.beginPath();
ctx.moveTo(0,0); //移动到到圆心
ctx.arc(0, 0, radius*ctr/numctr, startAngle, endAngle, false); //绘制圆弧
//ctx.moveTo(ox, oy); //移动到到圆心
//ctx.arc(ox, oy, radius, startAngle, endAngle, false); //绘制圆弧
//ctx.arc(ox, oy, radius*percent, startAngle, endAngle, false); //绘制圆弧
ctx.fillStyle = dataArr[j][1];
if(mouseMove && ctx.isPointInPath(mousePosition.x*2, mousePosition.y*2)){
//ctx.globalAlpha = 0.3;
var hoverClass=dataArr[j][3];
//console.log("当前",j,dataArr[j],"hoverClass",hoverClass);
ctx.fillStyle = dataArr[j][3];
//toolTip("toolTip","con2222tent")
toolTip("toolTip",dataArr[j][2]+dataArr[j][0],mousePosition)
if(type=="click"){
alert(dataArr[j]+"当前选择的是 "+dataArr[j][2]+dataArr[j][0]);
}
}
ctx.fill();
ctx.globalAlpha = 1;
ctx.closePath();
startAngle = endAngle; //设置起始弧度
if( j == dataArr.length-1 ){
startAngle = endAngle =90*Math.PI/180; //起始弧度 结束弧度
}
}
ctx.restore();
//console.log("ctr",ctr,"numctr",numctr,(ctr/numctr).toFixed(2));
if(ctr<numctr){
ctr++;
setTimeout(function(){
//ctx.clearRect(-canvas.width,-canvas.width,canvas.width*2, canvas.height*2);
ctx.clearRect(-canvas.width, -canvas.height,canvas.width*2, canvas.height*2);
drawMarkers();
pieDraw();
}, speed*=1.02);
}//ctr<numctr
}//pieDraw end
//监听鼠标移动
var mouseTimer = null;
canvas.addEventListener("mousemove",function(e){
e = e || window.event;
if( e.offsetX || e.offsetX==0 ){
mousePosition.x = e.offsetX;
mousePosition.y = e.offsetY;
}else if( e.layerX || e.layerX==0 ){
mousePosition.x = e.layerX;
mousePosition.y = e.layerY;
}
clearTimeout(mouseTimer);
mouseTimer = setTimeout(function(){
ctx.clearRect(0,0,canvas.width, canvas.height);
drawMarkers();
pieDraw(true,"hover");
},10);
});////监听鼠标移动 end
canvas.addEventListener("click",function(e){
e = e || window.event;
if( e.offsetX || e.offsetX==0 ){
mousePosition.x = e.offsetX;
mousePosition.y = e.offsetY;
}else if( e.layerX || e.layerX==0 ){
mousePosition.x = e.layerX;
mousePosition.y = e.layerY;
}
ctx.clearRect(0,0,canvas.width, canvas.height);
drawMarkers();
pieDraw(true,"click");
});////监听鼠标移动 end
//本文地址:http://www.cnblogs.com/surfaces/
} var chartData = [ [50,"#2dc6c8","瓜子1","red"], [12.5,"#b6a2dd", "花生2","blue"], [12.5,"#5ab1ee","土豆3","yellow"], [25,"#d7797f","南瓜号4","rgba(222,222,222,.9)"] ]; goChart(chartData); </script> </body> </html>
本文地址:http://www.cnblogs.com/surfaces/