在学习ES6函数一章时,发现了一个有意思的现象,原文描述如下:

这段话主要state了3个事实:
①函数参数有默认值时,会在声明初始化阶段形成一个单独的作用域
②这个作用域在初始化结束后消失
③没默认值的情况下,没有①②的现象发生。
这就很有意思了,我们一般说函数作用域,一般就是和全局作用域、局部作用域相爱相杀,这下来了个“声明时作用域”,更热闹了,这3者之间到底什么关系呢?
让demo自己来说话吧。
例子1:
var x = 10; function f( x,y=()=>{x=20;console.log(x);} ){//2 console.log( x );//1 y(); var x = 30; console.log( x );//3 } f(); console.log( x );//4
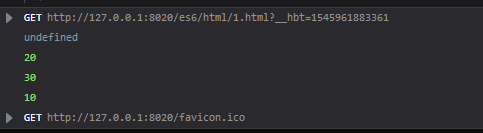
大家觉得上述代码运行会输出什么呢?不卖关子了,直接看结果再来分析吧。

结果从上到下分别对应代码里面的1、2、3、4输出语句。在主句分析以前,我们先回顾一下 “函数内变量提前声明” 的知识和上述的 “函数声明作用域”的概念,基于这些理论,我们可以得出如下作用域模型:

在此基础上,我们分析每个结果的由来。
//1: 函数体内声明了与参数同名的变量x,此时根据“变量提前”原则,函数作用域内的x被提前到function头部声明,此时参数x也无默认值传递给它所以,函数内的x是undefined.
//2. 有默认值的函数作用域,在声明是,分别开辟了自己独有的存放x,y的作用域,这里的x与函数体内的x没任何关系,有值的情况下,只是用值初始化一下内部的那个x,执行y访问的当然是自己作用域内的x了,也就是被变成了20的那个x。
//3. 函数体内声明了与参数x同名的变量x,但这个x与参数x没有任何关系,只存在一个初始化赋值的操作。因此此处的x是函数体内作用域的那个存30的x变量
//4. 全局量就不说了,和上述两个作用域都没有关系,不会被改变。
我们再看看下面的例子,有助于加深理解:有默认值的函数声明作用域和函数作用域有什么关系!
function f1( x=1,y=()=>{x=10;} ){ y(); console.log( x ); var x = 'abc'; } f1(); function f2( x=1,y=()=>{x=10;} ){ y(); console.log( x );//10 //var x = 'abc'; } f2();
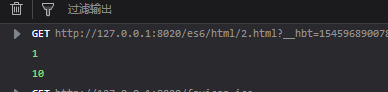
运行结果分别如下:

分析如下:
f1中,因为参数有默认值,所以参数开辟了自己的作用域,函数体内声明了自己的x,也开辟了自己的作用域,这俩x没任何关系,只是参数用自己的值初始化了函数体内的x,所以它打印了1
f2中,函数体内未声明自己的同名变量,在变量解析的时候就顺着"作用域链"爬到了参数声明作用域内,此时访问的时候就是访问的参数声明作用域内的x。
综上,得到Final conclusion:
1. 有默认值的函数,的确是开辟了单独的“参数声明作用域A”,这个作用域与函数体内的作用域是互不相干的,独立的。
2. 函数体内的同名变量接受来自同名参数的默认赋值,并单独开辟函数体内的一个作用域B.
3. 在作用域B中找不到变量时,程序会攀援“scope-chain”找到作用域A中的变量,并加以操作。
所以,在没有let之前的作用域A和作用域B是互相独立又有“上溯”查找的关系,比较难以理解,虽然没人在传参后再声明一个同名的局部变量,但我们要理解js底层对这种行为的处理方式。
好在,ES6诞生了!let声明重名变量会报错,从根本上杜绝了这种现象的发生。
———学无止境,may stars guide your way。