在编写自定义插件my-slider的过程中,发现无论float还是inline-block均不能保证div内的内容不换行(这两个属性在内容超出容器尺寸后,均将剩余内容做换行处理),在浏览器内比较了自己定义的my-slider-item和mui框架定义的mui-slider-item,发现其用了:white-space:nowrap属性,在MDN、w3cshool里分别查阅了该属性,描述如下:
MDN:

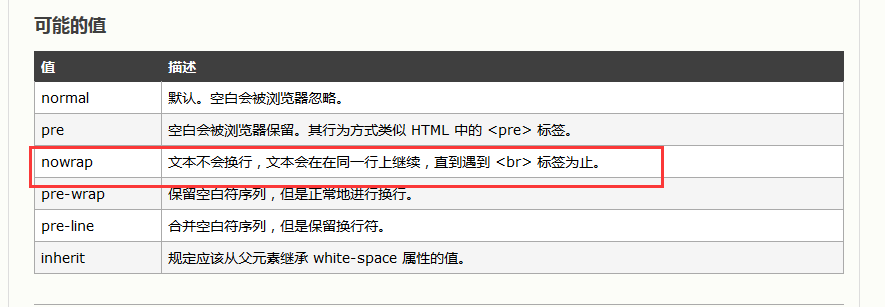
w3school:

即:对父级元素应用了nowrap属性后,其内部的内联元素、字符、果冻元素会保持在一行(不换行),直到遇到<br>换行符。
综上,当我们希望块内的元素一直水平排列不换行(如想做横向滚动效果),处理思路就是:
1. 将块级元素降级为果冻元素、行内元素
2. 对果冻元素、行内元素应用white-space:nowrap样式
.my-slider-group{ overflow: hidden; white-space: nowrap; } .my-slider-group .my-silder-item{ display: inline-block; width:100%; }
end...