参考资料:实现绝对定位元素水平垂直居中的两种方法
第一种就是利用偏差补偿法,比较常用,易于理解。
第二种利用了绝对定位的位置拉伸特性(比如,将left和right设置为相同的数值,并将margin-left,margin-right设置成auto,则元素会相对父元素左右水平居中,上下一样的道理)。
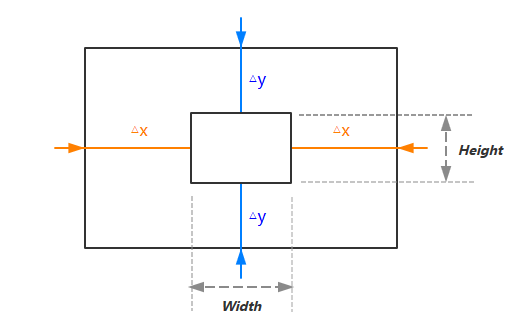
注意统一方向的数值维度关系:

因为: 2*△x + Width = 总宽,2*△y + Height = 总高;
所以:△x = (总宽-Width)/2, △y = (总高-Height )/2;
实际应用中,△x′≤△x, △y′≤△y时(比如例子中的0),拉伸特性表现正常,否则,特性失效,具体失效结果参考文档:实现绝对定位元素水平垂直居中的两种方法