JavaScript的历史
Javascript又名ECMAScript。
ECMAScipt的版本如下:
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式,添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式 ,添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
"""
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
"""
JavaScript的引入方式
Script标签内写代码
<script>
console.log("hello world!")
</script>
引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释
// 单行注释
/*
注释1
注释2
注释3
*/
结束符
# JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
"""
1.javascript的变量名,可以使用_,数字,字母,$组成;
2.javascript的变量名不能以数字开头
3.不能使用关键字命名变量名
4.声明变量使用var声明,形如var name = "Jason_dsb";
"""
注意:
1.变量名是区分大小写的;
2.推荐使用驼峰命名法,如var userName = "egon_dsb";
3.ES6新增let命令声明变量,用法类似于var,var在for循环里面定义也会影响到全局;let在局部定义只会在局部生效。
for(let i=0;i<6;i++){
console.log(i)
}
4.ES6新增const用来声明常量
const PI = 3.14;
//常量的值一经声明初始化赋值,不能改变
补充:
//关键字
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
JavaScript的基本数据类型
javascript是一门动态语言
var x;
x = 1; //此时,x是数字number
var x = "Jason"; //此时,x是字符串
数值类型(Number)
js不区分整形和浮点型,就只有一种数字类型,number
var a = 12.35; //number
var age = 18; //number
typeof a;
typeof b;
"number"
还有一种NaN(not a number), 表示不是一个数字
常用的方法:
parseInt(123) //返回123
123
parseInt("123") //这里将"123"转成了123
123
parseInt("ABC") //“ABC”不是一个数字,返回NaN
NaN
parseFloat(12.13)
12.13
parseFloat("12.13") //将"12.13"转成了12.13
12.13
字符串(string)
var userName = "jason";
var gender = "female";
var password = “123”+“dsb”+"456";
// "123dsb456"
常用的一些方法
| js中的方法 | python中的方法 | 说明 |
|---|---|---|
| .length | len() | 返回字符串对象的长度 |
| .trim() | strip() | 移除字符串左右两端的空白 |
| .trimLeft() | lsrtip() | 移除字符串左侧的空白 |
| .trimRight() | rstrip() | 移除字符串右侧的空白 |
| .charAt(n) | obj[n] | 返回第那个字符 |
| .concat(value...) | join | 拼接 |
| .indexOf(substring,start) | 返回子序列的位置 | |
| .sudstring(from,to) | 根据索引获取子序列 | |
| .slice(start,end) | [::] | 切片 |
| .toLowerCase() | lower() | 全小写 |
| .toUpperCase() | upper() | 全大写 |
| .split(delimiter, limit)) | split() | 分割 |
# 不同之处
1.python中的strip("$")可以指定去除的字符,而javascript的trim()不可以;
2.python中的分割split("/",2)中的2表示,切割字符串的次数;而javascript中的split("/",2)中的2表示,切割后的保留元素个数,
var path = "/opt/nubosh/vmsecadmin";
undefined
path.split("/",2);
(2) ["", "opt"]
3.js是弱类型语言,会做类型的自动转换
var path = "/opt/nubosh/vmsecadmin";
undefined
path.concat(123);
"/opt/nubosh/vmsecadmin123"
4.在python中字符串的拼接,推荐使用join;而javascript中推荐使用“+”
此外,substring和splice都是返回一个子序列。不同的是,substring 不识别负数。
"""
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
"""
在javascript中不支持三引号,但其通过反引号(`)来定义多行字符串
var name = `aveb
bcdd`
// name
"aveb
bcdd"
//也可以通过"`"来嵌入变量
var name = "jason",gender ="female";
message = `I am ${name}, my gender is ${gender}`;
console.log(message);
I am jason, my gender is female
布尔值(Boolean)
区别于python中的True和False,javascript中的布尔值为全小写
布尔值是false的有:0、null、undefined、NaN
null和undefined
"""
1、null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
2、undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
"""
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
如图:


对象object
javascript是一门面向对象的编程语言,在JavaScript中一切皆对象
/*
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
*/
数组array
数组就类似于python中的列表和元组
var info = ["jason",18,"female","hecha"];
console.log(info[1]); //18
一些常用的方法
| js中的数组方法 | py中的列表方法 | 说明 |
|---|---|---|
| .length | len() | 返回数组(列表)的长度 |
| .push | 尾部追加元素 | |
| ,pop | 获取尾部的元素 | |
| .unshfit | 在头部插入元素 | |
| .shfit | 移除头部的元素 | |
| .slice(start,end) | [::] | 切片 |
| .reverse | 反转 | |
| [object].join(seq) | (seq).join([object]) | 将数组(列表)以指定字符拼接成字符串 |
| .concat(val, ...) | 连接数组 | |
| .sort() | .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 | |
| splice() | 删除元素,并向数组添加新元素。 | |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
forEach()
# 语法:
forEach(function(currentValue, index, arr), thisValue)

eg:
// (value,index,arry) 元素 + 元素索引 + 元素的数据来源
var system = ['centos7','redhat6','ubuntu12.04'];
system.forEach(function(value,index,arry)
{console.log(value,index,arry)},system);
VM304:1 centos7 0 (3) ["centos7", "redhat6", "ubuntu12.04"]
VM304:1 redhat6 1 (3) ["centos7", "redhat6", "ubuntu12.04"]
VM304:1 ubuntu12.04 2(3) ["centos7","redhat6","ubuntu12.04"]
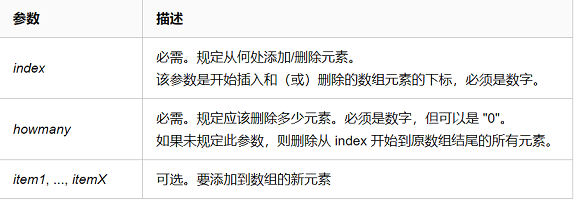
splice()
# 语法:splice(index,howmany,item1,.....,itemX)

eg:
"""
//用法1:
var password = ["123","abc","456","dbj"];
password.splice(0,3) //第一个是起始位置 第二个是删除的个数
password
["dbj"]
"""
"""
//用法2:
var password = ["123","abc","456","dbj"];
password.splice(0,1,["444","777"]); //先删除再加
password
(4) [Array(2), "abc", "456", "dbj"]
"""
map()
# 语法 map(function(currentValue,index,arr), thisValue)

eg:
var l1 = [11,22,33,44,55,66]
undefined
l1.map(function(value){console.log(value)},l1)
VM3115:1 11
VM3115:1 22
VM3115:1 33
VM3115:1 44
VM3115:1 55
VM3115:1 66
l1.map(function(value,index){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
l1.map(function(value,index,arr){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
遍历数组中的元素
var j,name = ["jason","egon","tank","alex"];
for(j=0;j<name.length;j++){
console.log(name[j]);
}
运算符
算数运算符
+ - * / % ++ --
var a = 10;
var res = a++; //res 10
var res2 = ++a; //res2 12
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&& || ! // 与或非
赋值运算符
= += -= *= /=
流程控制
if-else分支
var age = 34;
if(age<18){
console.log("孩子!");
}else{
console.log("成年人");
}
if-else if-else分支
var age = 34;
if(age<18){
console.log("孩子,你还小");
}else if(age>=18&&age<=26){
console.log("帅哥,来一杯吗");
}else{
console.log("你是个好人");
}
switch-case分支
var day = new Date().getDay();
switch(day){
case 0:
console.log("Sunday");
break;
case 1:
console.log("monday");
break;
default:
console.log("...")
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for(let i=0;i<6;i++){
console.log(i);
}
while
var i = 0;
while(i<10){
console.log(i++);
}
三元运算
/*
# 三元运算符
# python中三元运算符 res = 1 if 1>2 else 3
# JS中三元运算 res = 1>2?1:3
*/
//条件成立取问好后面的1 不成立取冒号后面的3
var res = 2>5?8:10 # 10
var res = 2>5?8:(8>5?666:444) # 666
"""
三元运算符不要写的过于复杂
"""
函数
# JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
补充:
ES6中允许使用“箭头”(=>)定义函数。
var func1 = v => v; """箭头左边的是形参 右边的是返回值"""
等价于
var func1 = function(v){
return v
}
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func1 = function(arg1,arg2){
return arg1+arg2
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
函数中的argument参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
eg:
function func2(a,b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
func2(1,2) //正常执行
func2(1,2,3) //传多了
func2(1) //传少了
函数的返回值
//函数的返回值 使用的也是关键字return
//正常情况
function index(){
return 666
}
//返回多个值,和python不一样,这只返回最后那个
function index(){
return 666,777,888,999
}
res = index();
999
res
999 //只能拿到最后一个
//要想返回多个值,要用数组也就是列表包着
function index(){
return [666,777,888,999]
}
函数的全局变量和局部变量
//局部变量
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
//全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
//变量生存周期
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
//变量作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
eg:
//跟python查找变量的顺序一致
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是ShenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是BeiJing
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); //ShangHai
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
avaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
(1) 第一种创建自定义对象的方式
var dsb = {'name':'egon','age':18};
undefined
dsb['name'];
"egon"
dsb.name; //比python字典的取值更加方便
"egon"
for(let i in dsb){
console.log(i,dsb[i]);
} //支持for循环 暴露给外界可以直接获取的也是键
(2)第二种创建自定义对象的方式
var dsb = new Object(); //{}
undefined
dsb.name = 'jason';
"jason"
dsb['age'] = 18;
18
dsb;
{name: "jason", age: 18}
date对象
let dt = new Date();
Sat May 16 2020 09:54:42 GMT+0800 (中国标准时间)
dt.toLocaleString();
"2020/5/16 上午9:54:42"
//也支持自己手动输入时间
let dt1 = new Date('2020/04/20 13:14:20');
Mon Apr 20 2020 13:14:20 GMT+0800 (中国标准时间)
dt1.toLocaleString();
"2020/4/20 下午1:14:20"
let dt2 = new Date(2020,04,20,13,14,20); //月份从0开始,0-11月
Wed May 20 2020 13:14:20 GMT+0800 (中国标准时间)
dt2.toLocaleString();
"2020/5/20 下午1:14:20"
//获取时间的具体方法
let test = new Date();
//获取日
test.getDate(); //16
//获取星期
test.getDay(); //6
//获取月份(0-11)
test.getMonth(); //4
//获取完整的年份
test.getFullYear(); //2020
//获取小时
test.getHours(); //10
//获取分钟
test.getMinutes(): //6
//获取秒
test.getSeconds(); //59
//获取毫秒
test.getMilliseconds(); //679
//获取时间戳
test.getTime(); //1589594819679
Json对象
//在python中序列化,反序列化
data = {'name':'jason_dsb','age':18}
str_1 = json.dumps(data) //序列化
data2 = json.loads(str_1) //反序列化
//在js中也有序列化,反序列化
JSON.stringify(); //-->json.dumps()
JSON.parse(); //-->json.loads()
dsb = {'name':'jason','age':18,'is_female':true};
//{name: "jason", age: 18, is_female: true}
str_dsb = JSON.stringify(dsb);
// "{"name":"jason","age":18,"is_female":true}"
dsb_2 = JSON.parse(str_dsb);
// {name: "jason", age: 18, is_female: true}
RegExp对象
//在python中如果要使用正则需要借助re模块;而在js中需要创建正则对象
//第一种创建方式
let reg1 = new RegExp('^[a-zA-Z][a-zA-Z0-9]{5,11}');
//第二种创建方式(推荐)
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/;
//匹配内容
reg1.test('jasondsb');
reg2.test('jasondsb');
//题目 获取字符串里面所有的字母s
let sss = 'jasondsb dsb dsb'
sss.match(/s/) # 拿到一个就停止了
sss.match(/s/g) # 全局匹配 g就表示全局模式
sss.match(/s/)
["s", index: 5, input: "jasondsb dsb dsb", groups: undefined]
sss.match(/s/g)
(3) ["s", "s", "s"]
//全局匹配模式吐槽点
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg2.test('jasondsb')
reg3.test('jasondsb') //全局模式有一个lastIndex属性
true
reg3.test('jasondsb')
false
reg3.test('jasondsb')
true
reg3.test('jasondsb')
false
reg3.lastIndex
0
reg3.test('jasondsb')
true
reg3.lastIndex
7
// 吐槽点二
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() //什么都不传 默认传的是undefined
true
reg4.test()
true
reg4.test(undefined)
true
let reg5 = /undefined/
undefined
reg5.test('jason')
false
reg5.test()
true
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。