备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
1、列表组
列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件。由于其在Bootstrap是一个独立的组件,所以也对应有自己独立源码:
☑ LESS版本:对应的源码文件 list-group.less
☑ Sass版本:对应的源码文件是 _list-group.scss
☑ 编译出的Bootstrap版本:对应的源码bootstrap.css文件第4820行~第4994行
2、列表组–基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
☑ list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
☑ list-group-item:列表项,常用的是li元素,当然也可以是div元素
3、列表组–事例
1) 基本列表组
2) 徽记
3) 链接
4) 按钮
5) 颜色
- 基本列表组

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="list-group"> <li class="list-group-item">回锅肉</li> <li class="list-group-item">烧烤</li> <li class="list-group-item">鱼香肉丝</li> <li class="list-group-item">麻婆豆腐</li> <li class="list-group-item">夫妻肺片</li> </ul>
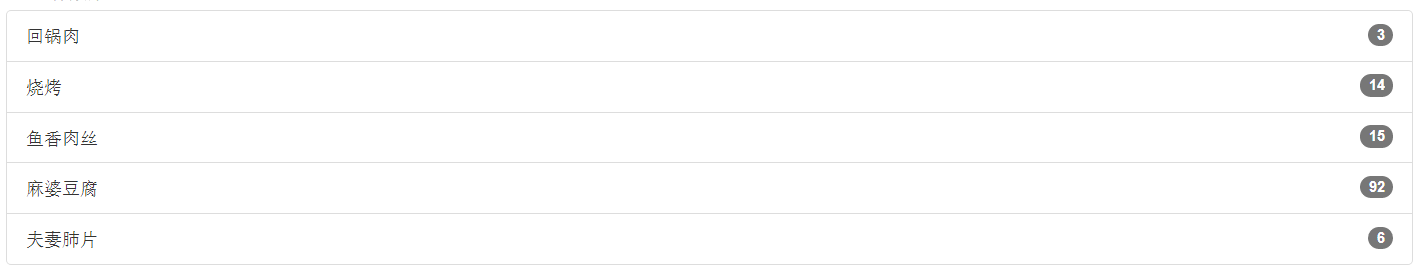
- 徽记(class="badge")

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="list-group"> <li class="list-group-item"><span class="badge">3</span>回锅肉</li> <li class="list-group-item"><span class="badge">14</span>烧烤</li> <li class="list-group-item"><span class="badge">15</span>鱼香肉丝</li> <li class="list-group-item"><span class="badge">92</span>麻婆豆腐</li> <li class="list-group-item"><span class="badge">6</span>夫妻肺片</li> </ul>
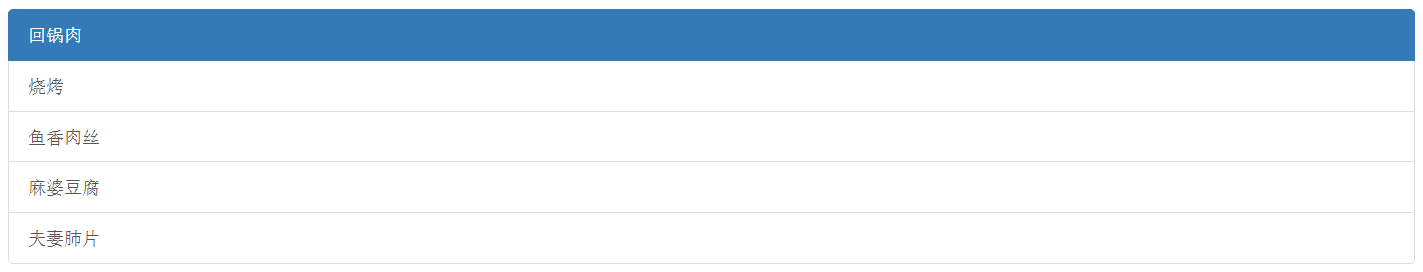
- 链接(<a href="#"></a>)("<class="active">:激活状态)

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <a href="#" class="list-group-item active"> 回锅肉 </a> <a href="#" class="list-group-item">烧烤</a> <a href="#" class="list-group-item">鱼香肉丝</a> <a href="#" class="list-group-item">麻婆豆腐</a> <a href="#" class="list-group-item">夫妻肺片</a> </div>
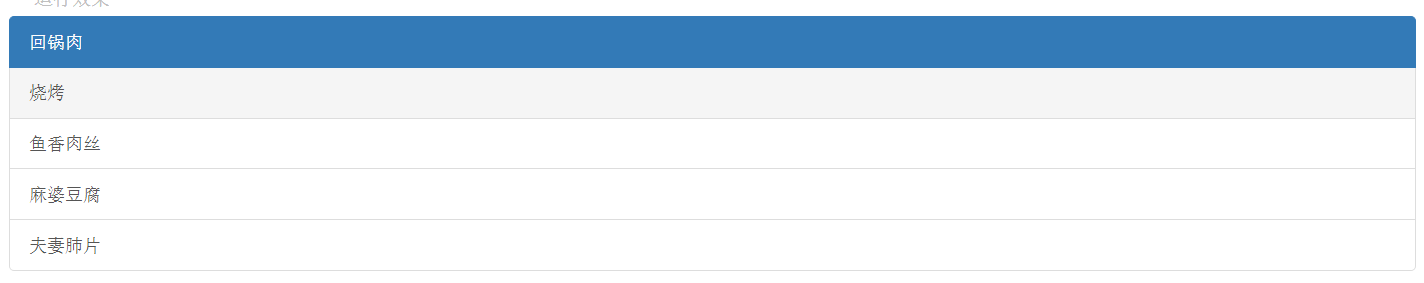
- 按钮

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <button type="button" class="list-group-item active"> 回锅肉 </button> <button type="button" class="list-group-item">烧烤</button> <button type="button" class="list-group-item">鱼香肉丝</button> <button type="button" class="list-group-item">麻婆豆腐</button> <button type="button" class="list-group-item">夫妻肺片</button> </div>
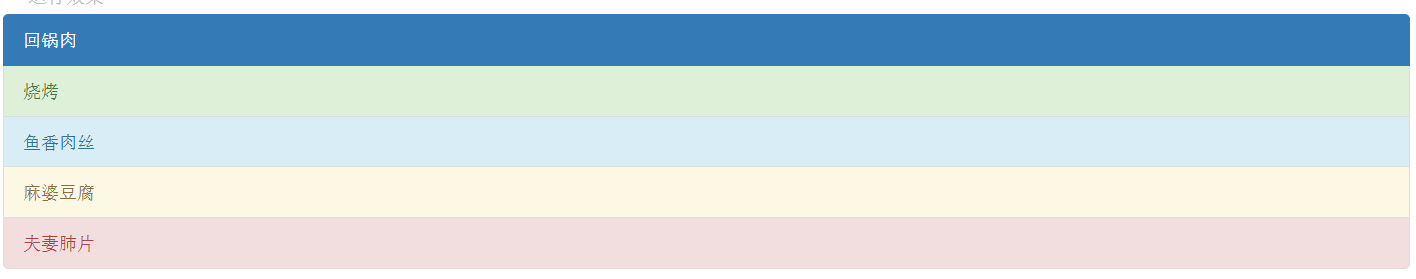
- 颜色

<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="list-group"> <a href="#" class="list-group-item active"> 回锅肉 </a> <a href="#" class="list-group-item list-group-item-success">烧烤</a> <a href="#" class="list-group-item list-group-item-info">鱼香肉丝</a> <a href="#" class="list-group-item list-group-item-warning">麻婆豆腐</a> <a href="#" class="list-group-item list-group-item-danger">夫妻肺片</a> </div>