bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集。
务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现或功能。

默认的modal示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Modal</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head> <body> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <p>One fine body…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save</button> </div> </div> </div> </div> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
- 为 .modal 添加 role="dialog",用于指定模态框为对话框。
- 为 .modal-dialog 添加 aria-hidden="true" 属性。
- 通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
关闭动画
如果你不需要模态框弹出时的动画效果(淡入淡出效果),删掉 .fade 类即可。
通过按钮属性显示不同内容
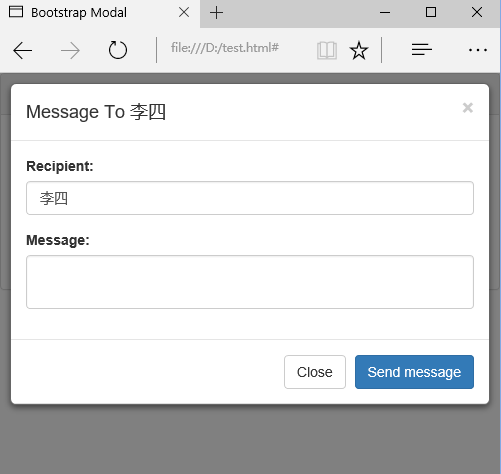
当有一堆按钮,都要触发相同的模态框(如:向好友列表中某个人发消息),只是有用户ID不同,那么可以使用data-whatever配合event.relatedtarget来实现:
relatedTarget 事件属性可关注:http://www.w3school.com.cn/jsref/event_relatedtarget.asp
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Modal</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head> <body> <div class="panel panel-default"> <div class="panel-heading">好友列表</div> <div class="panel-body"> <div class="list-group" role="group" aria-label="好友列表"> <button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal" data-whatever="张三">张三 </button> <button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal" data-whatever="李四">李四 </button> <button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal" data-whatever="王二">王二 </button> </div> </div> </div> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="exampleModalLabel">New message</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="recipient-name" class="control-label">Recipient:</label> <input type="text" class="form-control" id="recipient-name"> </div> <div class="form-group"> <label for="message-text" class="control-label">Message:</label> <textarea class="form-control" id="message-text"></textarea> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Send message</button> </div> </div> </div> </div> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script> $('#exampleModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget) // 触发事件的按钮 var recipient = button.data('whatever') // 解析出data-whatever内容 var modal = $(this) modal.find('.modal-title').text('Message To ' + recipient) modal.find('.modal-body input').val(recipient) }) </script> </body> </html>
通常不需写 JavaScript 代码也可激活模态框。通过在一个起控制器作用的元素(例如:按钮)上添加 data-toggle="modal" 属性,或者 data-target="#foo" 属性,再或者 href="#foo" 属性,用于指向被控制的模态框。
通过JavaScript调用modal
通常只需一行 JavaScript 代码,即可通过元素的 id myModal 调用模态框:
$('#myModal').modal(options)
JavaScript参数:
可以将选项通过 data 属性或 JavaScript 代码传递。对于 data 属性,需要将参数名称放到 data- 之后,例如 data-backdrop=""。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| backdrop | boolean或'static' | true | 默认情况下,点击其它位置,模态框自动关闭,你可以设置此属性为false或者"static"防止模态框自动关闭 |
| keyboard | boolean | true | 键盘上的 esc 键被按下时关闭模态框。 |
| show | path | true | 模态框初始化之后就立即显示出来。 |
| remote | path | false | 这个参数在v4里会去掉(可以自己写ajax请求来实现)如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容(只加载一次)并插入 .modal-content 内。如果使用的是 data 属性 API,还可以利用 href 属性指定内容来源地址。下面是一个实例: <a data-toggle="modal" href="remote.html" data-target="#modal">Click me</a> |
调用示例
1.将页面中的某块内容作为模态框激活。接受可选参数 object。
$('#myModal').modal({
keyboard: false
})
2.手动打开或关闭模态框。在模态框显示或隐藏之前返回到主调函数中(也就是,在触发 shown.bs.modal 或 hidden.bs.modal 事件之前)。
$('#myModal').modal('toggle')
3.手动打开模态框。在模态框显示之前返回到主调函数中 (也就是,在触发 shown.bs.modal 事件之前)。
$('#myModal').modal('show')
4.手动隐藏模态框。在模态框隐藏之前返回到主调函数中 (也就是,在触发 hidden.bs.modal 事件之前)。
$('#myModal').modal('hide')
5.更新模态框,在模态框动态添加或删除内容时:
$('#myModal').modal('handleUpdate')
绑定事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
| 事件类型 | 描述 |
|---|---|
| show.bs.modal | show 方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| shown.bs.modal | 此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| hide.bs.modal | hide 方法调用之后立即触发该事件。 |
| hidden.bs.modal | 此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发。 |
| loaded.bs.modal | 从远端的数据源加载完数据之后触发该事件。 |
如:
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})